El sitio web de su empresa tiene muchos propósitos, como explicar sus servicios, resaltar sus éxitos y construir su marca. Pero lo más importante de todo es que ayuda a los visitantes a convertirse en clientes.
Pero en muchos casos, esos visitantes deben comunicarse con usted antes de realizar una compra. Y para que eso suceda, necesitará una página convincente de «Contáctenos».
Crear una página que sea lo suficientemente simple para que los visitantes la terminen, pero lo suficientemente completa para obtener la información que necesita puede ser un desafío. Estos 10 ejemplos proporcionarán algo de inspiración para el sitio de su empresa.
1. Momentum Dash
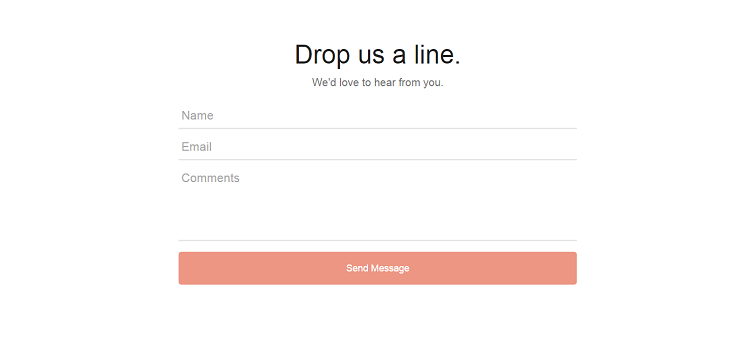
Momentum Dash es una extensión de Chrome diseñada para eliminar la distracción, por lo que tiene sentido que su formulario de contacto sea muy minimalista.

El formulario solo tiene tres campos y todos son necesarios. Al mantenerse alejado de complementos adicionales, Momentum Dash hace que sea muy probable que un visitante de esta página se comunique con ellos.
2. El proyecto del dedo medio
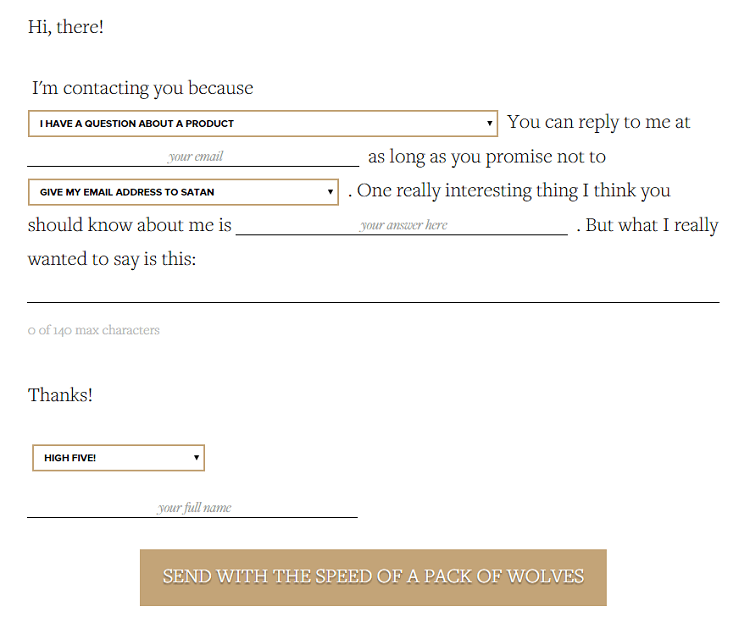
Como habrás adivinado por el título, The Middle Finger Project es un blog con mucha personalidad. La autora tiene una voz muy distinta y se traslada a su formulario de contacto.

Un conjunto de campos de formulario estándar y aburrido simplemente no se ajusta al estilo del blog, y los menús desplegables escritos previamente hacen que sea divertido de completar. Combine eso con el hecho de que aún se las arregla para solicitar todos los detalles que un lector podría necesitar proporcionar, y tendrá una página de contacto ganadora.
3. Hogar inteligente
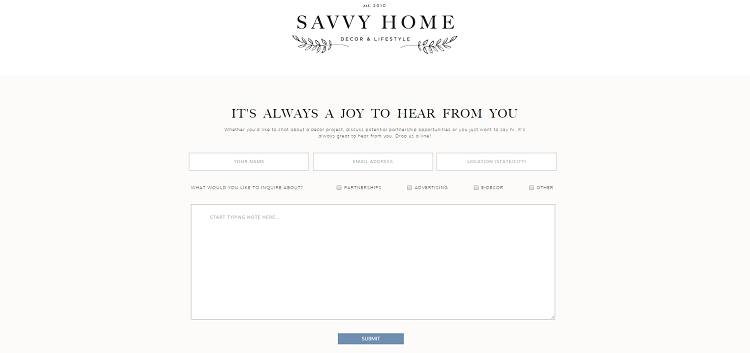
Al escribir la copia de su página de contacto, debe mostrar a los visitantes que realmente querer que se pongan en contacto. El blog de estilo de vida Savvy Home hace esto en una simple oración.

Al decirles a los lectores que es un placer saber de ellos, también les dicen a los lectores que se tomarán el tiempo para leer lo que envíen. Y teniendo en cuenta que muchos usuarios de Internet han tenido la frustrante experiencia de expresar sus preocupaciones y ser ignorados, eso es muy útil.
4. QuickSprout
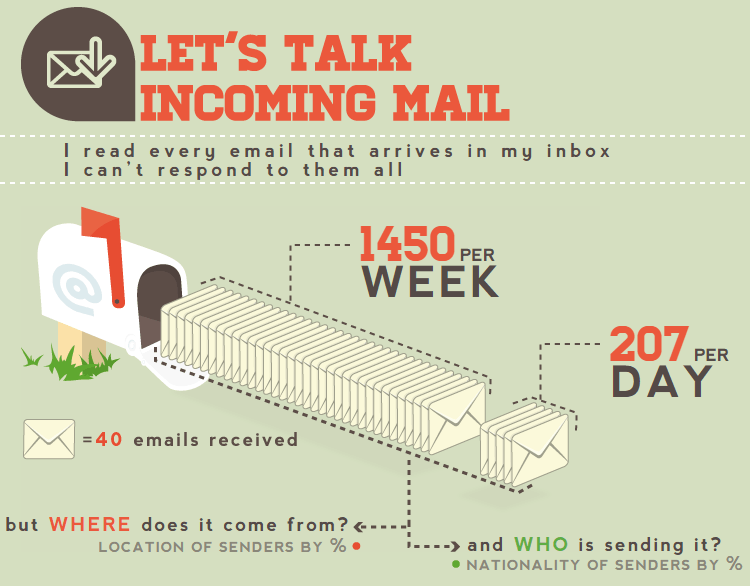
En el otro extremo del espectro de Savvy Home, Neil Patel de QuickSprout no necesariamente quiere saber de todos sus lectores. De hecho, la mayor parte de su página de contacto es una infografía que explica cuánto correo electrónico recibe y por qué es logísticamente imposible para él responder a todo.

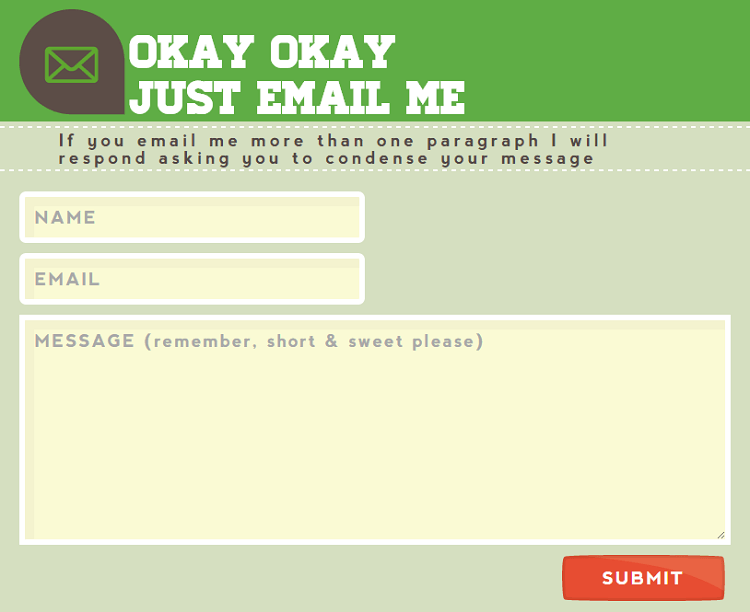
Luego, en la parte inferior, incluye un formulario de contacto, completo con un recordatorio para ser conciso.

Por supuesto, esto no es recomendable para la mayoría de las empresas, especialmente las que involucran el servicio al cliente. Pero si realmente no puede responder a sus visitantes, hacérselo saber de una manera alegre podría ser una buena alternativa a fingir que quiere saber de ellos y luego ignorar sus correos electrónicos.
5. Grano y versículo
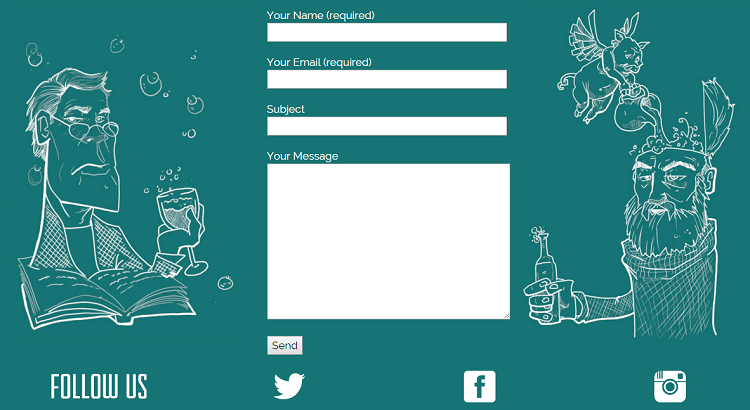
Incluso si desea mantener su formulario de contacto simple, eso no tiene por qué significar necesariamente aburrido. Restaurant Grain and Verse hace que los suyos sean divertidos con algunas obras de arte de fondo interesantes.

Es una página visualmente atractiva y coherente con su marca. Y cuando se trata de eso, eso es realmente todo lo que debe ser una página de contacto.
6. Zapier
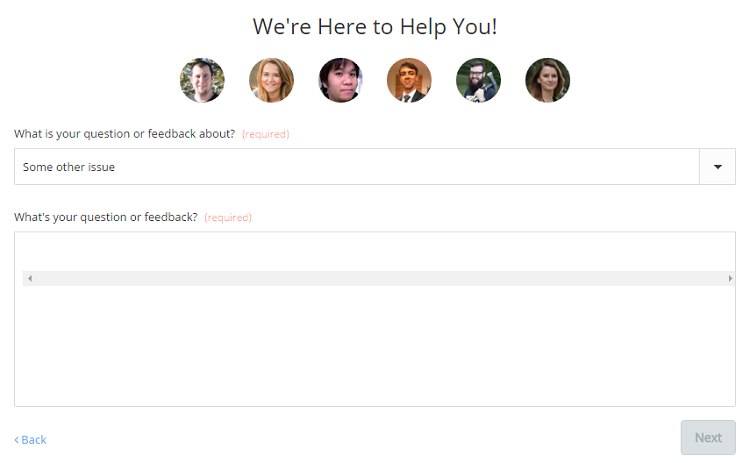
El servicio de automatización Zapier se esfuerza por ayudar a las personas a simplificar su trabajo, por lo que su equipo de servicio al cliente debe ser de primera categoría. Y cuando llegas a su página de contacto, lo primero que ves son los rostros de las personas que pueden ayudarte.

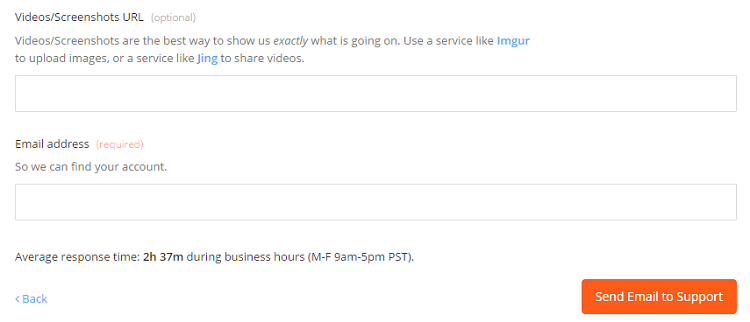
Luego, después de seleccionar una categoría de su menú desplegable, puede cargar capturas de pantalla y videos para que su equipo pueda ver exactamente cuál es su problema.

Finalmente, verá un tiempo de respuesta promedio para ayudar a evaluar cuándo puede esperar recibir una respuesta. En el momento en que tomé estas capturas de pantalla, eran 2 horas y 37 minutos, nada mal para una empresa mundial.
7. Greatist
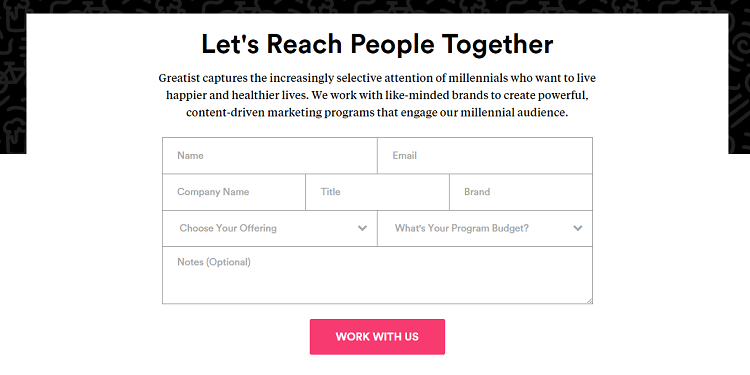
El sitio de salud y fitness Greatist ofrece varias opciones de publicidad para empresas, y quienes deseen más información sobre ellas pueden utilizar el siguiente formulario.

La parte más llamativa de la página es su llamado a la acción, «Lleguemos a la gente juntos». La forma en sí también es visualmente interesante e inusual. Aunque una página sobre opciones de publicidad pagada puede resultar aburrida, esta sigue siendo atractiva y, al mismo tiempo, parece profesional.
8. El arte de la inconformidad
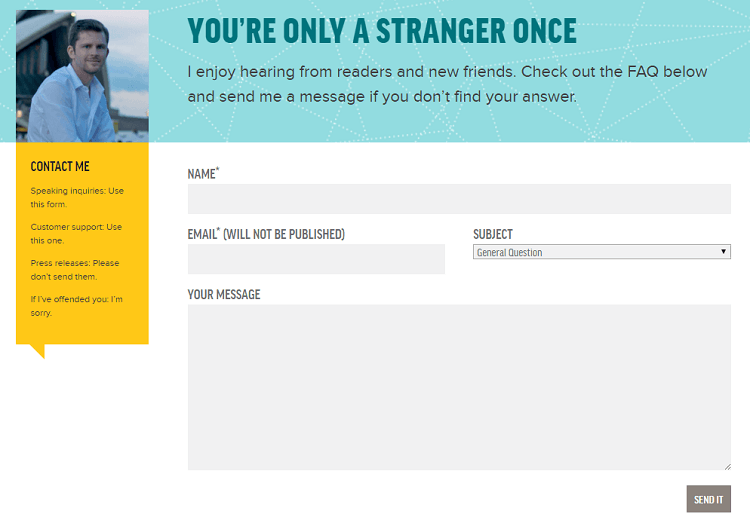
Chris Guillebeau describe su blog, The Art of Non-Conformity, como «un hogar para personas notables de todo tipo». Comparte estrategias e ideas poco convencionales sobre el espíritu empresarial en el sitio, por lo que es apropiado que haga lo mismo en su formulario de contacto.

La idea de que «sólo eres un extraño una vez» es inteligente y hace que la declaración de que le gusta escuchar a los lectores se sienta más genuina.
9. Hulu
Cuanto más grande sea una empresa, menos probable es que pueda responder a cada problema de los clientes de forma individual. Como resultado, muchos ni siquiera ofrecen formularios de contacto en línea y requieren que los visitantes llamen a una línea de servicio al cliente.
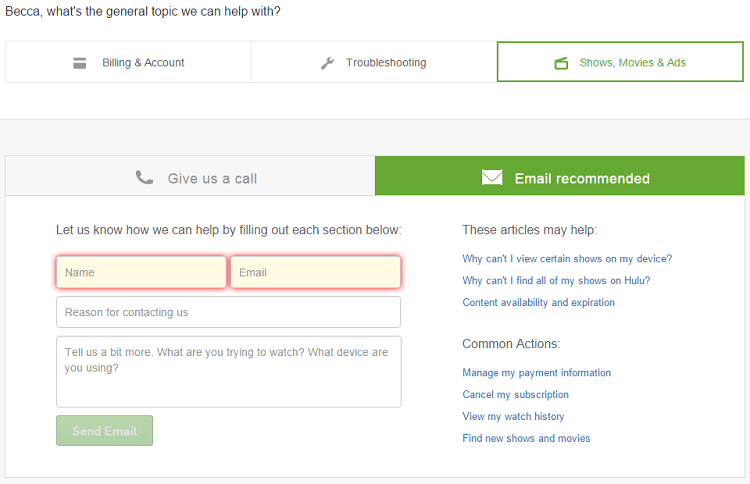
Para hacer las cosas menos frustrantes, Hulu combina su sistema de contacto con artículos útiles.

Antes de acceder al formulario de contacto real, los visitantes pueden seleccionar diferentes problemas de los menús desplegables. Luego, se les dan opciones de páginas que pueden resolver esos problemas. Si ninguno de ellos es aplicable, pueden completar un formulario de contacto y, dado que ya han respondido varias preguntas, la información se puede enviar directamente a la persona adecuada.
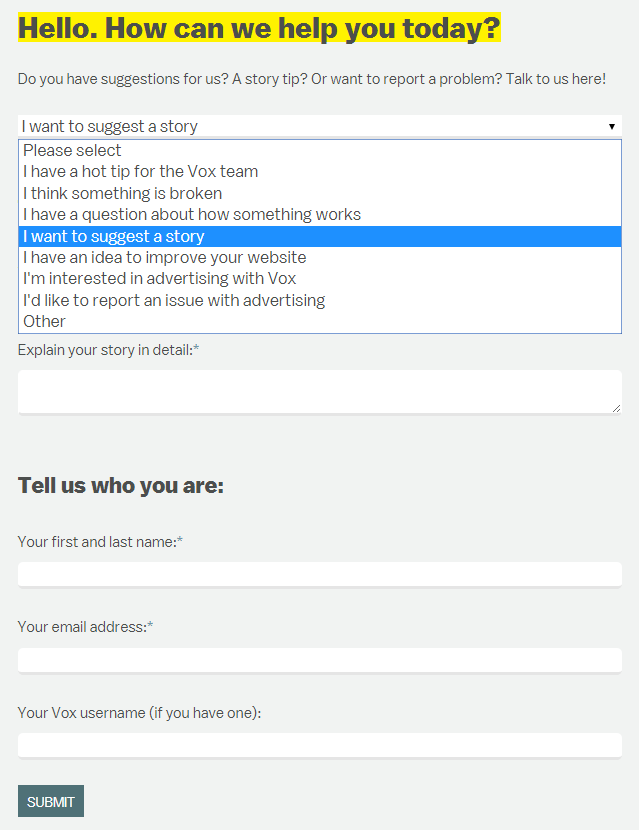
10. Vox
Algunos sitios web solo tienen un público objetivo: sus clientes. Pero para los sitios de noticias como Vox, su audiencia incluye lectores, suscriptores, periodistas y anunciantes.
Para ayudar a cada visitante individualmente, primero les piden que seleccionen una opción de un menú desplegable preestablecido.

Una vez que un visitante selecciona la opción adecuada, aparecen más campos de formulario que son relevantes para esa opción. De esta manera, pueden proporcionar exactamente la información que desean, y Vox puede entregarla al departamento correspondiente.