Las imágenes son una gran adición a cualquier sitio. Ayudan a dividir el texto en su sitio y le dan a los clientes potenciales un ejemplo visual de las cosas que menciona en su página. Estas imágenes son una gran oportunidad para que su empresa se involucre realmente con su audiencia.
Entonces, ¿cómo usas las imágenes correctamente en tu diseño web?
En esta página, le proporcionaremos ocho consejos que le ayudarán a utilizar las imágenes correctamente en su sitio. Si necesita ayuda para dar forma al diseño de su sitio web e integrar imágenes, llámenos hoy al hablar con un estratega.
1.Asegúrate de que tus imágenes sean relevantes
Cuando agrega imágenes al diseño de su sitio web, desea asegurarse de que sean relevantes. Las imágenes están destinadas a mejorar una página y proporcionar una ayuda visual para los temas que comenta en sus páginas.
Debe asegurarse de que está utilizando imágenes relevantes en su página. Si estuvieras escribiendo una publicación sobre cómo hacer tarta de manzana, no pondrías una foto de pan de plátano en tu publicación. No es relevante para lo que está escribiendo.
Tus imágenes deben tener sentido en tu página. Piense en las imágenes que su audiencia esperaría ver si estuviera visitando su sitio.
Si usted es una empresa de HVAC, su audiencia esperaría ver fotos de acondicionadores de aire, sistemas de calefacción, chimeneas o un trabajador que instala un sistema. Estas son fotos relevantes que realzan el texto.
La parte importante es que no usas imágenes solo para usarlas. Deben agregar valor a su página y brindarle a su audiencia una excelente representación visual para mejorar su texto.

2. Utilice imágenes originales
Si desea tener un mayor impacto en su audiencia, querrá utilizar imágenes originales. Las imágenes originales agregan autenticidad a su sitio.
Esto no significa que no puedas usar fotos de archivo. Las fotos de archivo pueden ser excelentes para mejorar su sitio, pero las imágenes originales le dan a su audiencia una mejor idea de su negocio.
Puede utilizar fotografías originales de su lugar de trabajo, sus productos o su personal. Le brinda a su audiencia información sobre su negocio y cómo opera. Pueden obtener una representación visual de su negocio, lo que les ayuda a comprender mejor su negocio.
Esto es crucial con las fotos de personas. Muchas personas de tu audiencia pueden ver fotografías de archivo de personas. Cuando ven estas imágenes, no les muestra personas que disfrutan de su negocio o disfrutan trabajando para su negocio.
Al implementar fotos originales de personas, puede capturar esa autenticidad. Puede dar a las personas una representación visual de las personas que hacer interactuar con su negocio.
3. No uses solo fotos
Cuando alguien dice «imágenes», puede pensar que eso solo significa fotos que toma con una cámara. Las fotos no son el único tipo de imagen visual que puede usar en su página.
Las infografías son imágenes populares que utilizan muchas empresas. Estos gráficos son elementos visuales que muestran hechos, estadísticas y otra información importante. Es un gran medio para atraer a los usuarios a leer información crucial.
Cuando diseñas tu sitio, no solo quieres usar fotos. Las fotos son excelentes para mejorar la experiencia en su sitio web, pero también lo son las infografías. Las infografías son llamativas y atraen a los usuarios.
Desea variar sus imágenes para mantener a su audiencia comprometida. Mejorará la experiencia de los visitantes en su sitio web.
4. Piense en recortar y cambiar la escala
Cuando selecciona una foto para poner en su página, debe pensar en cómo se recortar la imagen en photoshop. Esto es muy importante para las fotos que se encuentran en los encabezados o que se muestran de forma destacada en su sitio.
Algunas de sus imágenes deberán recortarse para adaptarse a diferentes pantallas. Su imagen puede ser de tamaño completo en una computadora de escritorio, pero la mitad del tamaño en un dispositivo móvil. Debe asegurarse de que su imagen se recortará bien, para que todos los usuarios puedan experimentar la foto de la misma manera.
Debe considerar cómo deberá recortar y escalar las fotos. Algunas fotos pueden ser demasiado grandes para colocarlas en su sitio, por lo que deberá cambiar su tamaño para asegurarse de que se vean bien. Es posible que también deba recortar algunas imágenes que están integradas en sus páginas.
También querrá prestar atención a la resolución de una foto. No tendrás que preocuparte tanto por eso cuando recortes tu foto. Esto es algo importante que debe recordar cuando cambie la escala de sus fotos.
Normalmente, una computadora muestra 72 puntos por pulgada (ppp). Esta es la densidad de puntos en una foto que publicas. 72 dpi es la resolución fotográfica ideal si desea mostrar imágenes atractivas en una computadora.
Debe asegurarse de que su imagen aún se vea clara y nítida después de escalarla. Es mejor evitar publicar fotos borrosas o distorsionadas. Debe tener en mente los 72 ppp para poder publicar fotos que se vean bien para su audiencia.
Cuando integra imágenes en su sitio, debe pensar en cómo es posible que deban transformarse más adelante.

5. Utilice varias imágenes para los productos
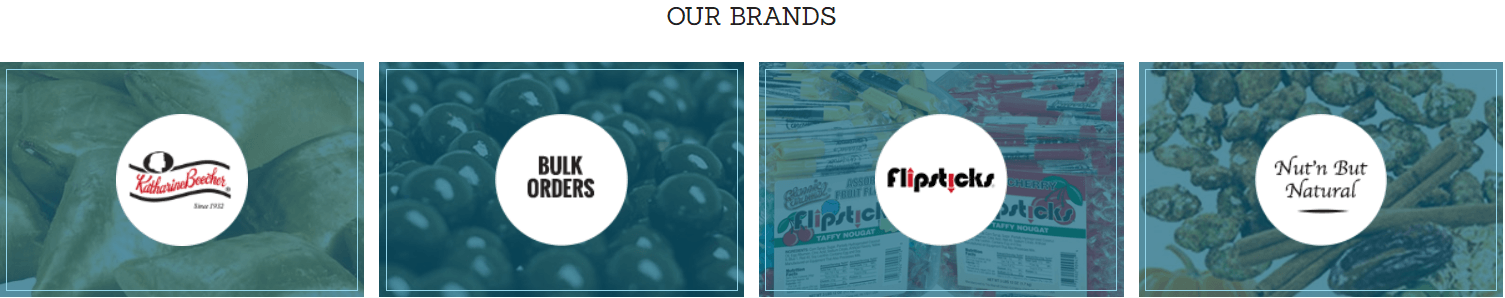
Las imágenes tienen un gran impacto sobre si las personas compran sus productos. Si está publicando productos en su sitio, desea utilizar varias imágenes de sus productos.
Cuando los usuarios ven varias imágenes de sus productos, les ayuda a comprender mejor su producto. Pueden ver el producto desde todos los ángulos. También puede publicar fotos para mostrar la escala del producto o mostrarlo en uso.
Esto ayudará a su audiencia a comprender su producto y a verlo por sí mismos. Es una excelente manera de obtener más conversiones para su empresa.
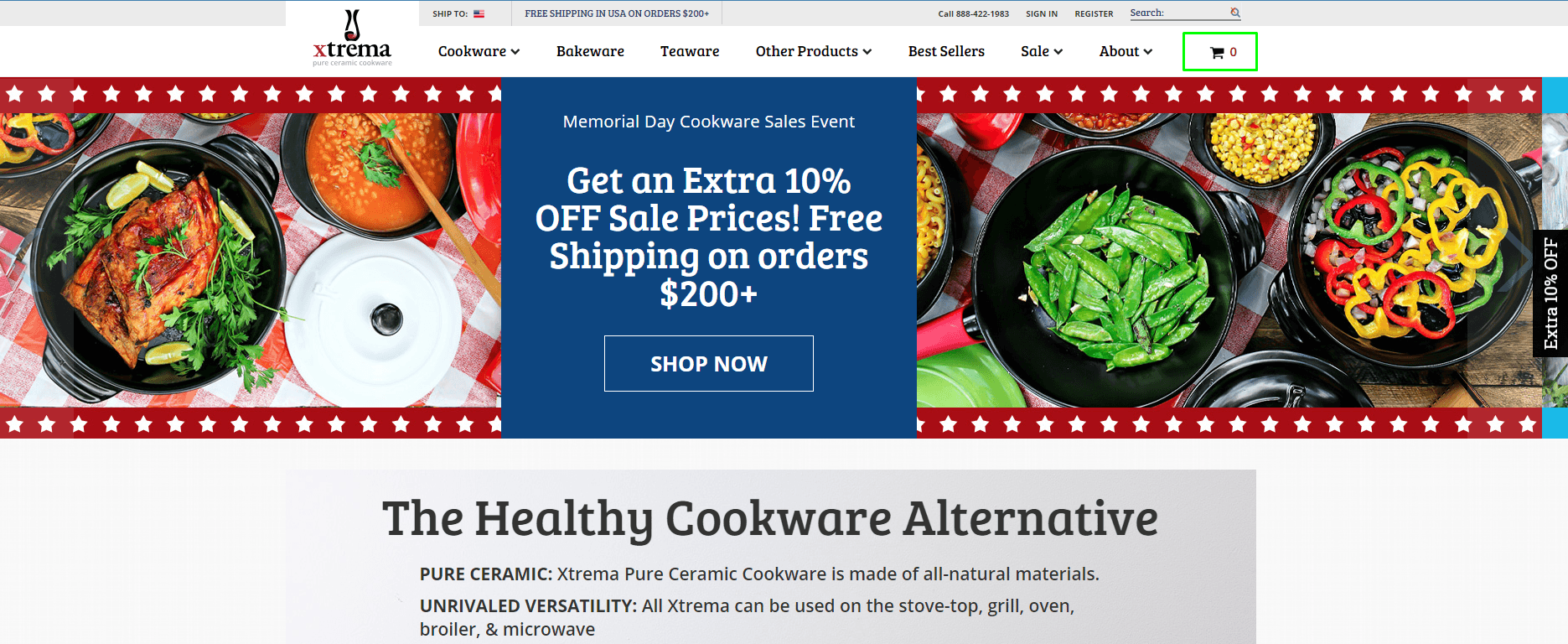
6. Integrar iconos
Las imágenes te ayudan a dividir el texto de tu sitio y a mantener a tus clientes potenciales interesados en tu página. Muchas empresas están presionando por más representaciones visuales de palabras, para que puedan reducir la cantidad de lectura en sus sitios. Los iconos son una excelente manera de cortar el texto de su página.
Puede utilizar numerosos tipos de iconos en su página. Hay muchos iconos que ya tienen significados simbólicos que la gente comprende.
Para acceder a su página de inicio, puede utilizar el icono que parece una casa. La gente sabe que cuando ven ese ícono, los lleva a la página de inicio.
También puede usar una lupa si tiene una barra de búsqueda en su sitio. Este símbolo significa buscar y las personas saben que pueden encontrar una barra de búsqueda buscando este icono. También ocupa menos espacio en su sitio que la palabra «búsqueda».
El ícono más popular para las tiendas de comercio electrónico es el carrito de compras. Las personas saben que agregan productos a este automóvil y pueden hacer clic en él para ver qué hay en su carrito. Su audiencia también sabe que puede hacer clic en el carrito cuando esté listo para pagar.
Los iconos son pequeños, pero ayudan a que su página se vea más limpia. Estas imágenes le impiden agregar más texto a su sitio. Le ayuda a crear un sitio que se vea limpio y organizado.

7. Optimiza tus imágenes
Cuando usa imágenes en su sitio, necesita optimizarlas. Los archivos de imagen pueden ser archivos grandes que ocupan mucho espacio en su sitio. Debe asegurarse de optimizar sus imágenes para que no ralenticen su sitio.
Los archivos de imagen grandes pueden reducir el tiempo de carga de su página. Su sitio necesita tiempo para cargar imágenes, lo que significa que su sitio tarda más en cargarse. Si la página se carga demasiado lentamente debido a archivos de imagen grandes, podría perderse posibles clientes potenciales.
Para evitar que esto suceda, debe optimizar sus imágenes. Desea comprimir el tamaño del archivo de imagen para que la imagen se cargue más rápido. Esto también ayudará a que su página se cargue más rápido.
Es algo importante de recordar, especialmente si tiene un sitio con muchas imágenes. Si utiliza muchas imágenes en el diseño de su sitio web, debe optimizarlas para evitar ralentizar su sitio.