Indiscutiblemente uno de los más aspectos importantes de cualquier diseño son sus colores.. Los diseñadores crean el estilo de un sitio, así como el movimiento que hace, la emoción que crea y su propósito basado en gran medida en las elecciones de color que hacen. Los colores son herramientas poderosas y algo importante que todos los diseñadores deben comprender al crear sitios web.
Terminologías de color
Es posible que muchos de ustedes hayan aprendido algunos conceptos básicos de color en la escuela, pero repasemos rápidamente algunos términos para comprender mejor los colores y cómo usarlos.
Grupos principales de la rueda de color

Los colores se muestran tradicionalmente en una rueda de colores y, a partir de esta rueda, podemos separar los colores en tres grupos principales: primario, secundario y terciario.
El tres colores primarios son de color rojo, azul y amarillo. Estos colores son los colores base que componen todos los demás colores de la rueda de colores.
Mezcle los colores primarios y obtendrá el colores secundarios. Estos son de color naranja, verde y morado.
Colores terciarios se componen de los colores medios como amarillo-verde y azul-verde. Se crean mezclando un color primario y un color secundario.
Relaciones de colores
Hay muchos términos para describir los colores, que será útil saber más adelante cuando hablemos de los colores y sus significados emocionales.
Colores complementarios son colores que se complementan bien entre sí y están ubicados uno frente al otro en la rueda de colores. Estos son colores como azul y naranja, morado y amarillo y rojo y verde.
Colores análogos son los que se encuentran uno al lado del otro en la rueda de colores, por lo que generalmente combinan bastante bien, pero brindan poco contraste cuando se usan juntos.
Grupos de colores basados en las emociones
Hay grupos de colores asociados con las emociones: cálido, frio y neutral.
Colores cálidos evocan calidez como el rojo, el amarillo y el naranja.
Colores fríos haga que la gente piense en colores fríos y fríos como el azul, el verde y el morado.
Colores neutros, como sugiere el término, no crea mucha emoción. Los colores como el gris y el marrón son colores neutros.
El conocimiento de todos estos términos se puede utilizar en beneficio de un diseñador para ayudar a crear significado y sugerir ciertas emociones en un diseño web sin palabras. Sin embargo, una cosa importante para recordar es que con el color, es posible que no siempre tenga una opción. Muchas marcas o marcas comerciales, como las de las escuelas, tienen colores específicos que usan, por lo que es importante usarlos al hacer el diseño web de una universidad u otra marca comercial.
Tipos de color en el diseño

Hay dos sistemas de color diferentes y ambos se utilizan según el diseño para el que esté diseñando.
RGB es la abreviatura de Red Green Blue, que son los tres colores primarios del sistema y se produce con luz. RGB se utiliza en televisores, monitores de computadora y cualquier tipo de pantalla.
CMYK, que es la abreviatura de Cyan Magenta Yellow y Key (Black) se crea con pigmentos y se utiliza en la impresión.
Los diseños en la web deben crearse utilizando el sistema RGB.
Hacer elecciones de color acertadas para transmitir un significado

Teoría del color es la práctica de usar el significado detrás de los colores para generar una experiencia sensorial. Esta práctica se puede aplicar al diseño web con cierto conocimiento y pensamiento.
La gente a menudo no estará de acuerdo sobre qué significan ciertos colores y qué colores deben usar los diseñadores para implorar una cierta emoción. Sin embargo, que no se puede discutir es que los consumidores hacer tienen respuestas emocionales a los colores.
Al elegir colores para sus diseños, sea deliberado; no uses colores sin propósito. Hay muchas más cosas que se deben incluir en la elección de un color que simplemente usar un generador de colores aleatorios, aunque a veces ese puede ser un lugar para comenzar. En su lugar, use colores que sean apropiados para su público objetivo, el mensaje que el cliente desea que transmita y la sensación general que desea que el usuario experimente en su sitio.
Los colores cálidos provocarán emociones soleadas y se utilizan sabiamente en sitios que quieren recordar un sentimiento de felicidad y alegría. Como ejemplo, amarillo se convirtió en un color popular en el diseño web en 2009 cuando la economía global no iba muy bien y las empresas querían que sus clientes se sintieran alegres y cómodos en su sitio.
Los colores fríos se utilizan mejor en sitios profesionales y limpios para lograr un aspecto corporativo genial. Los colores fríos despiertan emociones de autoridad, establecimiento y confianza. Por ejemplo, los tonos fríos de azul se utilizan en muchos sitios bancarios, como Chase. No sería prudente usar colores fríos en un sitio sobre un tema optimista porque los usuarios obtendrán una impresión equivocada.

Qué significan los colores para los usuarios
La mayoría de los colores se pueden tomar de manera positiva o negativa, dependiendo de cómo se use, los otros colores que lo rodean y la connotación del sitio en sí.
A continuación, se muestran algunos significados generales de los colores populares.
rojo

El rojo simboliza el fuego y el poder y está asociado con la pasión y la importancia. También ayuda a estimular la energía y la emoción.
Las connotaciones negativas del rojo son rabia, emergencia e ira, que se derivan de las cualidades apasionadas y agresivas del rojo.
naranja

El naranja es una combinación de sus dos vecinos en la rueda de colores, rojo y amarillo. El naranja simboliza la felicidad, la alegría y el sol. Es un color alegre, que evoca la exuberancia infantil.
El naranja no es tan agresivo como el rojo, pero adquiere algunas de las mismas cualidades, estimulando la actividad mental. También simboliza la ignorancia y el engaño.
Amarillo

El amarillo brillante es un color alegre que representa las cualidades positivas del amarillo: alegría, inteligencia, brillo, energía, optimismo y felicidad.
Un amarillo lúgubre provoca sentimientos negativos: precaución, crítica, pereza y celos.
Verde

El verde simboliza la naturaleza y tiene una cualidad curativa. Puede usarse para simbolizar el crecimiento y la armonía. La gente se siente segura con el verde. Los hospitales suelen utilizar el color verde.
Por otro lado, el verde simboliza el dinero, mostrando codicia o celos. También se puede utilizar para simbolizar la falta de experiencia o un principiante que necesita crecer («verde detrás de las orejas»).
Azul

El azul es un color pacífico y calmante que rezuma estabilidad y pericia. Es un color común utilizado en sitios corporativos debido a esto. El azul también puede simbolizar confianza y confiabilidad.
Un tono frío puede provocar el lado negativo del azul, que simboliza depresión, frialdad y pasividad.
Púrpura

El púrpura es el color de la realeza y la sofisticación que muestra riqueza y lujo. También da un sentido de espiritualidad y fomenta la creatividad.
Los púrpuras más brillantes pueden exudar una sensación mágica. También es excelente para promover la creatividad y las cualidades femeninas.
Los morados más oscuros pueden evocar pesimismo y tristeza.
Negro

Aunque el negro no es parte de la rueda de colores, aún se puede usar para sugerir sentimientos y significados. A menudo se correlaciona con el poder, la elegancia, la sofisticación y la profundidad. Se dice que vestirse de negro en una entrevista de trabajo puede demostrar que el entrevistado es una persona poderosa, y lo mismo ocurre con los sitios web.
El negro también se puede ver negativamente porque el color está asociado con la muerte, el misterio y lo desconocido. Es el color del dolor, el duelo y el dolor, por lo que debe usarse con prudencia.
blanco

El blanco, que tampoco forma parte de la rueda de colores, simboliza la pureza y la inocencia. También muestra limpieza y seguridad.
Por el contrario, el blanco puede verse como frío y distante, simbolizando las cualidades duras y amargas del invierno.
Ejemplos de colores en sitios de grandes empresas
Veremos algunos sitios de grandes empresas para tener una idea de cómo usan el color y qué significa ese color para sus usuarios.
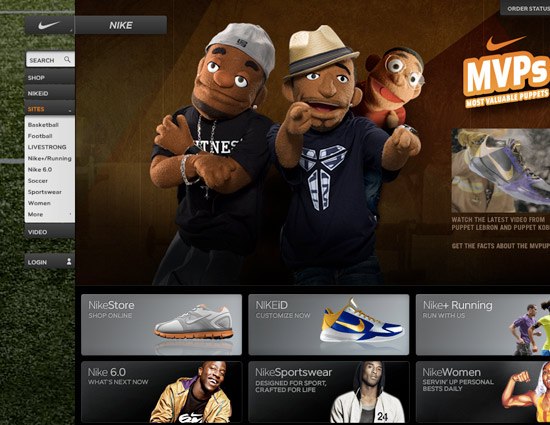
Nike

Nike cambia su sitio a menudo, pero generalmente es oscuro con tonos principalmente negros y grises. El negro muestra el poder de su producto, dando la impresión de que venden productos de calidad a deportistas.
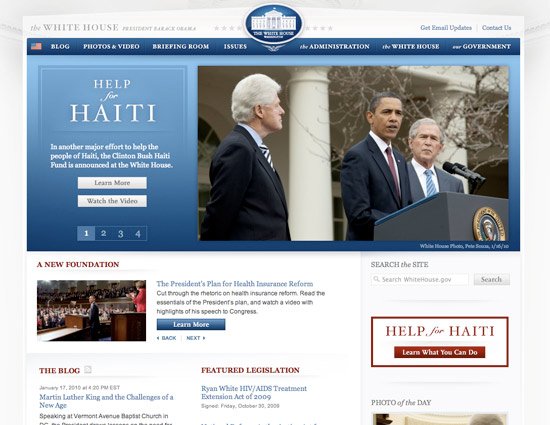
casa Blanca

El sitio web de la Casa Blanca es principalmente blanco y gris claro con algunos detalles en azul y rojo. El blanco simboliza la esperanza y la libertad, mostrando un valor por la seguridad y la pureza. El rojo y el azul son, por supuesto, los otros colores de EE. UU., Pero el azul muestra estabilidad y paz, mientras que el rojo muestra pasión y energía.
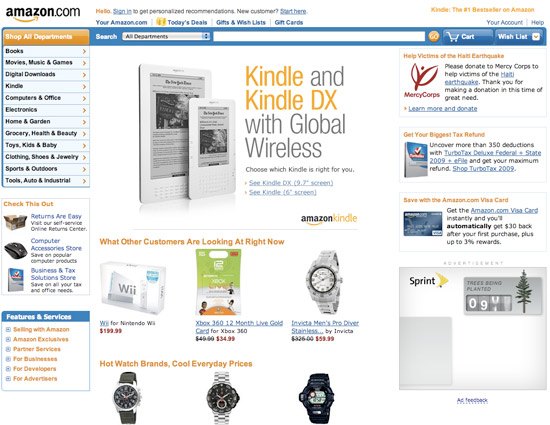
Amazonas

El sitio de Amazon es principalmente blanco, que es el mejor color para usar para el contraste y la legibilidad. También muestra limpieza y ayuda a los usuarios a navegar libremente por el sitio. Hay acentos en naranja y azul para ayudar a las personas a sentirse cómodas cuando visitan el sitio, además de entusiasmadas y esperanzadas de encontrar la compra perfecta.
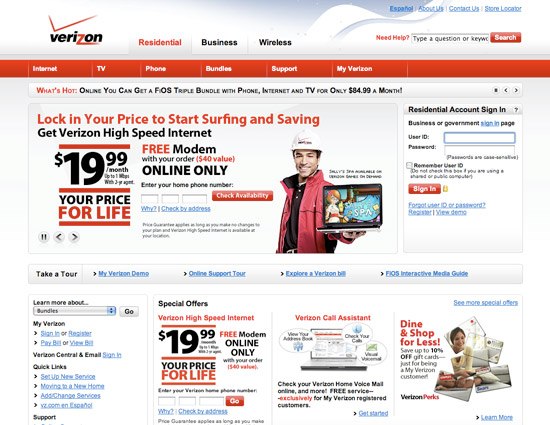
Verizon

El color principal de la marca corporativa de Verizon es el rojo, que se utiliza en todo el sitio. Esto ayuda a estimular la emoción de los usuarios, mostrando una empresa que vende un producto emocionante y de ritmo rápido. El fondo blanco se usa de manera similar a Amazon, lo que ayuda a los usuarios a navegar por el sitio mostrando un sitio limpio y ordenado.
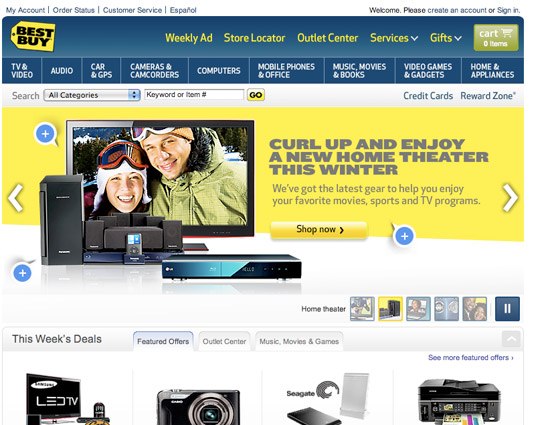
La mejor compra

El sitio de Best Buy exhibe tonos azul oscuro, mostrando su estabilidad y poder en el mercado electrónico. Los compradores realizan grandes compras en Best Buy y necesitan sentirse seguros y tranquilos en su sitio. El amarillo emite felicidad y ayuda a las personas a sentirse emocionadas y alegres mientras realizan sus compras.
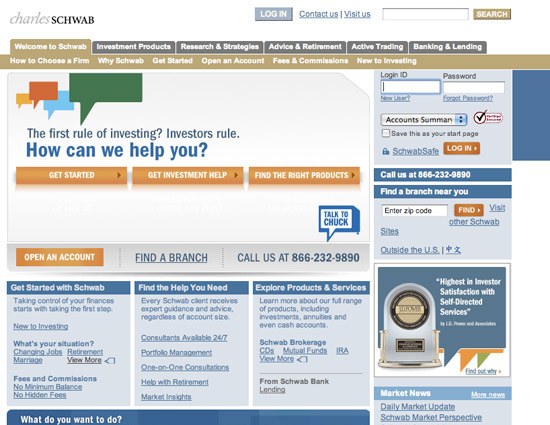
Charles Schwab

Charles Schwab es una empresa de inversión y, en un mercado inestable, necesitan hacer que los consumidores se sientan tranquilos en su sitio. Usan tonos suaves y azul oscuro para lograr esto, creando una atmósfera relajante y pacífica en su sitio. El marrón neutro es otro color corporativo y ayuda a neutralizar los sentimientos de los usuarios intrépidos. Los detalles en naranja se utilizan para generar entusiasmo en la compra de acciones y ayudar a brindar una sensación más feliz al sitio.
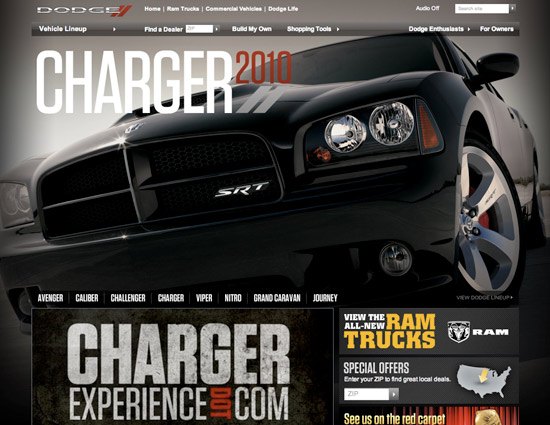
Esquivar

El sitio de Dodge es principalmente negro, lo que permite que sus imágenes aparezcan. Usan un rojo brillante para los acentos. El negro le da una calidad poderosa al sitio, mostrando sus productos con una luz sofisticada y masculina. El negro es un gran color para hacer que los productos parezcan caros y dignos de valor. El rojo muestra pasión y entusiasmo, así como la esperanza de impulsar a los consumidores a comprar los vehículos de una empresa que valora el compromiso y la calidad.
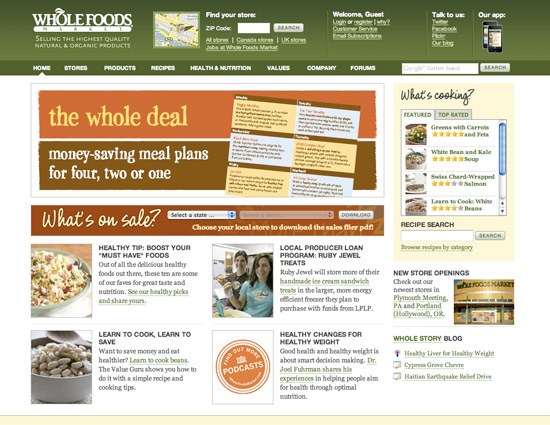
Alimentos integrales

El color principal utilizado en la marca corporativa de Whole Foods, así como en su sitio web, es el verde. Whole Foods vende alimentos orgánicos y saludables a un precio superior. El verde en el diseño de su sitio hace bien en mostrar sus valores puros y saludables, así como sus productos amantes de la naturaleza. También usan algunos acentos de color amarillo pálido que son muy complementarios con el verde, y le dan un valor alegre al sitio.
Cómo puede utilizar colores en sitios web

Los colores dan significado a los sitios sin tener que usar palabras descriptivas. Crean mucho impacto, ya sea que lo desee o no. Pueden ayudar a mover la mirada de un usuario a través de su sitio, creando movimiento y movimiento que dirige a los usuarios alrededor de una página. Como se ve en muchos de los sitios corporativos, crean emociones y valores que ayudan a mostrar a los usuarios de qué se trata la empresa y qué tipo de productos están vendiendo.
Utilice los colores a su favor seleccionando cuidadosamente los colores complementarios y los que muestren los valores que está tratando de vender.
Combinar colores puede ayudar a cambiar el significado de un sitio por completo. Combina un sitio azul suave que crea cualidades calmantes con un naranja brillante, y podrías cambiar tu sitio para que sea más emocionante y alegre.
Tal vez su cliente piense que el sitio que ha diseñado es demasiado duro con muchos tonos de gris oscuro. Agregue colores azules suaves y el diseño de su sitio podría tener un tono más tranquilo y pacífico.
Recursos para divertirse con los colores

Muchos sitios discuten la teoría del color y el uso del color en el diseño. Utilice estos recursos útiles a continuación para encontrar combinaciones de colores e infundir más significado a los diseños de su sitio.
COLOURlovers
Encuentre combinaciones de colores y paletas de colores complementarios con esta herramienta basada en web.
Diseño Meltdown
Este sitio clasifica los sitios en función de diferentes géneros, incluidas muchas categorías de color.
Encuentre los colores perfectos para su sitio web – Blog de diseño de Vandelay
En esta gran publicación se enumeran muchos recursos y herramientas de color.
Selector de color de JavaScript
Esta divertida herramienta de JavaScript puede ayudarlo a elegir los colores que desea y ayudarlo a ver cómo se ven juntos.
Referencias
Espero que haya disfrutado de esta publicación completa sobre los colores y sus vastos significados, comparta sus pensamientos, opiniones y sus herramientas y recursos de color favoritos. en los comentarios ¡debajo!