
Continuando con mi artículo anterior que muestra el poder de CSS3 para los diseñadores web, ahora voy a compartir con ustedes un método para hacer un botón de llamada a la acción hábil usando solo CSS.
Al igual que el artículo anterior, voy a tomar un tutorial de Photoshop anterior llamado Cómo crear un botón elegante y limpio en Photoshop por el editor en jefe de Six Revisions, Jacob Gube, y haré todo lo posible para recrearlo sin usar un editor de gráficos. Creo que hacer esto es una de las mejores formas de resaltar el hecho de que CSS3 puede hacer que nuestro trabajo como diseñadores web sea mucho más fácil.
Mira ese tutorial de Photoshop y cuéntame lo cerca que estuve de recrear su producto final.
Demostración en vivo del botón de llamada a la acción de CSS3
Esto es lo que vamos a hacer. En realidad, está en vivo, así que siéntase libre de pasar el cursor sobre el botón (sin embargo, al hacer clic en él, lo llevará a la página principal de Six Revisions).
Si no puede verlo justo debajo, es posible que tenga los iFrames deshabilitados o esté usando un navegador que aún no es compatible con estos módulos CSS3.
Demostración en la página
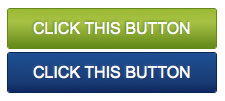
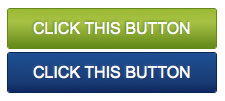
Captura de pantalla del botón de llamada a la acción
Así es como el botón de llamada a la acción debería parece (junto con su estado de desplazamiento en azul).

Marcado HTML básico
Bien, aquí vamos: comencemos con el HTML. Muy simple aquí, solo un div para contener el botón y un elemento de hipervínculo normal con una clase de .btn (abreviatura de «botón») que representará nuestro botón de llamada a la acción. ¡Qué gran recordatorio de cómo era la vida antes de CSS!
Nota: La div alrededor del elemento de hipervínculo no es realmente necesario para que esto funcione, pero siempre es una buena idea tener un contenedor para la flexibilidad.
<div id="linear"> <a href="http://www.sixrevisions.com" class="btn">CLICK THIS BUTTON</a> </div>

CSS básico
Aquí agregaremos nuestro primer bit de CSS, solo algunos estilos básicos para los estados normal y de desplazamiento del botón.
Nota: Los colores de fondo serán reemplazados por los degradados de CSS3 más adelante, pero siempre es una buena práctica tener un plan de respaldo en caso de que el usuario esté usando un navegador que no sea compatible con CSS3.
a.btn {
width: 250px;
padding: 10px 25px 10px 25px;
font-family: Arial;
font-size: 16px;
text-decoration: none;
color: #ffffff;
background-color: #98ba3f;
}
a.btn:hover {
background-color: #245191;
}

Dar al botón un atributo CSS de sombra de texto
En este paso, le damos a nuestro botón de llamada a la acción una sombra de texto sutil. En realidad, esto no es CSS3, pero tampoco es un atributo de CSS muy utilizado.
Hacemos el color del text-shadow atributo diferente para el estado normal y el estado de desplazamiento (usando el :hover pseudoclase).
a.btn {
text-shadow: -1px -1px 2px #618926;
}
a.btn:hover {
text-shadow: -1px -1px 2px #465f97;
}

Dale al botón un borde delgado
Agreguemos un borde delgado de 1 px a ambos estados del botón para hacer que el botón sea un poco más interesante.
a.btn {
border: 1px solid #618926;
}
a.btn:hover {
border: 1px solid #0f2557;
}
Dado que hasta este punto solo hemos usado especificaciones CSS2, así es como se verá (degradará) nuestro botón de llamada a la acción en los navegadores web más antiguos.

Redondea las esquinas con CSS3
Muy bien, aquí es donde las cosas se ponen interesantes. Vamos a usar CSS3 para agregar un sutil efecto de esquina redondeada al botón.
Utilizando prefijos de proveedores de navegadores (p. Ej. -moz- para navegadores Mozilla), podemos agregar un 3px border-radius atribuir a la .btn clase que redondeará las esquinas del botón.
Consejo: Para obtener más información sobre algunos conceptos básicos de CSS3 y por qué tenemos que usar esos prefijos de proveedores de aspecto loco, consulte mi artículo anterior titulado Técnicas CSS3 que debe conocer.
a.btn {
border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
}
a.btn:hover {
border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
}
No es un gran cambio, pero parece más interesante. ¿Estar de acuerdo?

Agregar degradados CSS3
En este paso final, agregamos los estilos que realmente hacen que este botón cobre vida.
Implementamos los degradados de fondo que le dan al botón su característico aspecto elegante / moderno. Necesitamos un color de degradado inicial y final, así como un color de parada en el medio.
Lo admito, la versión de WebKit (que afecta a Apple Safari y Google Chrome) parece bastante complicada. He visto numerosas formas de crear gradientes para navegadores basados en WebKit, pero ninguna parece ser tan simple como el método de los navegadores de Mozilla.
a.btn {
background: -moz-linear-gradient(#98ba40, #a6c250 35%, #618926);
background: -webkit-gradient(linear,left top,left bottom,color-stop(0, #98ba40),color-stop(.35, #a6c250),color-stop(1, #618926));
}
a.btn:hover {
background: -moz-linear-gradient(#245192, #1e3b73 75%, #12295d);
background: -webkit-gradient(linear,left top,left bottom,color-stop(0, #245192),color-stop(.75, #1e3b73),color-stop(1, #12295d));
}
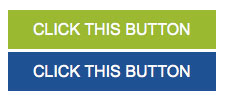
Así es como debería verse (yo diría que se parece bastante al tutorial original de Photoshop en el que se basa).

¡Todo el CSS juntos ahora!
Aquí está nuestro CSS completo para .btn clase.
a.btn {
width: 250px;
padding: 10px 25px 10px 25px;
font-family: Arial;
font-size: 16px;
text-decoration: none;
color: #ffffff;
text-shadow: -1px -1px 2px #618926;
background: -moz-linear-gradient(#98ba40, #a6c250 35%, #618926);
background: -webkit-gradient(linear,left top,left bottom,color-stop(0, #98ba40),color-stop(.35, #a6c250),color-stop(1, #618926));
border: 1px solid #618926;
border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
}
a.btn:hover {
text-shadow: -1px -1px 2px #465f97;
background: -moz-linear-gradient(#245192, #1e3b73 75%, #12295d);
background: -webkit-gradient(linear,left top,left bottom,color-stop(0, #245192),color-stop(.75, #1e3b73),color-stop(1, #12295d));
border: 1px solid #0f2557;
}
¡Terminado!
¡Ahí tienes! Con un número relativamente bajo de estilos, obtenemos un botón que se parece bastante a la versión de Photoshop. Si aún no estabas tan emocionado como yo con CSS3, entonces, con suerte, este artículo te animará a explorar y utilizar esta próxima versión de CSS.

Más lectura CSS3
Lea estos otros artículos y tutoriales para obtener más información sobre CSS3.
Descargar archivos fuente
- css3-call-to-action-button-demo (ZIP, 0,1 KB)
