Vista previa del tutorial

Paso 1: creación de la forma plana
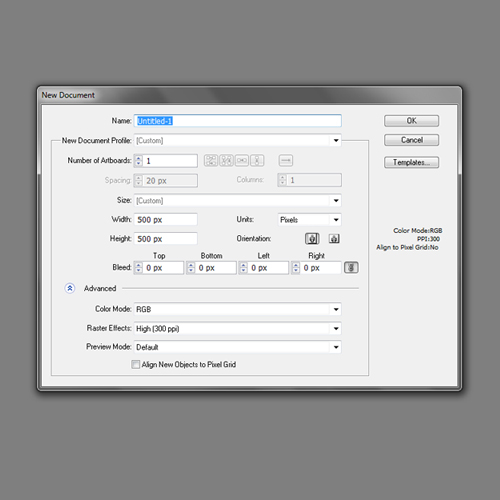
Empiece por crear un nuevo documento de Adobe Illustrator con una mesa de trabajo de 500 x 500 píxeles de tamaño. Asegúrese de que la opción Modo de color esté configurada en RGB.

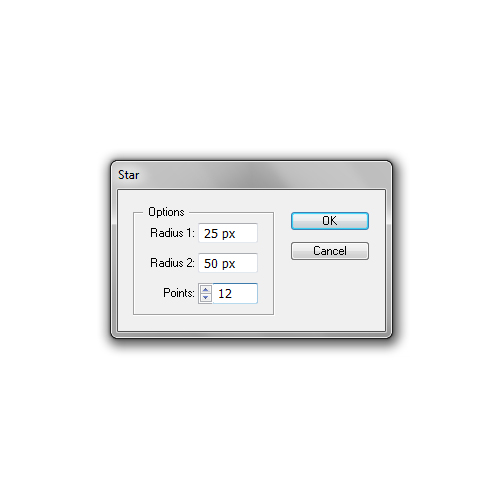
Active la herramienta Estrella en el panel Herramientas y luego haga clic en cualquier lugar de la mesa de trabajo. Al hacerlo, debería aparecer la ventana de diálogo Estrella. Establezca los valores de Radio 1 en 25px, Radio 2 en 50px y Puntos en 12.

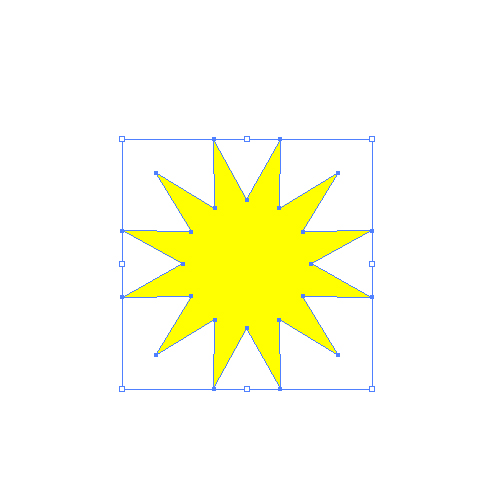
Hacer lo anterior creará un objeto con este aspecto:

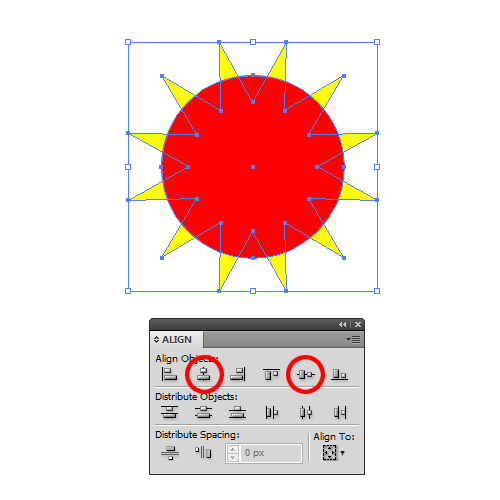
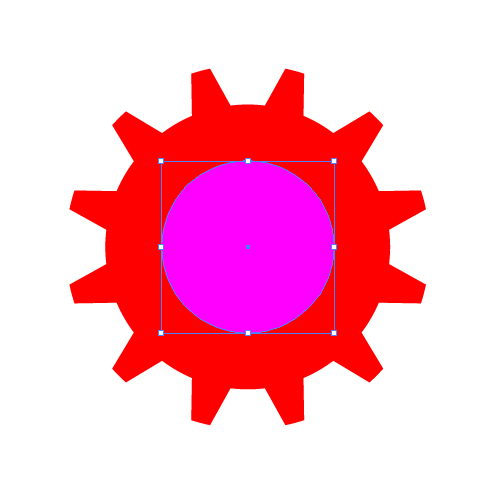
Cambie a la herramienta Elipse (L), mantenga presionada la tecla Mayús y luego dibuje un círculo como se muestra en la siguiente imagen. (Debe mantener presionada la tecla Mayús para hacer un círculo perfecto).
También necesita alinear el círculo con la estrella seleccionando primero ambas formas usando la Herramienta de selección (V) y, en el panel Alinear (Ventana> Alinear o presione Mayús + F7) haga clic en los botones Centro de alineación horizontal y Centro de alineación vertical .

Copie el círculo (Ctrl / Comando + C) y péguelo en su lugar (Ctrl / Comando + F). Haz el nuevo círculo un poco más grande. Luego, muévalo detrás del círculo más pequeño usando Objeto> Organizar> Enviar hacia atrás (Ctrl / Comando +[)[)

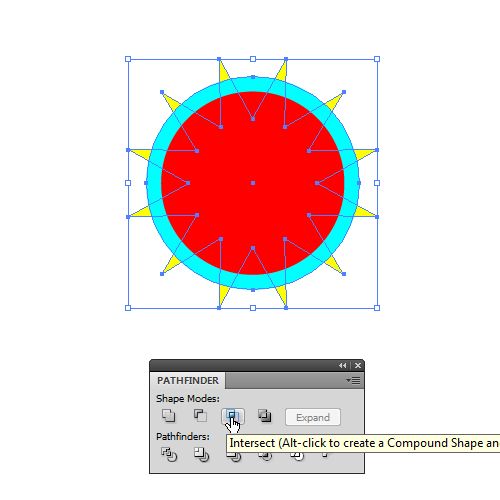
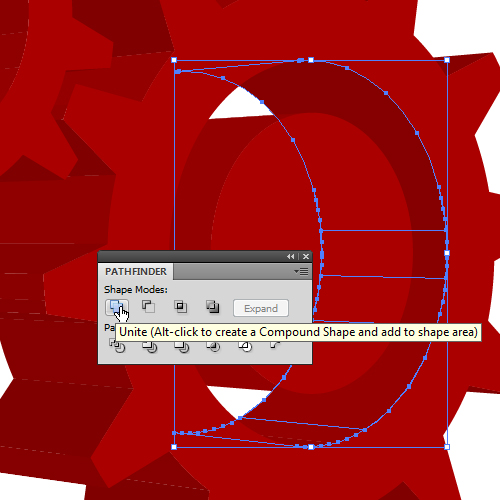
Seleccione solo la estrella y el círculo más grande y, debajo del panel Buscatrazos (Ventana> Buscatrazos), haga clic en el botón Intersecar que recortará los puntos de la estrella.

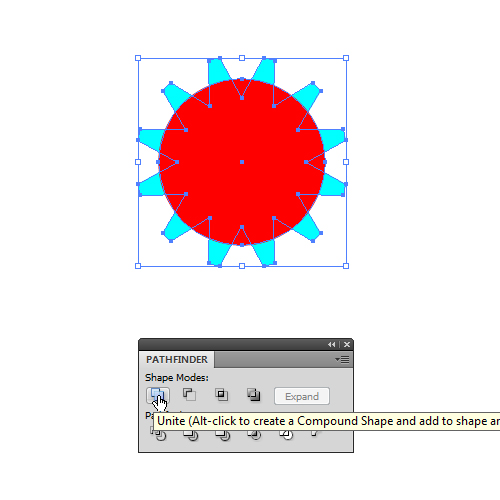
Ahora, seleccione la forma de la estrella y el círculo rojo y use el botón Unir (también en el panel Buscatrazos).

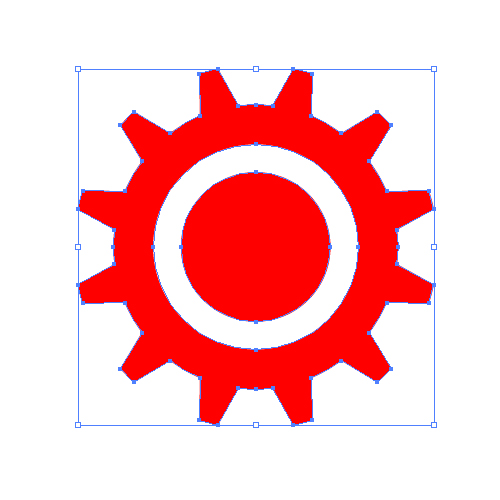
Deberías terminar con algo como esto:

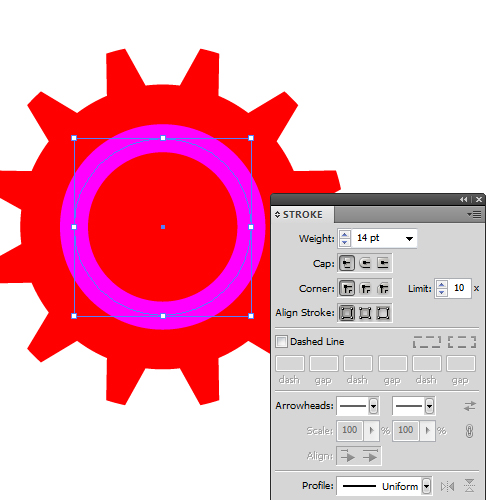
Toma la Herramienta Elipse (L) nuevamente y crea otro círculo más pequeño. Use los comandos de Centro de alineación horizontal y Centro de alineación vertical nuevamente para colocar este círculo en el centro de nuestra forma.

Asegúrese de eliminar el color de relleno del círculo y deje solo el color del trazo. Luego, establezca el valor del Peso de la carrera en 12 puntos.

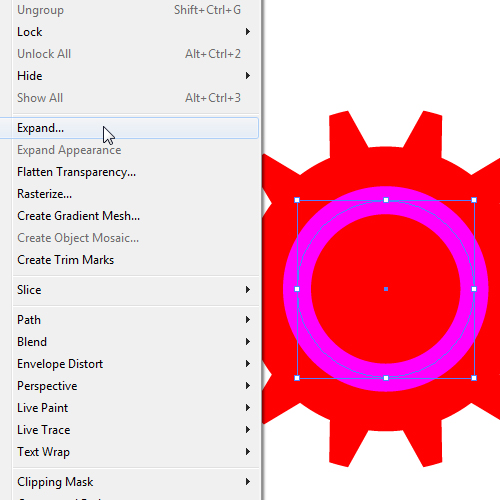
Expanda el trazo yendo a Objeto> Expandir (esto convertirá el trazo circular en un objeto vectorial editable).

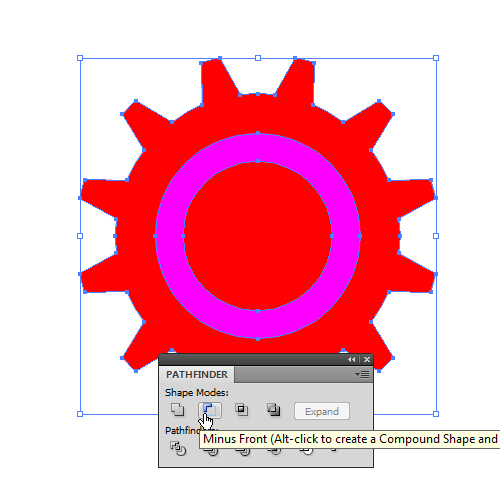
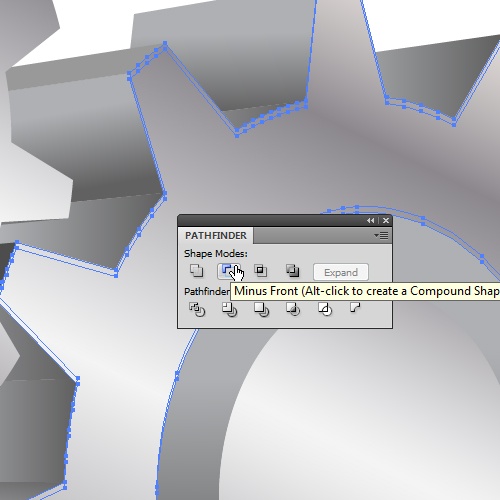
Selecciona ambas formas y, debajo del panel Buscatrazos, haz clic en el botón Menos Frente.

Deberías terminar con una rueda dentada que se ve así:

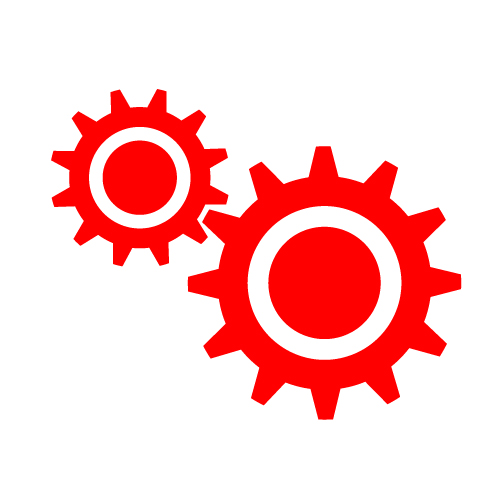
Duplique la rueda dentada (Ctrl / Comando + C, Ctrl / Comando + F), reduzca la escala del duplicado y luego colóquelo a la izquierda de la primera rueda dentada como se muestra a continuación.

Seleccione todo y luego colóquelos dentro de un grupo (Ctrl / Comando + G).
Paso 2: creación de objetos 3D
Ahora convertiremos nuestra ilustración plana en formas 3D.
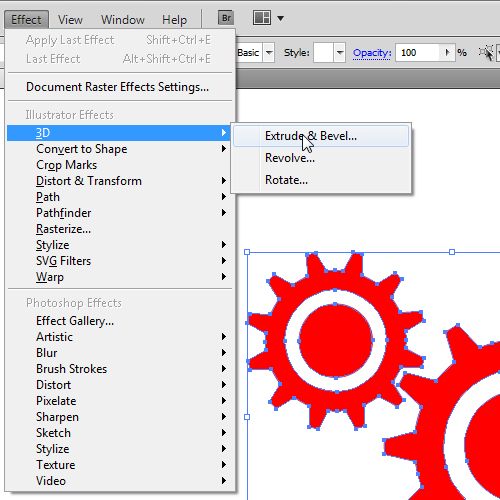
Seleccione nuestro grupo y vaya a Efecto> 3D> Extrusión y bisel.

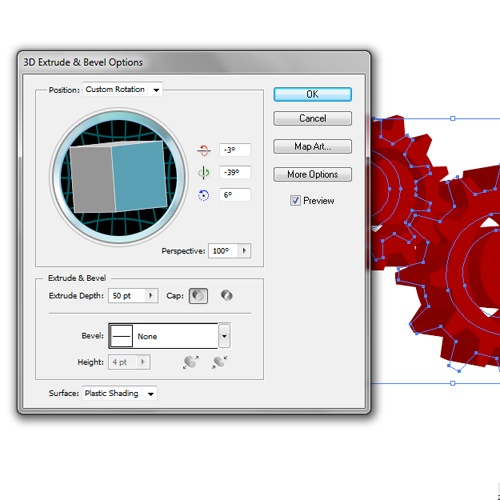
Siéntase libre de jugar con las opciones de Extrusión y Bisel hasta que obtenga el efecto que desea. Habilitar la opción Vista previa en la ventana de diálogo Extrusión y bisel es muy útil.
Aquí están mis configuraciones:

Usando la configuración anterior, debería terminar con algo como esto:

Paso 3: expandir y unir los elementos 3D
Para trabajar con varias partes de nuestras ruedas dentadas 3D, primero necesitamos expandir el objeto y luego usar el botón Unir en el panel Buscatrazos para combinar elementos relacionados.
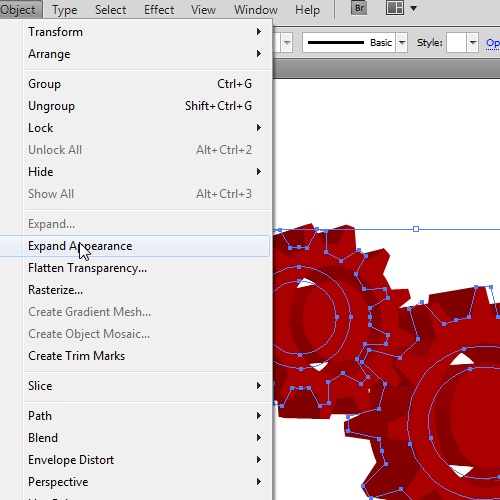
Para expandir las ruedas dentadas 3D, selecciónelas y luego vaya a Objeto> Expandir apariencia.

Después de expandir la apariencia de nuestro objeto 3D, necesitamos desagruparlo por completo. Seleccione todo con la Herramienta de selección (V) y presione Mayús + Ctrl / Comando + G varias veces hasta que todo esté completamente desagrupado.
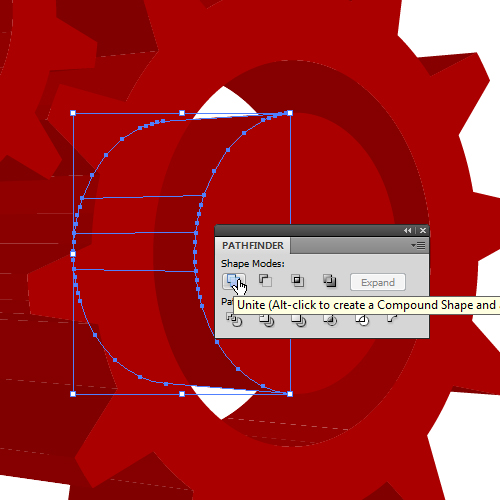
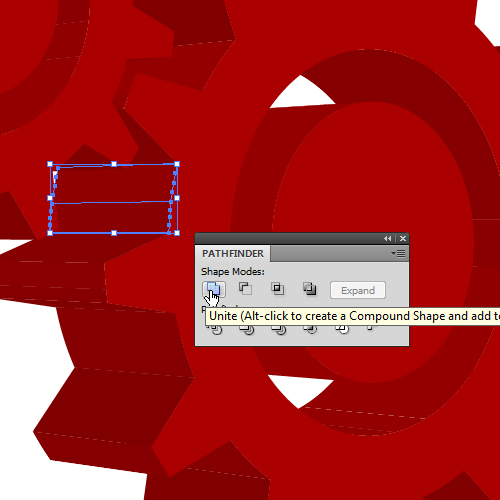
Después de desagrupar todo, debemos unir las partes relacionadas. Utilice las siguientes imágenes para ver qué partes deben combinarse.
Utilice el botón Unir en el panel Buscatrazos para este proceso.



Paso 4: aplicar degradados de color
Ahora aplicaremos algunos degradados de color agradables. Dado que nuestras ruedas dentadas están hechas de metal, usaremos gradientes de color gris para imitar ese tipo de superficie.
Para esto, use la Herramienta de degradado de Illustrator (G) y el panel Degradado (Ventana> Degradado).
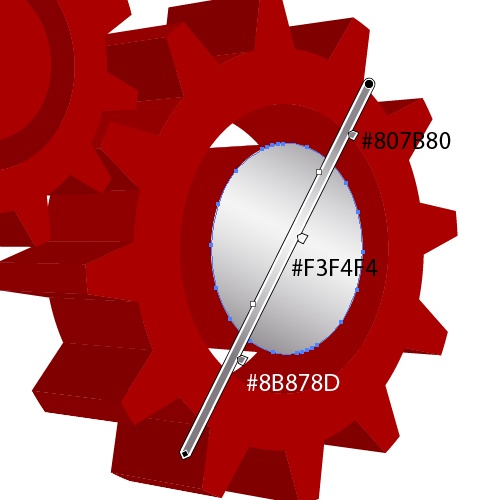
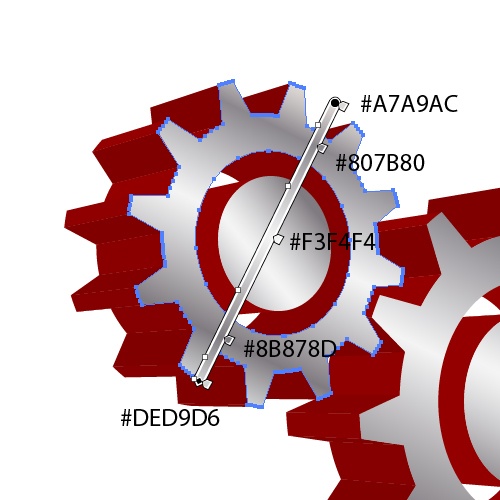
Utilice las siguientes imágenes como referencia para la parte frontal de las ruedas dentadas:




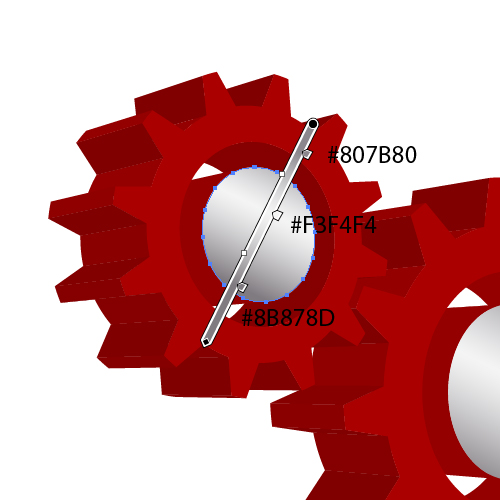
Aquí están los gradientes de los lados internos de las ruedas dentadas:


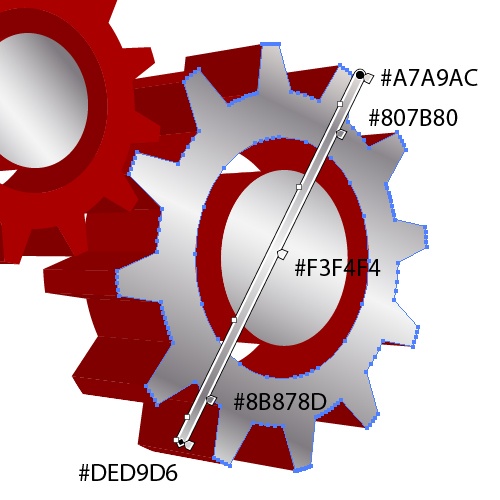
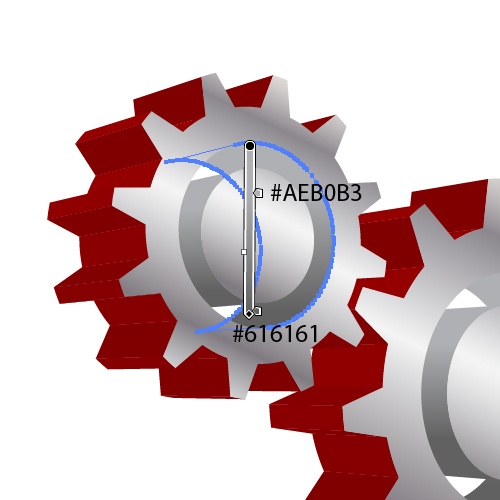
Utilice estas imágenes como referencia para la rueda dentada de la izquierda:


Todo lo que tenemos que hacer ahora es rellenar los «dientes» de las ruedas dentadas. Use el mismo gradiente lineal que usamos para la parte interna de las ruedas dentadas.
Para mantener la iluminación de nuestra ilustración precisa, solo asegúrese de colocar el color más claro del degradado en la parte superior de los dientes y el color más oscuro en la parte inferior.



Use el mismo degradado de color para las partes entre los dientes.



Para la parte superior de los dientes, puede utilizar varios tonos de gris sólido como color de relleno; a medida que avanza hacia la parte superior de la mesa de trabajo, el tono de gris debería ser más claro (es decir, a medida que nos acercamos a la fuente de luz).

Nuestro trabajo está casi terminado; agreguemos algunos detalles a nuestra ilustración en los siguientes pasos.
Paso 5: resalte los bordes
Aunque nuestra ilustración ya se ve bastante bien, haremos algunas cosas más para terminarla.
Primero, necesitamos algunos reflejos en los bordes, ya que esto mejorará el aspecto de nuestras ruedas dentadas.
Duplique (Ctrl / Comando + C, Ctrl / Comando + F) la parte frontal de la rueda dentada. Mueva el duplicado hacia abajo en 1 px con la tecla de flecha hacia abajo. Seleccione tanto el original como el duplicado y, en el panel Buscatrazos, presione el botón Menos frente.

Cambie el color de relleno de la forma que acabamos de hacer a un color gris claro para que se destaque un poco.

Repita este paso también para la parte media de la rueda dentada:

Haz lo mismo con la rueda dentada izquierda también.
Cuando esté satisfecho, seleccione todos los objetos y colóquelos en un grupo (Ctrl / Comando + G).

Paso 6: crea el fondo de la ilustración
Como flor de diseño para nuestra ilustración, coloquemos nuestras ruedas dentadas sobre un fondo.
Coge la herramienta Rectángulo (M) del panel Herramientas y haz clic en algún lugar de la mesa de trabajo; debería aparecer la ventana de diálogo Rectángulo. Establezca las opciones de Ancho y Alto en 500px (que es la misma dimensión que nuestra mesa de trabajo). Presione OK para crear el rectángulo de 500x500px.
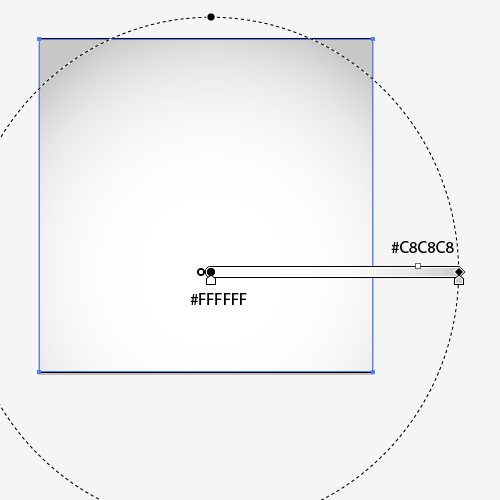
Aplique un degradado radial como se muestra en la imagen a continuación:

Coloque el fondo detrás de las ruedas dentadas usando Objeto> Organizar> Enviar al fondo (Mayús + Ctrl / Comando +[)[)
Paso 7: crea un efecto de reflexión
Ahora le mostraré una forma rápida y fácil de crear reflejos de objetos vectoriales en Illustrator.
Primero, para crear un reflejo realista, necesitamos girar un poco nuestras ruedas dentadas. Eche un vistazo a la parte inferior de la rueda dentada derecha. Notará que los dientes inferiores no están alineados con el eje x de nuestra mesa de trabajo. Creemos una línea horizontal temporal (es la línea roja en las siguientes imágenes) para ayudarnos a corregir el ángulo de nuestras ruedas dentadas.

Seleccione las ruedas dentadas y gírelas para que los dientes sean paralelos a la línea roja.

Elimine la línea roja después de realizar el ajuste.
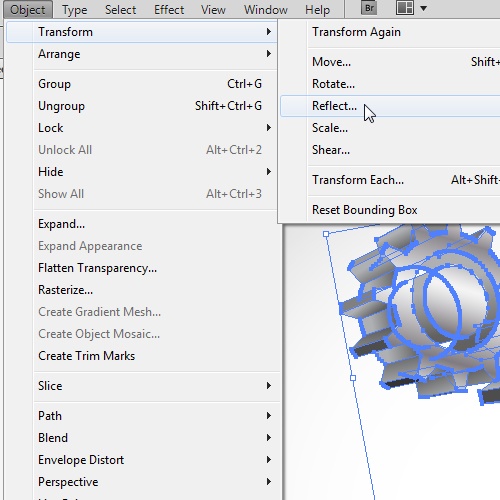
A continuación, seleccione las ruedas dentadas, luego vaya a Objeto> Transformar> Reflejar.

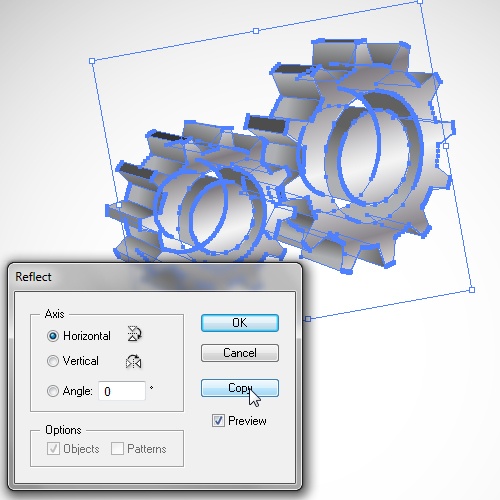
Aparecerá la ventana de diálogo Reflect. Establezca la opción Eje en Horizontal y luego haga clic en el botón Copiar, que creará una copia reflejada de nuestras ruedas dentadas.

Seleccione la copia reflejada de nuestras ruedas dentadas, mantenga presionada la tecla Mayús y arrástrela hacia abajo.

Duplica el reflejo de las ruedas dentadas y desagrupa (Shift + Ctrl / Command + G) el duplicado.
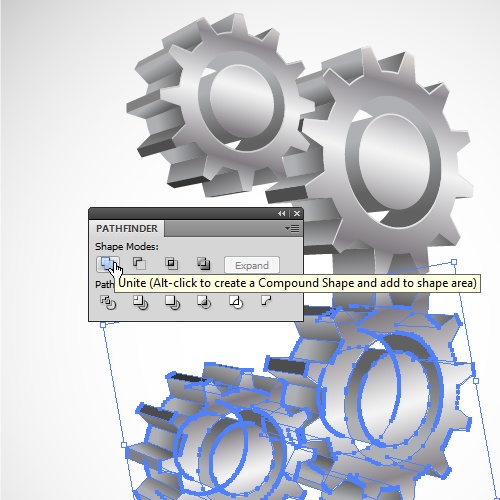
Debajo del panel Buscatrazos, presione el botón Unir para unir todos los elementos en un objeto.

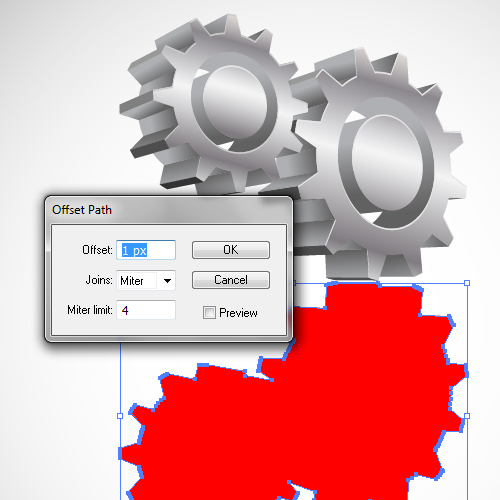
Vaya a Objeto> Trazado> Desplazamiento y establezca el valor del Desplazamiento en 1. Esto creará un objeto un poco más grande. Asegúrese de eliminar el objeto original (más pequeño) después.
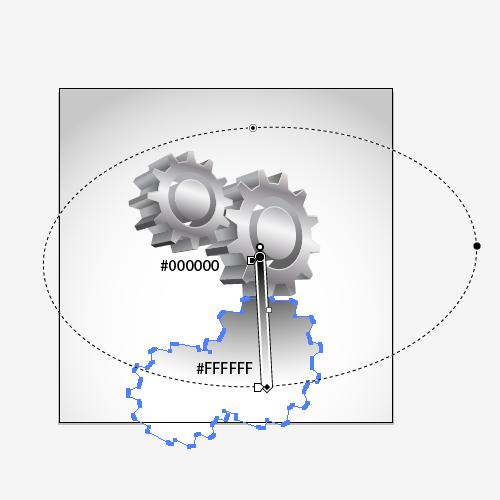
Aplique un degradado radial en la ruta de desplazamiento como se muestra a continuación:


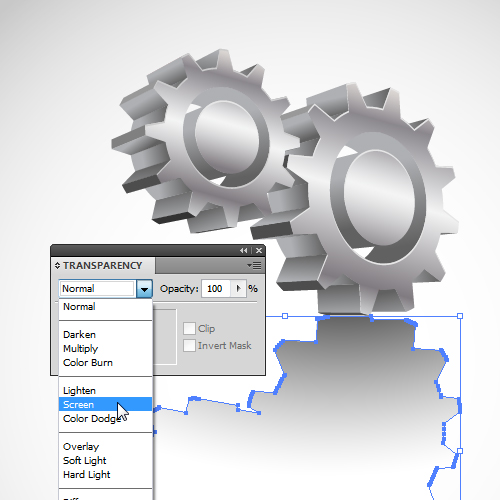
En el panel Transparencia (Ventana> Transparencia o presione Mayús + Ctrl / Comando + F10), configure el Modo de fusión en Pantalla. Esto hará que la parte negra del degradado sea transparente y se desvanecerá en el color blanco.

Seleccione todos los objetos en la mesa de trabajo excepto el fondo y luego Agrúpelos (Ctrl / Comando + G).

¡Y hemos terminado!
Resumen del tutorial
En este tutorial, hicimos una ilustración 3D muy interesante utilizando técnicas básicas de Adobe Illustrator. Convertimos una ilustración vectorial plana en una ilustración 3D. Usamos la Herramienta de degradado para colorear nuestro trabajo. Luego te mostré una técnica para crear un efecto de reflexión, que puedes usar en otras ilustraciones.

Gracias por seguir mi tutorial. ¡No dude en compartir sus pensamientos y plantear cualquier pregunta en los comentarios!