La tipografía en el diseño web juega un papel integral en establecer el tono, el tema y el mensaje de un sitio web.
Por ejemplo, puede transmitir el enfoque de un sitio en la modernidad o el tradicionalismo simplemente eligiendo usar fuentes sans serif o serif, respectivamente. Puede llamar la atención sobre partes particulares del contenido y restar importancia a otras cambiando el color, la altura de la línea, el estilo y el tamaño de la fuente. Una paleta eficaz de fuentes no solo hace que un diseño sea atractivo, sino que también contribuye a la legibilidad y usabilidad del contenido.
En esta colección, encontrará una variedad de sitios que muestran creativo y funcional usos de la tipografía.
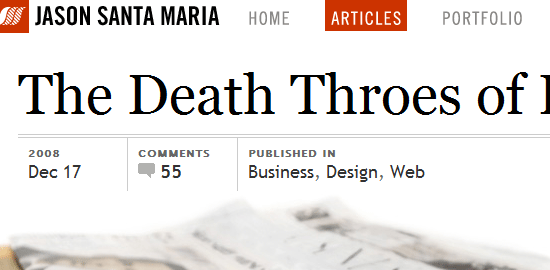
1. Jason Santa Maria


En Jason Santa Mariasitio personal, la selección de la tipografía y el estilo juega un papel importante en el diseño minimalista. Los títulos de los artículos son grandes y llaman su atención de inmediato. sIFR se usa en varios lugares (como los encabezados de pie de página) para permitir el uso de fuentes no seguras para la web sin usar imágenes como texto.
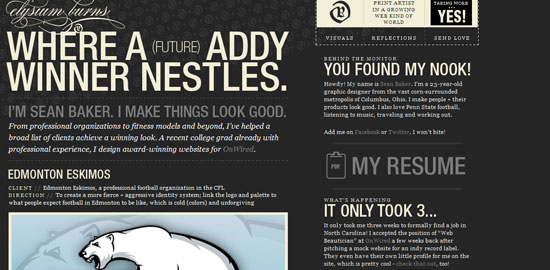
2. Quemaduras de Elysium


Quemaduras de Elysium infunde fuentes grandes, atrevidas y sans serif con fuentes serif tradicionales para crear un diseño impresionante. Los fondos de imagen CSS se utilizan para los títulos de los artículos y los encabezados del sitio.
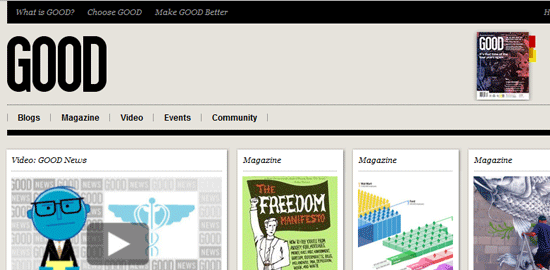
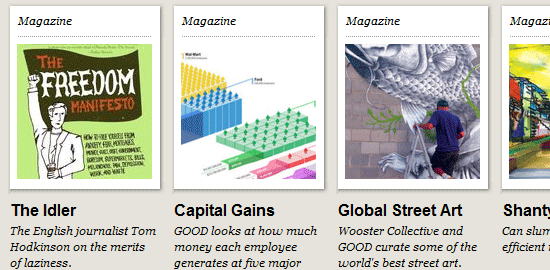
3. BUENO


BIEN utiliza fuentes limpias y excelentemente espaciadas para formar un diseño hermoso y legible.
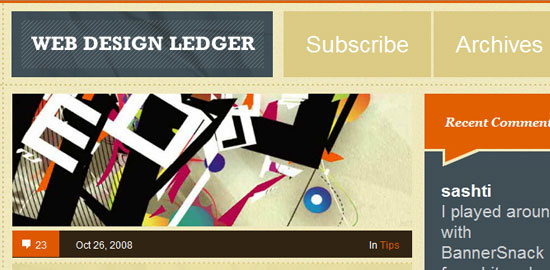
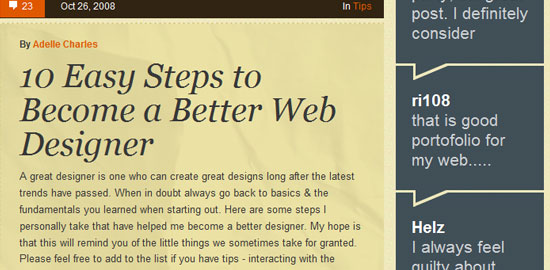
4. Libro mayor de diseño web


El diseñador y desarrollador web Henry Jones combina el uso de fuentes serif y sans serif para crear un diseño web único. El diseño de Libro mayor de diseño web muestra los comentarios recientes de los lectores con letras grandes y enfatizadas no solo como un elemento funcional en el diseño, sino también con fines creativos.
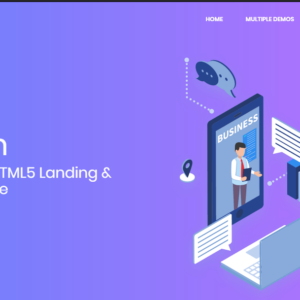
5. Futuro de las aplicaciones web


La Futuro de las aplicaciones web El sitio web utiliza una variedad de texto grande y en negrita con colores brillantes. La fuente de la navegación principal está en negrita con espaciado entre letras negativo y una altura de línea corta, lo que crea un menú de navegación compacto y único basado en texto.
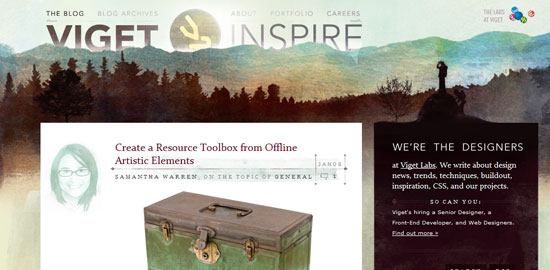
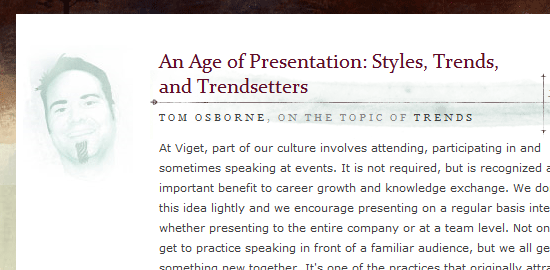
6. VigetInspire



La VigetInspire El blog tiene una variedad de magníficos usos de fuentes. Un valor de altura de línea grande para el texto del contenido les permite usar fuentes más pequeñas sin sacrificar la legibilidad.
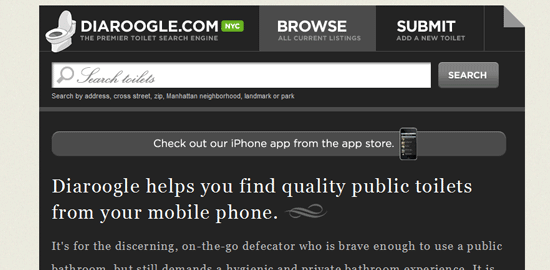
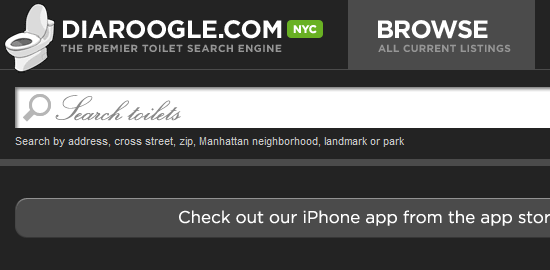
7. Diaroogle.com


Diaroogle.com es un excelente ejemplo del uso de fuentes serif y sans serif en un diseño web sin dejar de mantener una composición ajustada y complementaria. El cuadro de entrada de búsqueda utiliza una fuente caligráfica que lo hace destacar sin dejar de ser discreto.
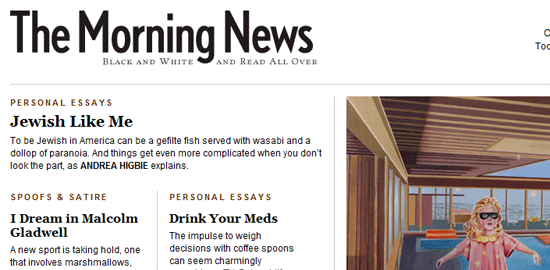
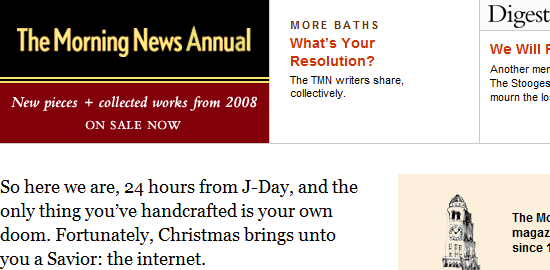
8. Las noticias de la mañana


En los diseños minimalistas, la tipografía juega un papel importante en el diseño y el tema del diseño. Las noticias de la mañana utiliza fuentes limpias y adecuadamente espaciadas con colores sutiles para crear una atmósfera limpia y nítida.
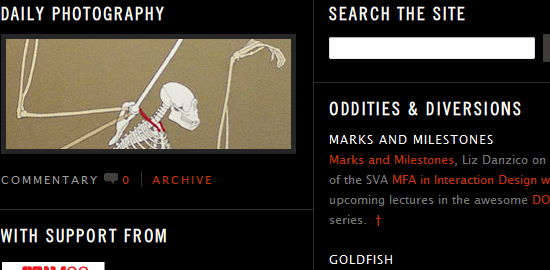
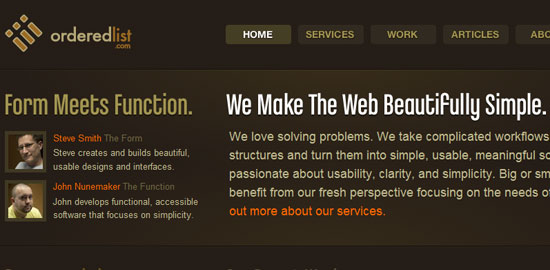
9. Lista ordenada


Lista ordenada utiliza una variedad de tamaños y colores grandes y llamativos para complementar el fondo bastante oscuro. Mediante el uso de imágenes de fondo CSS para los títulos, la fuente utilizada puede ser una fuente no segura para la web y, al mismo tiempo, conservar la accesibilidad e indexación del sitio.
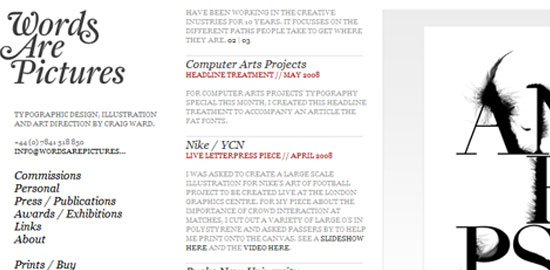
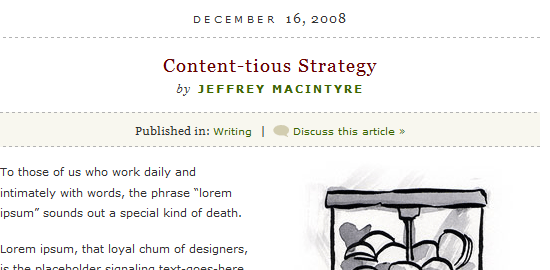
10. Las palabras son imágenes

Las palabras son imágenes se mantiene fiel al nombre del sitio utilizando su tipografía como elemento principal de diseño. El estilo simple de las fuentes serif establece una apariencia clásica.
11. Meagan Fisher


Meagan Fisher emplea una variedad de tipos de letra serif y estilos en su sitio personal. La imagen de la etiqueta colgante en la esquina superior izquierda del diseño web le dice rápidamente a los visitantes dónde se encuentran; el uso de una fuente única en este caso puede llamar la atención del usuario sobre la pequeña propaganda.
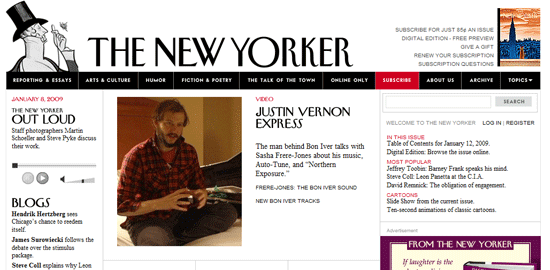
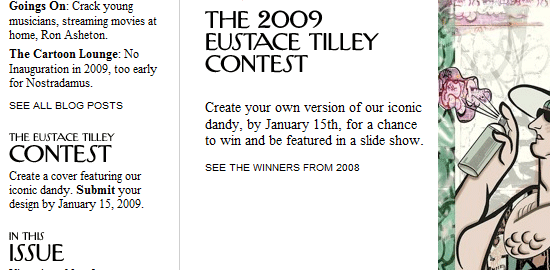
12. The New Yorker


El neoyorquino trae la fuente de la marca registrada de su revista en la web, manteniendo su marca tanto en medios impresos como web. El uso de la fuente serif le da al lector la sensación de que The New Yorker es una revista tradicional y de larga data.
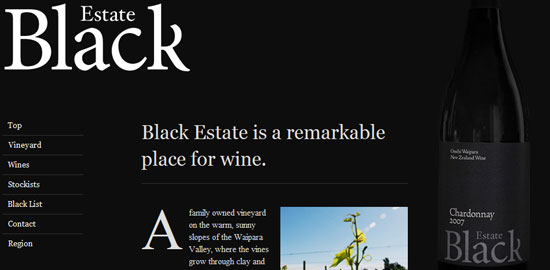
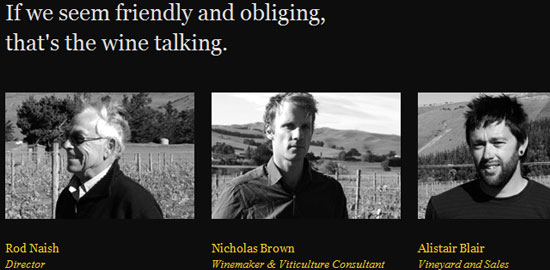
13. Viñedo Black Estate


Es una hazaña difícil utilizar un fondo oscuro sin estar asociado con la clase de sitios web clandestinos y no convencionales. Viñedo Black Estate es capaz de utilizar un fondo negro (el color de su marca), sin dejar de mantener una sensación de sofisticación, mediante el uso de fuentes serif grandes y en negrita. El uso de un color de alto contraste (blanco) como color de primer plano permite una mejor legibilidad.
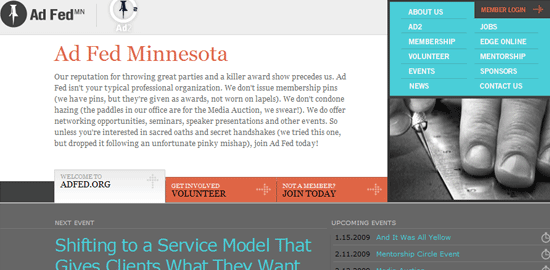
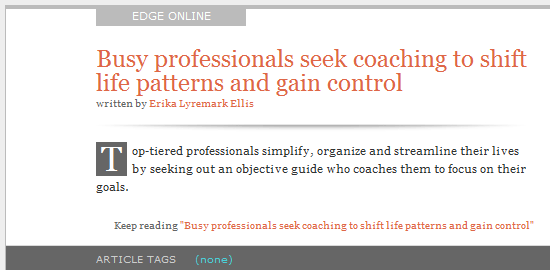
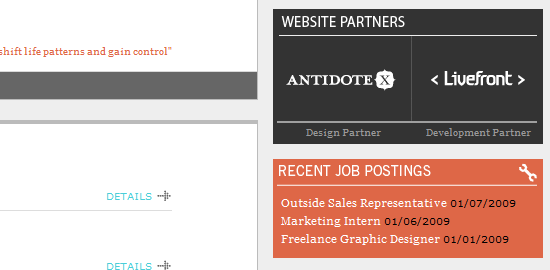
14. Ad Fed MN



AD Fed MN combina con éxito las fuentes sans serif y serif en el diseño. Un menú de navegación simple y brillante en la parte superior derecha del diseño permite un esquema de navegación principal atractivo y compacto. La barra lateral presenta encabezados de reemplazo de imágenes para que puedan utilizar fuentes no seguras para la web y, al mismo tiempo, conservar la accesibilidad e indexación.
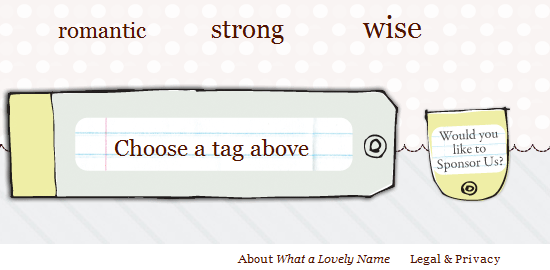
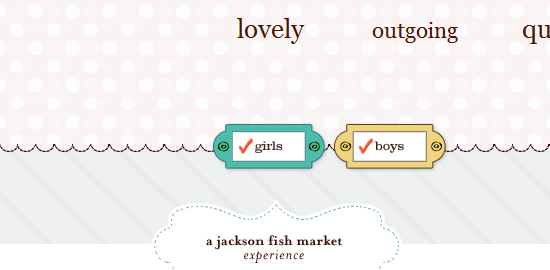
15. Qué nombre tan encantador



Que nombre tan bonito es una aplicación web sencilla que ayuda a los usuarios a elegir un nombre para su bebé basándose en palabras clave («etiquetas»). Las palabras clave están organizadas en una nube de etiquetas y las etiquetas más populares son más grandes y en negrita que las etiquetas menos populares.
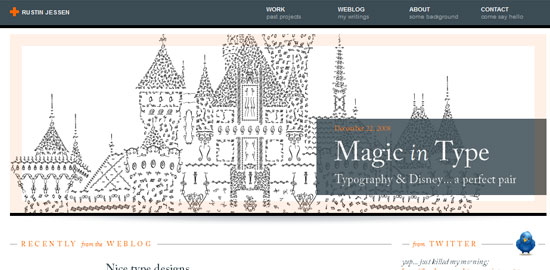
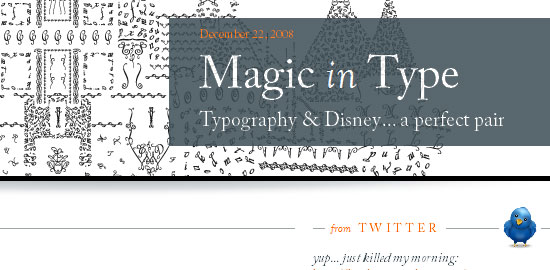
16. Rustin Jessen


Rustin JessenEl sitio es minimalista por una razón: dirigir la atención del lector hacia sus maravillosas obras de arte.
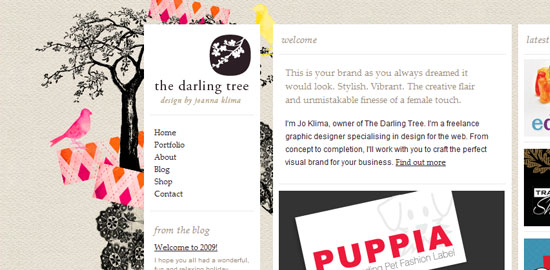
17. El árbol querido


El árbol queridoEl uso de varios estilos y tamaños de fuente contribuye en gran medida al tema del diseño.
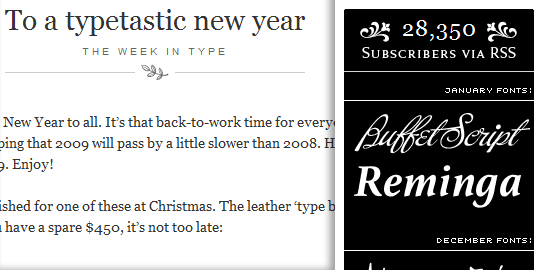
18. Amo la tipografía


Con un sitio llamado «Amo la tipografía“, No es de extrañar que el diseño web sea muy consciente de su selección y uso de fuentes.
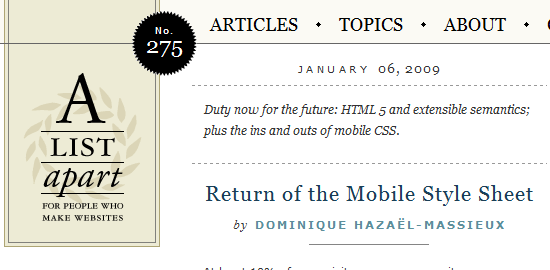
19. Una lista aparte


Una lista aparteEl diseño minimalista se centra en la aplicación atractiva y funcional de la tipografía. El espaciado adecuado entre líneas en el texto del contenido hace que sus artículos sean más legibles y los diferentes colores de los títulos y encabezados crean una relación visual entre los artículos del mismo tema.
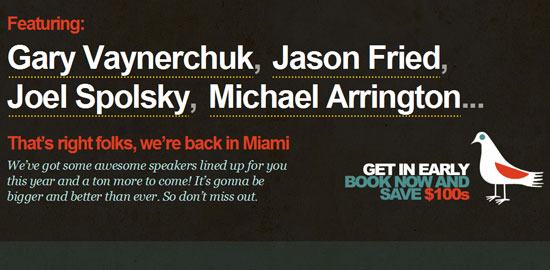
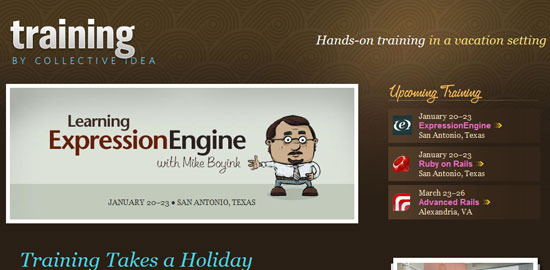
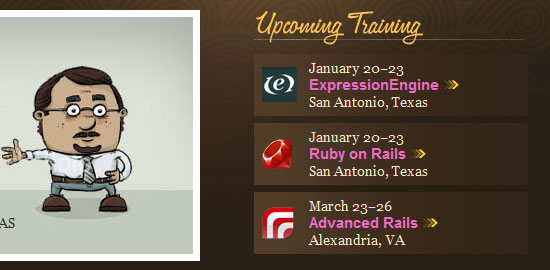
20. Formación por idea colectiva


Una hermosa sección de próximos eventos en la parte superior derecha del diseño muestra su meticulosa atención a la tipografía.
Hablemos de tipo
¿Tiene algo interesante que compartir con respecto a tipografía en diseño web? ¿Cuáles son tus fuentes favoritas? ¿Conoce un sitio con una gran tipografía que no aparece aquí? Compártelo con todos nosotros en la sección de comentarios.