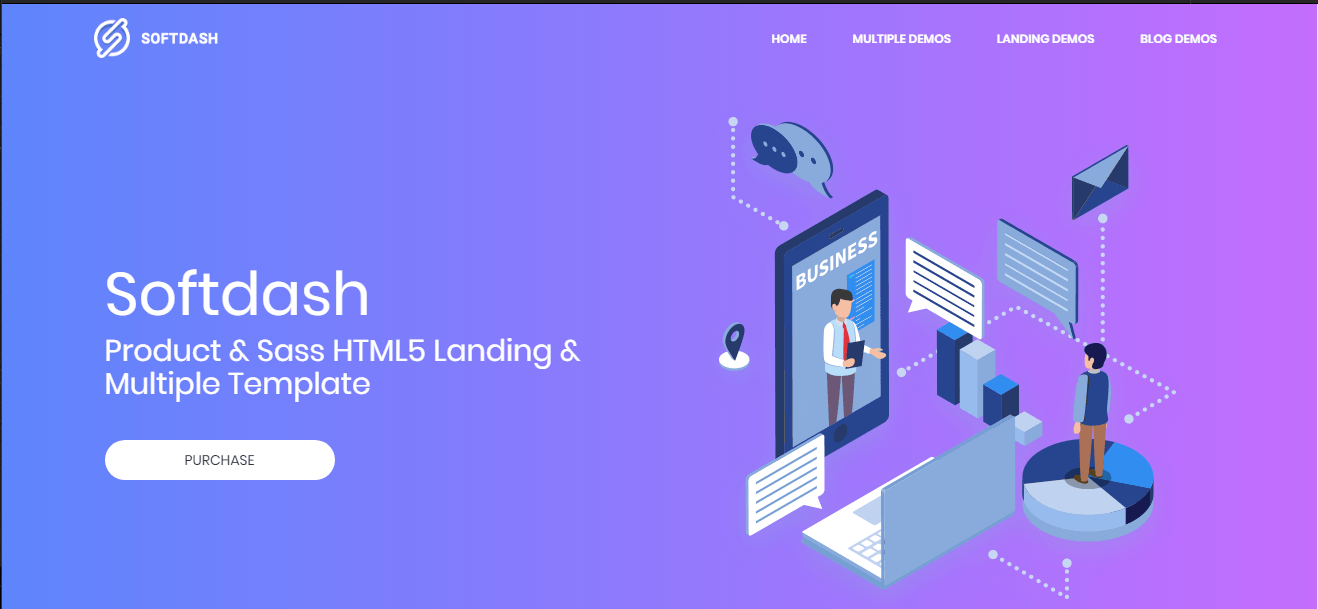
Las 6 mejores plantillas de diseño de sitios web de empresas
¿Está buscando construir un nuevo sitio para su negocio? Si es así, las plantillas de diseño de sitios web de la empresa pueden ayudarlo a crear el sitio web que desea. Con tantas plantillas disponibles, ¿cómo determina cuál es la mejor para su negocio? En esta página, le proporcionaremos las seis mejores plantillas de diseño de sitios … Leer más