
JPEG, un algoritmo de compresión optimizado para imágenes fotográficas, es algo que encontramos de forma regular. JPEG no se limita a una cierta cantidad de color (a diferencia de GIF, por ejemplo) y es popular debido a su rango de compresión variable, lo que significa que puede controlar más fácilmente la cantidad de compresión y, en consecuencia, la calidad de imagen resultante. En esta guía, analizaremos las cosas importantes que necesita saber sobre JPEG para la experiencia del usuario.
Descripción rápida de JPEG
Aquí hay una lista de cosas que debe saber sobre JPEG:
- JPEG es un con pérdida algoritmo de compresión; esto significa que descarta algunos datos de una imagen para reducir su tamaño de archivo
- JPEG a menudo se pronuncia como «jay peg»
- JPEG es un acrónimo de Joint Photographic Experts Group, la organización que desarrolló el formato JPEG
- .jpg y .jpeg son las extensiones de archivo más comunes de imágenes comprimidas mediante el algoritmo de compresión JPEG; son iguales, pero los sistemas DOS antiguos tienen un límite de 3 caracteres en las extensiones de archivo: los sistemas operativos modernos reconocen tanto .jpg como .jpeg
- Otros formatos de archivo que utilizan el algoritmo de compresión JPEG son .jpe, .jfif y .jif
Semántica y desambiguación: JPEG vs.JFIF / Exif
Mucha gente se refiere a cualquier formato de imagen que utilice el algoritmo de compresión JPEG como un «archivo JPEG». Sin embargo, la mayoría de los dispositivos de captura de imágenes (como una cámara digital) y los programas de edición de imágenes crean un archivo en formato JFIF o Exif. A todos los efectos, cuando la gente dice «archivo JPEG» o cuando una aplicación de software dice que están guardando su trabajo en JPEG, puede pensar en él como un archivo que utiliza el algoritmo JPEG, ya sea en realidad JFIF o Exif.
¿Por qué utilizar JPEG?
JPEG le permite controlar el grado de «pérdida» ajustando los parámetros de compresión. De esta manera, puede lograr archivos muy pequeños con la cantidad mínima de calidad que realmente necesita.
La segunda ventaja importante de JPEG es que almacena información a todo color: 24 bits por píxel (eso significa 16 millones de colores). GIF, otro formato de imagen muy utilizado en la web, solo puede almacenar 8 bits por píxel (256 colores). Esta capacidad para almacenar colores es la razón por la que la compresión JPEG es excelente para mostrar imágenes que tienen colores intensos y que son de calidad fotográfica.
Compresión JPEG
A diferencia del formato PNG (que utiliza un algoritmo de compresión sin pérdidas), JPEG utiliza un método de compresión con pérdidas.
La compresión con pérdida reduce el tamaño de la imagen al descartar información. Piense en la compresión con pérdida como un excelente resumen de libro de solo las partes importantes e interesantes de un libro que está leyendo. Por ejemplo, podría resumir un libro que sea extenso y redundante en prosa, en solo una página de notas que contengan solo la información que es realmente importante.
El problema, entonces, es cuando desea recrear el libro original a partir de su resumen de libro de una página; no sería posible.
El otro problema es que si continúa resumiendo el resumen del libro nuevamente, perderá más fidelidad y precisión con respecto al libro original.
Con la compresión con pérdida, volver a comprimir una imagen significa perder más datos, lo que significa una calidad de imagen reducida.
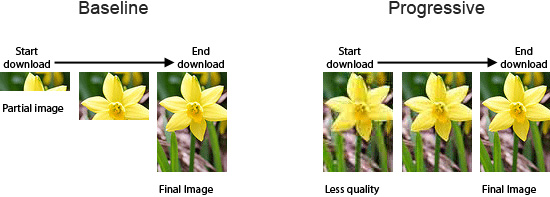
JPEG de línea base frente a JPEG progresivo
JPEG vienen en dos sabores: base y progresivo. Baseline JPEG es una imagen creada utilizando el algoritmo de compresión JPEG que comenzará a mostrar la imagen a medida que los datos estén disponibles, línea por línea. En un navegador web, puede ver imágenes JPEG que están en formato de línea de base cuando las ve aparecer lentamente, desde la parte superior de la imagen hasta la parte inferior.
El JPEG progresivo muestra una imagen de tal manera que muestra una foto borrosa / de baja calidad en su totalidad, y luego se vuelve más clara a medida que los datos de la imagen se descargan más completamente.

Progresivo es bueno porque el usuario tiene una idea de cómo será la imagen desde el principio, aunque no sea tan clara como la imagen final, lo cual es genial especialmente para personas con conexiones a Internet más lentas. Esta es una excelente manera de mejorar el diseño web. El formato JPEG progresivo también mejora el rendimiento percibido de la página web porque no parece cargarse en incrementos, a diferencia de la línea de base.
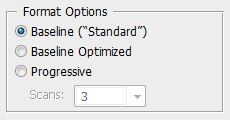
Formato JPEG de línea base / progresivo en Photoshop
Cuando usa Photoshop Guardar como función (Archivo> Guardar como) para generar su trabajo en formato JPEG, se le presentarán las siguientes Opciones de formato:

- Base: la imagen se mostrará línea por línea en la pantalla
- Línea de base optimizada: Igual que Baseline, pero optimizado aún más con la codificación de Huffman
- Progresivo: Puede especificar 3-5 escaneos, lo que significa que tendrá entre 3-5 fases antes de que muestre la imagen final
Cuándo usar JPEG
Las imágenes fotográficas que son ricas / de alto color son donde la compresión JPEG es más adecuada.
Use JPEG cuando desee un control mejor / más fácil de la cantidad de compresión que desea usar para sus imágenes. Esto le ayuda a maximizar el tamaño de archivo pequeño en comparación con la calidad.
Cuándo se debe evitar JPEG
El algoritmo JPG no es bueno para imágenes con bordes nítidos como texto, dibujos animados, etc. Debe elegir PNG o GIF para tales imágenes.
Además, cuando tenga archivos de color simple, como logotipos, íconos, favicons y dibujos vectoriales, obtendrá tamaños de archivo más bajos y la misma (o mejor) calidad que JPEG. Para obtener más información sobre JPEG frente a PNG / GIF, lea la Guía del diseñador web sobre formato de imagen PNG.

Guardar archivos JPEG en Photoshop
A continuación se muestra una comparación de la misma imagen guardada en varios niveles de compresión JPEG.
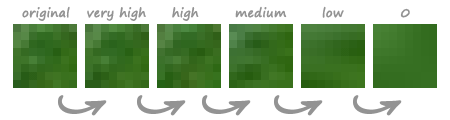
Compresión JPEG bajo el microscopio
Estas son las microdiferencias de un área ampliada de 8×8 píxeles de la imagen de arriba, desde la calidad original hasta la más baja:

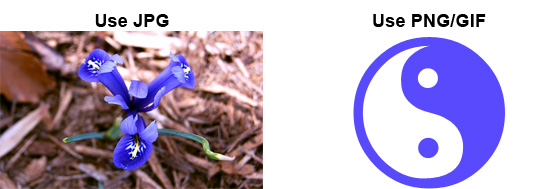
¿Es posible la transparencia con JPEG?
Actualmente, JPEG no es compatible con la transparencia tradicional. Si necesita transparencia, como cuando está colocando una imagen encima de otra y desea permitir que el fondo se muestre a través de ella, debe usar un algoritmo de compresión que admita la transparencia, como PNG o GIF.
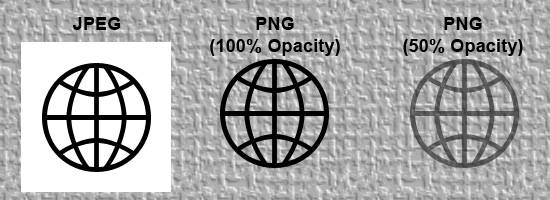
Aquí hay una simulación de transparencia JPEG vs. PNG:

WebP: un nuevo formato de imagen que rivaliza con JPEG
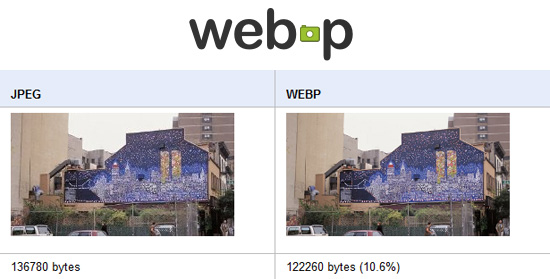
WebP es un nuevo formato de imagen que proporciona compresión con pérdida para imágenes fotográficas, al igual que JPEG. Hace un tiempo, Google anunció el formato de gráficos WebP (pronunciado «weppy») junto con su investigación. La investigación indica que su uso podría reducir el tamaño de los archivos de imagen en un 40% en comparación con el formato de archivo JPEG dominante. Esto significa transferencias de archivos más rápidas y una carga de red reducida.

Como muchos navegadores web no lo admiten (todavía), actualmente no es eficaz para el uso web. Leer más sobre WebP.
Consejos prácticos para usar JPEG
- Utilice Smush.it como una herramienta de optimización adicional para sus archivos JPEG; es un optimizador sin pérdidas, por lo que se conserva la calidad
- Para lograr una edición sin pérdidas de archivos JPEG (como recortar o rotar), puede usar Jpegtran
- Si está buscando una buena alternativa al formato JPEG, PNG-24 es una buena alternativa; tendrá un tamaño de archivo más grande para las imágenes fotográficas, pero utiliza una compresión sin pérdida
- Si una imagen JPEG se abre, se edita y se guarda nuevamente, se produce una degradación adicional de la imagen, por lo que cuando edita una imagen en varias sesiones, guarde la imagen intermedia en un formato sin comprimir / sin procesar, como TIFF o el software de edición nativo. formato (por ejemplo, .psd para Adobe Photoshop o .psp para PaintShop Pro)