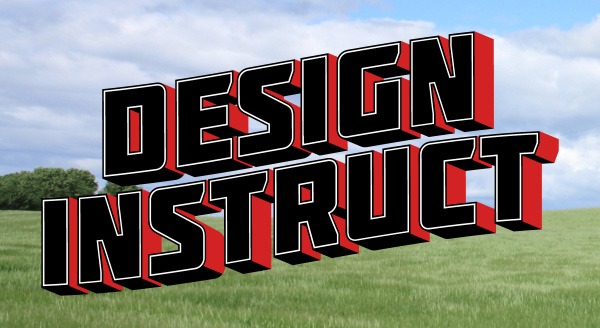
Avance
Haga clic en la imagen para verla a tamaño completo.

Recursos de tutoriales
- Fuente: Molot (Font Squirrel)
- Foto stock: Campo · 4 (stock.xchng)
- Foto stock: Rhino 3 (stock.xchng)
- Foto stock: Paisaje · de · invierno · (stock.xchng)
- Foto stock: Lago · Fulmor (stock.xchng)
- Foto stock: Flores · de · la · ciudad · (stock.xchng)
- Foto stock: Nha Trang (stock.xchng)
- Foto stock: Ho Chi Minh City (stock.xchng)
- Foto stock: Mary (stock.xchng)
- Fuente: Honey Script (Font Squirrel)
- Textura: Textura de papel (diseño sin firmar)
Paso 1: encontrar inspiración
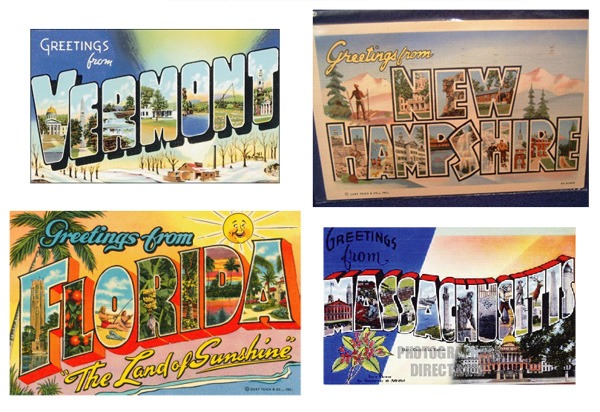
Comenzaremos obteniendo algunos ejemplos de postales retro reales que tienen un tema similar al que buscamos, con el texto en 3D como nuestro punto focal. Fui a Google Imágenes y busqué postales antiguas de Nueva Inglaterra y Florida en busca de inspiración. Si tiene un lugar de vacaciones favorito, búsquelo. Estos son los que encontré:

Observando estos, podemos encontrar algunos elementos que queremos sacar de cada uno, así como elementos que son consistentes en todas partes. Algunas de las cosas que usaremos son el trazo negro con el trazo blanco dentro, el texto en 3D y el texto «Saludos desde» en la parte superior izquierda.
Paso 2: Configurar el texto
Ahora que tenemos algunas referencias, podemos abrir un documento de 1200x655px en Illustrator. Este tamaño resulta ser equivalente a 11×6 pulgadas, que es uno de los pocos tamaños comunes para postales. Puede ir a Designers Toolbox para encontrar más dimensiones de postales.
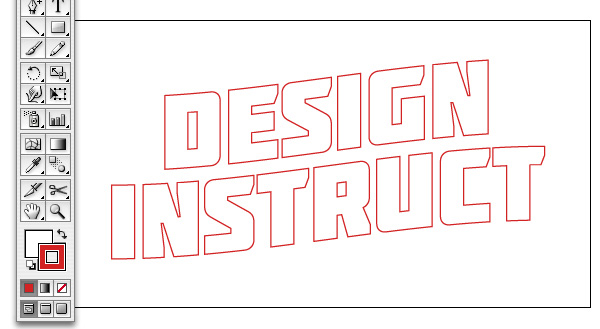
Utilice la herramienta Tipo (T) con la fuente Molot para escribir «INSTRUCCIONES DE DISEÑO» en la mesa de trabajo. Molot es una buena fuente en negrita que también tiene un aspecto retro.

Paso 3: agregar una curvatura al texto
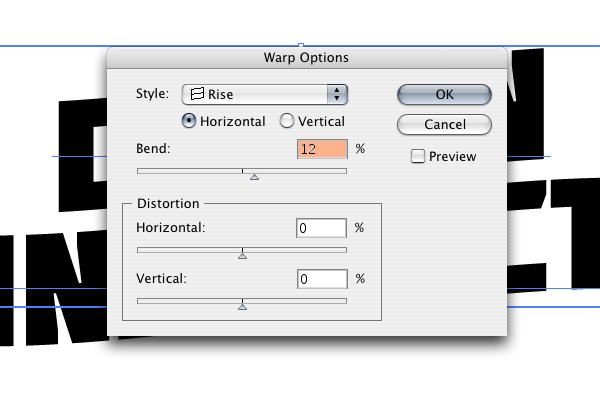
Algunas de las postales que vimos en nuestra investigación tienen texto que se dobla, y me gustó ese estilo, así que vamos a imitarlo un poco. Podemos hacer que nuestro texto se doble yendo a Efecto> Deformar> Subir. Cambie la curva a 12%.

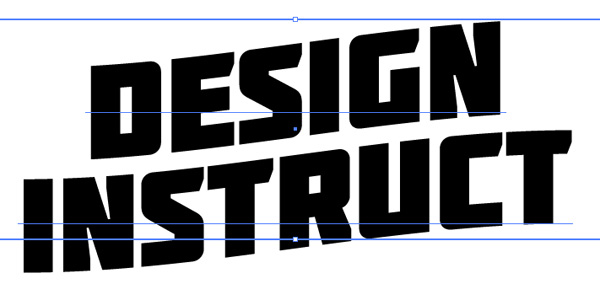
Lo que obtenemos es un texto que parece ondulado.

Vaya a Objeto> Expandir apariencia. Esto cambiará nuestro texto en formas de puntos y líneas, con las que será más fácil trabajar en los siguientes pasos.
Paso 4: cambiar los colores de trazo y relleno
Me gusta la idea de tener el fuerte contraste de las sombras rojas y negras como en el Massachusetts postal, así que saquemos ese concepto y lo incluyamos en nuestro diseño. Todo lo que tenemos que hacer por ahora es cambiar el Trazo del texto a rojo (# D22323) y el Relleno a blanco (#FFFFFF). Completaremos este aspecto en los siguientes pasos.

Paso 5: haz el texto en 3D
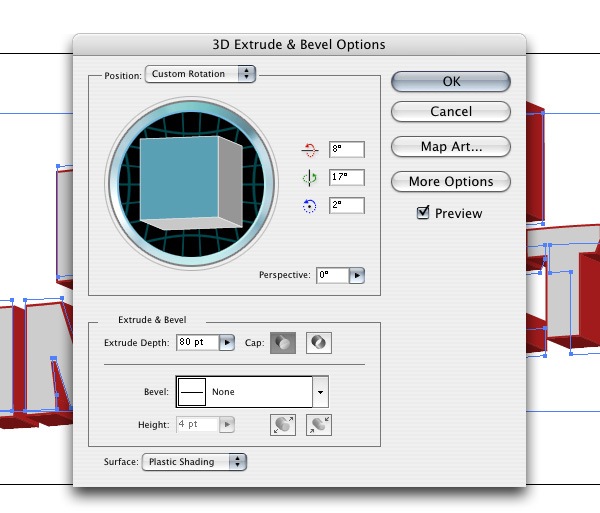
Para hacer el texto 3D, vaya a Efecto> 3D> Extrusión y bisel. Ajuste las opciones de Extrusión y bisel para que su texto tenga un ángulo similar al que se muestra a continuación, con el texto hacia arriba y hacia la izquierda. Establezca también Extrude Depth en 80pt.


Paso 6: agregar un trazo negro
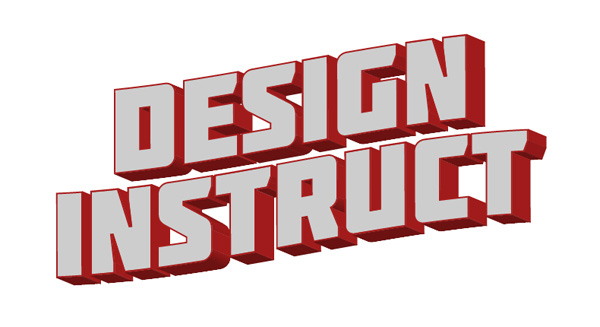
Vaya a Objeto> Expandir apariencia para convertir nuestro texto 3D en puntos y líneas vectoriales.
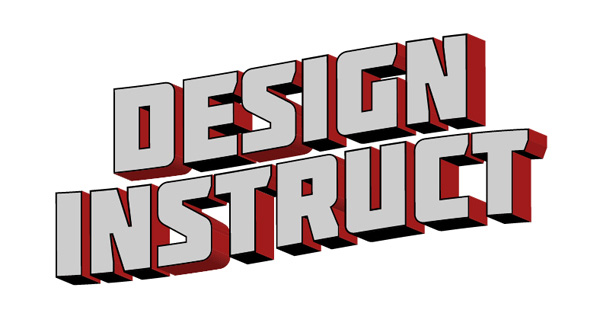
Con el texto 3D seleccionado, desagruparlo yendo a Objeto> Desagrupar. Alrededor de cada letra debe haber un trazo rojo. Haga clic en cada uno y cambie sus rellenos de color a negro.

Paso 7: agrega una sombra negra
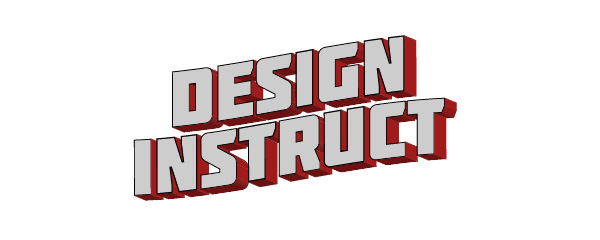
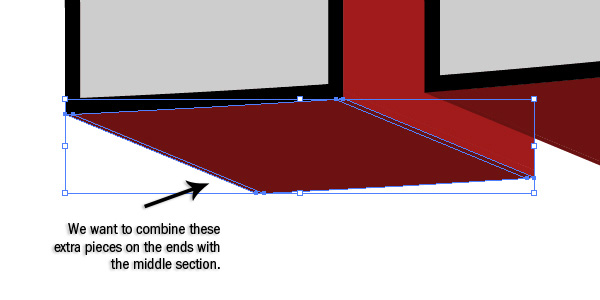
A continuación, queremos comenzar a agregar la parte negra de nuestra sombra. Dependiendo de la fuente que utilice, es posible que tenga algunas piezas adicionales a cada lado de la letra.

Primero, asegúrese de que el Panel de Buscatrazos esté visible; si no es así, vaya a Ventana> Buscatrazos. Queremos seleccionar todas las piezas usando la Herramienta de selección (V) y luego, en el Panel Buscatrazos, hacer clic en el Agregar al área de forma botón. Luego, cambie el color de Relleno a negro. Haga esto para cada lado que esté hacia abajo. Puedes ignorar las formas curvas por ahora.


Paso 8: Ajustar la curvatura de las letras
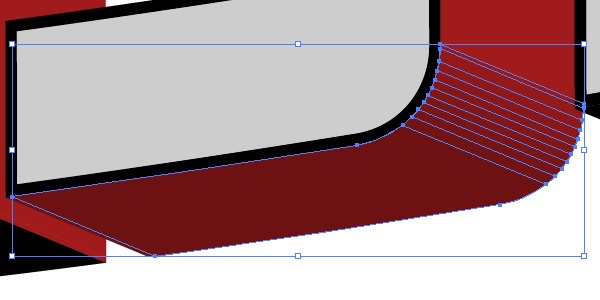
Ahora podemos ajustar las curvas manualmente en algunos personajes. Vamos a trabajar en las formas de la «D», la «R» y la «S». Primero, seleccione la forma de la curva y luego duplíquela yendo a Editar> Copiar (Ctrl / Cmd + C) y luego Editar> Pegar al frente (Ctrl / Cmd + F). Cambie el color del objeto duplicado a negro. Cambie a la herramienta Pluma (P) y haga clic en los puntos de ancla que se muestran a continuación para eliminarlos. Elimine los puntos de anclaje hasta llegar a la mitad de la curva.

Paso 9: Conectando las sombras rojas
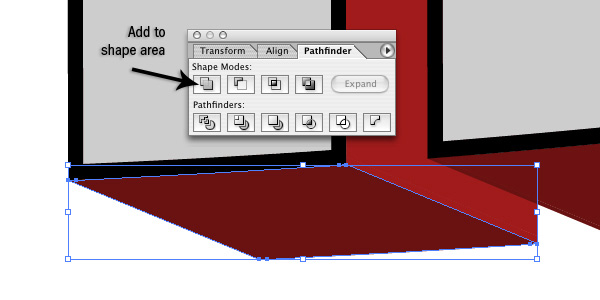
Como hicimos en el Paso 7 (con las sombras negras), queremos seleccionar todas las formas rojas que están una al lado de la otra y conectarlas con las Agregar al área de forma comando en el panel Buscatrazos. Cambie el color de relleno del rojo (# D22323) que usamos anteriormente.

Paso 10: Agregar un trazo blanco
Queremos crear un trazo blanco dentro del texto, así que primero, lo que queremos hacer es seleccionar todas las caras de las letras manteniendo presionada la tecla Mayús y haciendo clic en cada una para agregarlas a la selección. Después de seleccionarlos todos, cambie su color de Relleno a blanco.

Ahora ve a Objeto> Ruta> Desplazamiento. Cambie el desplazamiento a -2px. Cambie el color de la nueva forma creada por el comando Desplazamiento a un color azul.
Paso 11: llevar el texto 3D a Photoshop
Ahora podemos traer el texto a Photoshop. Para comenzar, cree un nuevo documento de 1200x655px en Photoshop. Lleve nuestro texto al documento de Photoshop copiándolo de Illustrator y pegándolo en el nuevo documento de Photoshop. Ajusta el tamaño del texto para que encaje cómodamente en el lienzo.

Nota: Por lo general, si estamos creando una postal para imprimir, queremos que el documento sea de 300 ppp, pero para este tutorial, lo mantendremos a 72 ppp para propósitos de tamaño de archivo. Para leer más sobre cómo preparar su obra de arte para imprimir, lea nuestra guía para preparar archivos para imprimir.
Paso 12: deshacerse de las partes azules
Usando la Herramienta Varita Mágica (W) con Tolerancia a 30, haga clic en la parte azul del texto. Luego vaya a Capa> Nueva> Capa para crear una nueva capa y luego llene la selección con negro usando la Herramienta Bote de Pintura (G). No anule la selección todavía.
Mientras todavía tenemos la selección, ve a Seleccionar> Modificar> Expandir. Expande la selección en 2px. Vuelva a la capa de texto original y llene la selección con blanco. Esto eliminará el color azul y usaremos la capa con el relleno negro como máscara para nuestras imágenes más adelante.

Paso 13: preparación de la imagen de fondo
Ahora podemos comenzar a agregar algunas fotos. Comencemos con el fondo de nuestra postal. Vamos a utilizar la foto de archivo del Campo 4 porque es una imagen simple que no desviará mucha atención de nuestro primer plano (nuestro texto 3D).
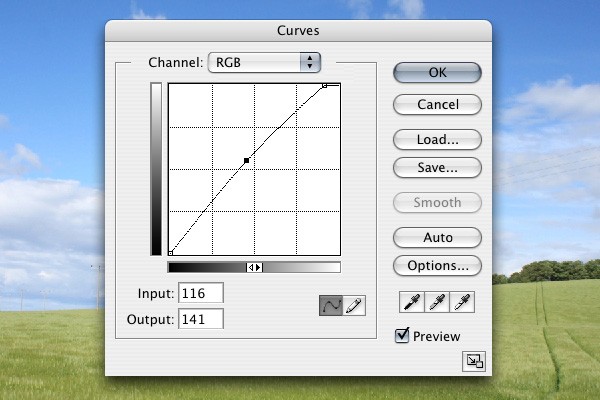
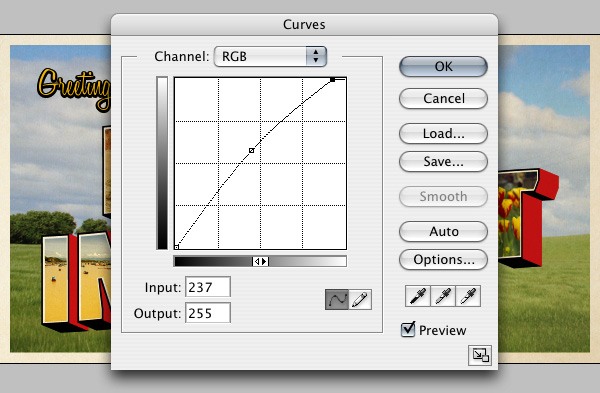
Descargue y abra la foto de campo en Photoshop. A continuación, vamos a ajustar los colores de la imagen de fondo; hazlo yendo a Imagen> Ajuste> Curvas; ajusta las curvas a lo que tengo a continuación:

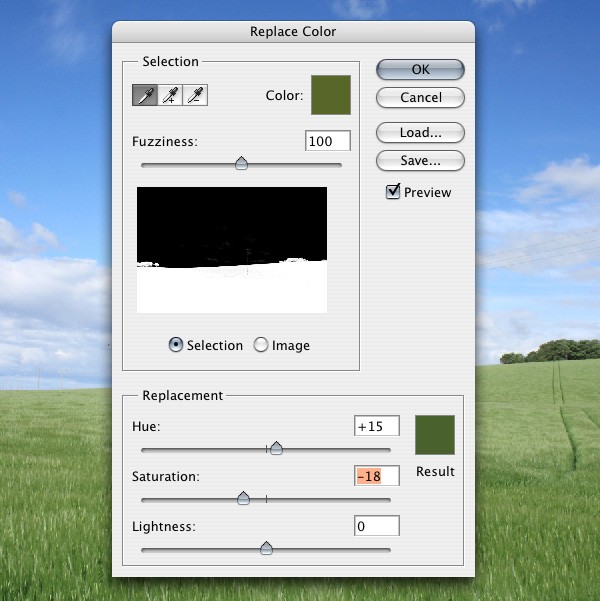
Ahora queremos ajustar el color del césped para darle un aspecto más descolorido, que irá bien con nuestro tema retro. Vaya a Imagen> Ajuste> Reemplazar color. Mantenga presionada la tecla Mayús y haga clic en las áreas verdes del lienzo hasta que haya seleccionado todo. Presione OK cuando esté satisfecho con el ajuste de reemplazo de color.

Es hora de llevar la foto de campo procesada a nuestro documento principal de Photoshop; colóquelo como una capa detrás del texto.

Paso 14: Agregar las letras
Comencemos a colocar fotos dentro de las letras 3D. Vamos a hacer una foto por dos letras. Comencemos con la foto de archivo de Rhino 3. Ábralo en Photoshop, luego tráigalo a nuestro documento. Ctrl-clic / Cmd-clic en la capa con las letras negras (creada en el Paso 12) para cargar una selección alrededor de las letras. Elija la herramienta Lazo poligonal (L) del Panel de herramientas, mantenga presionada la tecla Alt / Opción y luego cree una forma alrededor de todas las letras excepto las dos primeras letras («D» y «E»). Esto eliminará la selección alrededor de todo excepto las dos primeras letras.
En el Panel de capas, haga clic en la capa de rinoceronte y vaya a Capa> Agregar máscara de capa> Revelar todo. Esto hará que la imagen del rinoceronte aparezca entre las letras «D» y «E».
Para cambiar el tamaño de la imagen, haga clic en el icono de enlace entre la capa y la máscara, luego haga clic en la capa. Esto le permitirá cambiar el tamaño usando Transformación libre (Ctrl / Cmd + T) y moverlo dentro de la máscara.

Repite el mismo proceso para las otras letras. Puede usar las imágenes de archivo a las que se hace referencia en la sección Recursos de tutoriales anterior, o usar las fotos de su preferencia.

Paso 15: agregar un borde al lienzo
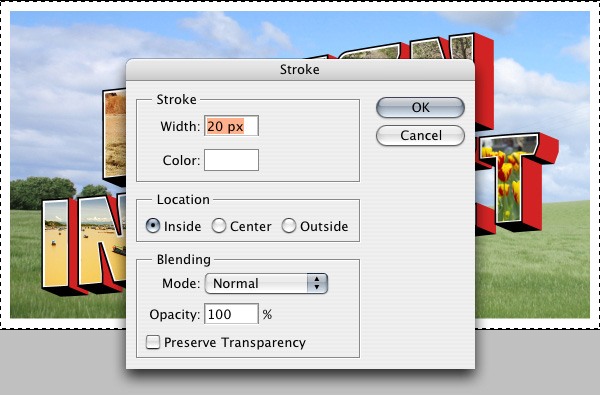
Vaya a Capa> Nueva> Capa para crear una nueva capa. Vaya a Seleccionar> Todo (Ctrl / Cmd + A) para cargar una selección alrededor del lienzo. Vaya a Editar> Trazo, cambie el Color a blanco (#FFFFFF), Ancho a 20px y Ubicación a Adentro.

Paso 16: Agregar texto de saludo
Utilice la herramienta de texto horizontal (T) para escribir «Saludos desde» con la fuente Honey Script. Cambie el color a amarillo; puede probar un color amarillo de una de las fotos con la herramienta Cuentagotas (I).
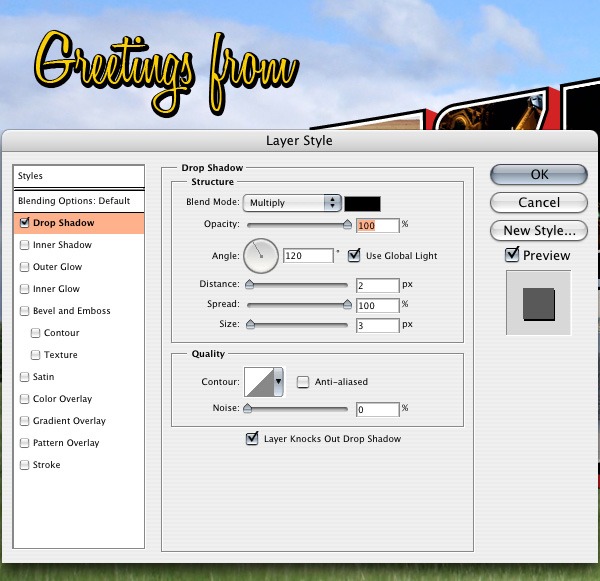
También vamos a agregar una sombra negra en negrita al texto de saludo. Con la capa de texto «Saludos desde» la capa activa en el Panel de capas, vaya a Capa> Estilo de capa> Sombra paralela y luego use la siguiente configuración:

Paso 17: aportando algo de textura
Ahora vamos a traer esta Textura de Papel para darle a nuestra pieza un aspecto envejecido. Una vez que lo haya colocado en el documento de Photoshop, cambie el Modo de fusión de su capa a De combustión lineal y opacidad al 50%.
Vamos a aclarar un poco la textura, así que ve a Imagen> Ajustes> Curvas y usa la siguiente configuración:

Paso 18: Ajuste del color
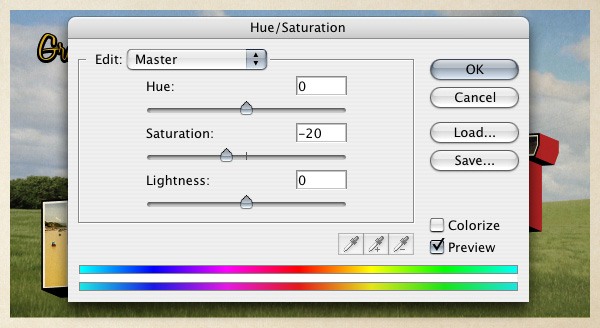
Realicemos algunos ajustes de color. Vaya a Capa> Nueva capa de ajuste> Tono / Saturación; use la configuración que se muestra en la imagen a continuación:

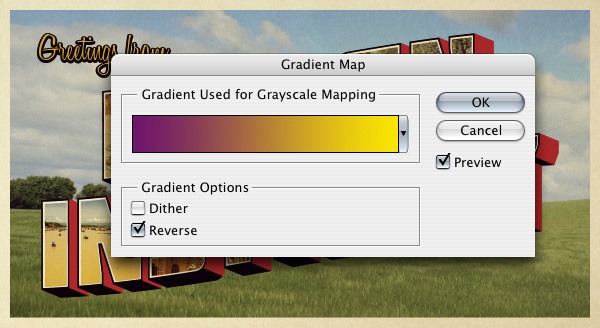
Ahora vaya a Capa> Nueva capa de ajuste> Mapa de degradado y use la configuración que se muestra a continuación:

Paso 19: Creación de una viñeta sutil
Seleccione la herramienta Marco rectangular (M) y, en la barra de opciones, cambie Pluma a 60 px. Cree una nueva capa y luego arrastre un cuadro alrededor de todo el lienzo. Vaya a Seleccionar> Invertir y llene la selección invertida con negro en la nueva capa, luego cambie el Modo de fusión de la capa a Cubrir.

Paso 20: agregando algo de luz
Por último, vamos a añadir un poco de luz en medio de la postal. Haga clic en la herramienta Degradado (G) y, usando un degradado radial de blanco a 0% de opacidad, cree un pequeño círculo con la herramienta Degradado en una nueva capa. Usando Transformación libre (Ctrl / Cmd + T), estire el degradado radial a cada lado. Luego, cambie el modo de fusión a Luz tenue.

Resumen del tutorial
En este tutorial, creamos una postal de estilo retro con la ayuda de Illustrator y Photoshop. Nos inspiramos en imágenes de postales existentes, utilizamos las poderosas capacidades de dibujo vectorial de Illustrator (incluido el efecto Extrusión y bisel 3D) y terminamos la pieza en Photoshop utilizando sus prácticas funciones de edición de fotografías. A continuación se muestra una vista previa del resultado final:

