¿Cómo pueden los sitios web mantenerse al día con los millones de pantallas que existen?
Diseño web responsive o diseño RWD.
Con un diseño de sitio web receptivo, su sitio web (y sus páginas) pueden adaptarse y brindar la mejor experiencia a los usuarios, ya sea que estén en su computadora de escritorio, computadora portátil, tableta o teléfono inteligente. Sin embargo, para que eso suceda, su sitio web necesita un diseño receptivo.
Sin embargo, ¿qué es el diseño web receptivo y cómo funciona?
¡Sigue leyendo para descubrirlo, además de ver ejemplos reales de diseño web receptivo! Si desea mantenerse informado sobre el diseño web receptivo, suscríbase a nuestro boletín informativo exclusivo, Revenue Weekly, para obtener consejos de marketing y diseño web para su empresa.
Tabla de contenido
¿Qué es el diseño web adaptable?
El diseño web receptivo, también llamado diseño RWD, describe un enfoque de diseño web moderno que permite que los sitios web y las páginas se representen (o muestren) en todos los dispositivos y tamaños de pantalla adaptándose automáticamente a la pantalla, ya sea una computadora de escritorio, una computadora portátil, una tableta o un teléfono inteligente. .
¿Cómo funciona el diseño web adaptable?
El diseño web receptivo funciona a través de hojas de estilo en cascada (CSS), utilizando varias configuraciones para ofrecer diferentes propiedades de estilo según el tamaño de la pantalla, la orientación, la resolución, la capacidad de color y otras características del dispositivo del usuario. Algunos ejemplos de propiedades CSS relacionadas con el diseño web receptivo incluyen la ventana gráfica y las consultas de medios.
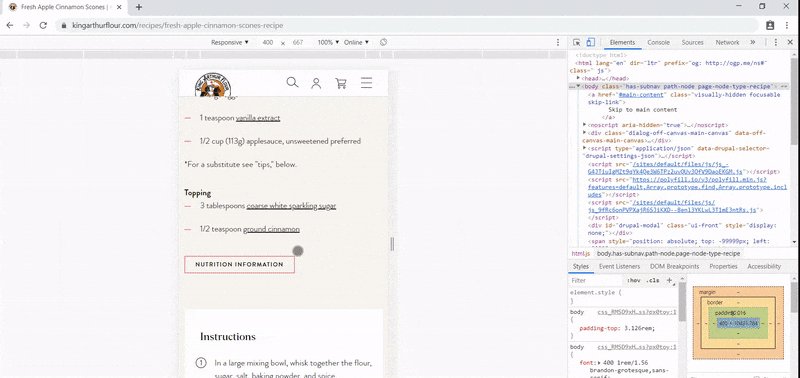
¿Responde mi sitio web?
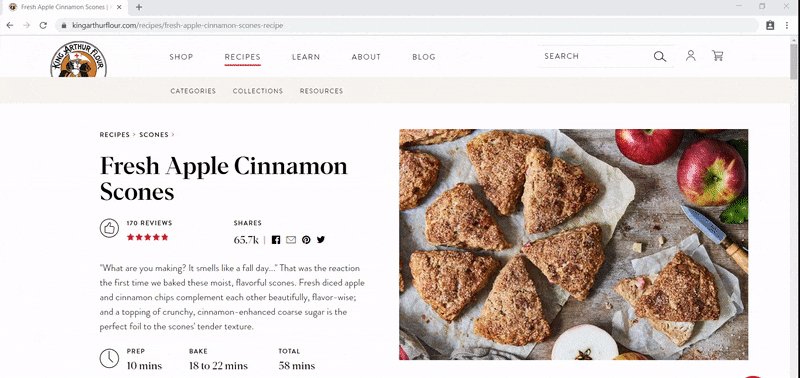
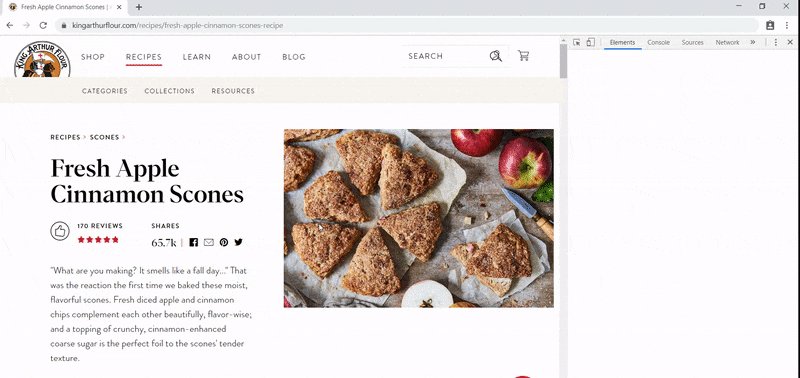
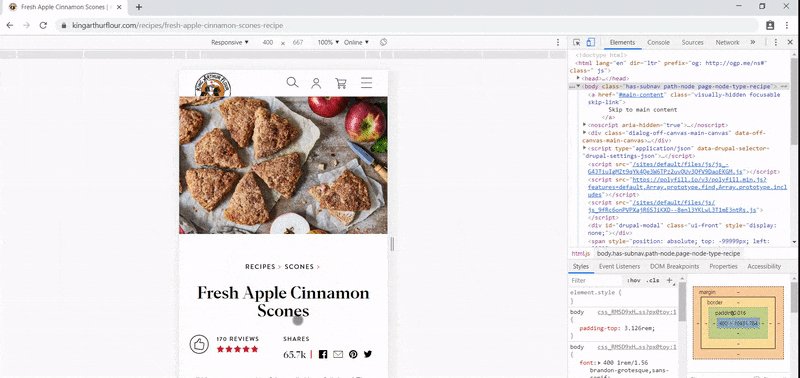
Puede ver rápidamente si un sitio web responde o no en su navegador web.

- Abrir Google Chrome
- Vaya a su sitio web
- Presione Ctrl + Shift + I para abrir Chrome DevTools
- Presione Ctrl + Shift + M para alternar la barra de herramientas del dispositivo
- Ver su página desde una perspectiva de dispositivo móvil, tableta o escritorio
También puede usar una herramienta gratuita, como la Prueba de optimización para dispositivos móviles de Google, para ver si las páginas de su sitio web son compatibles con dispositivos móviles. Si bien puede lograr la compatibilidad con dispositivos móviles con otros enfoques de diseño, como el diseño adaptativo, el diseño web receptivo es el más común debido a sus ventajas.
Por qué el diseño web adaptable es importante para los diseñadores web y los propietarios de empresas
El diseño web receptivo libera a los diseñadores web, diseñadores de interfaces de usuario y desarrolladores web de trabajar día y noche en la creación de sitios web para todos los dispositivos diferentes que existen. También facilita la vida de los dueños de negocios, comercializadores y anunciantes.
A continuación, presentamos algunos beneficios:
- Un sitio para cada dispositivo: Ya sea que se vea en un iMac de 27 pulgadas con una conexión inalámbrica o desde la pantalla de su teléfono Android, el sitio web se configurará para que el usuario disfrute de una visualización óptima.
- Diseño óptimo para el dispositivo: Con el enfoque de diseño web receptivo, todas las imágenes, fuentes y otros elementos HTML se escalarán adecuadamente, maximizando cualquier tamaño de pantalla que tenga el usuario.
- Sin necesidad de redireccionamientos: Otras opciones para diseñar para múltiples dispositivos requieren el uso de redireccionamientos para enviar al usuario a la versión apropiada de una página web. Sin necesidad de redireccionamientos, el usuario puede acceder al contenido que desea ver, lo más rápido posible.
El diseño web receptivo también es efectivo desde el punto de vista del precio. También es más fácil de administrar porque es un sitio frente a dos. No es necesario que realice cambios dos veces. En su lugar, puede trabajar desde un único sitio web y actualizarlo.
Ejemplos de diseño web adaptable

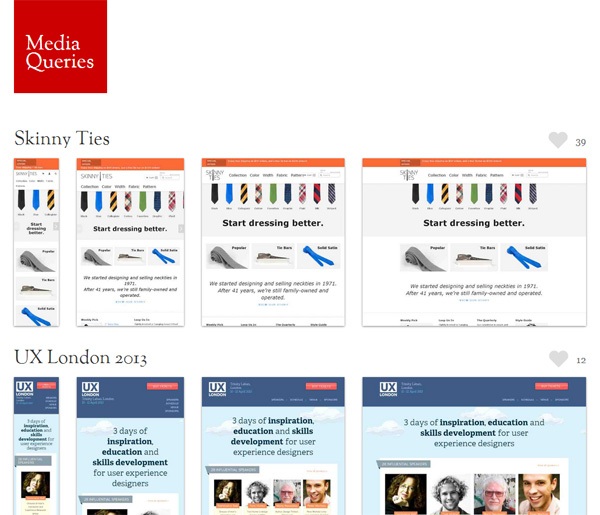
Para ver cómo funciona el diseño web receptivo, acceda a Internet desde su teléfono inteligente y navegue por algunos sitios que figuran en mediaqueri.es, una galería en línea que presenta diseños web receptivos.
Ahora, busque los mismos sitios en otro dispositivo habilitado para Internet, como su computadora portátil o su iPad. También puede utilizar DevTools en Chrome.
¿Observa cómo las páginas modifican su diseño para adaptarse al dispositivo en el que se encuentra?
Eso es diseño web receptivo.