Durante los primeros días de la Web, no existía una fuente estándar que pudiera reproducirse en todas las plataformas. Sin embargo, era más probable que algunas fuentes, como Arial, Helvetica y Times New Roman, se instalaran en la computadora de una persona. Estas fuentes populares del sistema se denominan fuentes compatibles con la Web. La mejor práctica en diseño web era ceñirse a ellos.
Las cosas han cambiado. Ahora es seguro usar fuentes web, una técnica para renderizar cualquier archivo de fuente remoto en una página web usando @font-face. Esto nos da más libertad creativa y una gama mucho más amplia de opciones de fuentes.
los @font-face La regla ha existido por cerca de 13 años, visto y admitido por primera vez en Internet Explorer 5.5[1].
Y @font-face se ha incluido formalmente en la versión más reciente de los estándares CSS del W3C (CSS3), se eliminó en CSS2.1, por lo que los navegadores modernos (por ejemplo, Chrome, Safari, IE y Firefox) admiten la regla.
Y con servicios como la API gratuita de Google Fonts, implementar fuentes web es fácil. Por ejemplo, al utilizar el servicio web Google Fonts, se necesitan dos líneas de CSS para representar incluso una fuente relativamente desconocida como Bigelow Rules en la gran mayoría de los navegadores:
@import url(http://fonts.googleapis.com/css?family=Bigelow+Rules);
body { font-family: 'Bigelow Rules'; }

Pero incluso con el apoyo casi perfecto del @font-face regla, como una buena práctica, aún deberíamos usar pilas de fuentes CSS. Además, nuestras pilas de fuentes CSS deberían incluir fuentes compatibles con la Web, así como familias de fuentes genéricas como sans-serif y serif.
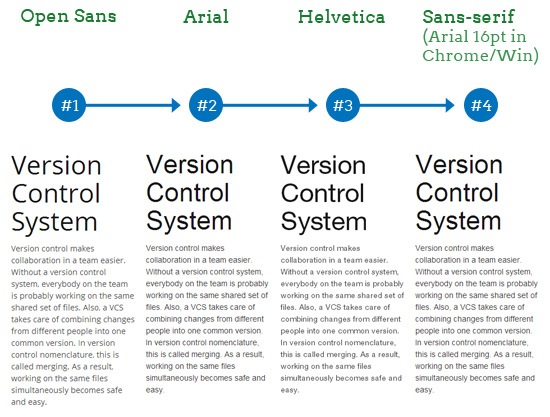
Por ejemplo, incluso si usáramos la fuente más popular en el servicio de fuentes web de Google (que actualmente es Open Sans), aún deberíamos usar una pila de fuentes CSS que incluya fuentes similares seguras para la Web, siendo la última declaración de la pila una familia de fuentes genéricasans-serif en el caso de Open Sans):
body {font-family: "Open Sans", "Arial", "Helvetica", sans-serif; }
En Chrome, esta es la secuencia de renderizado alternativo:

Como se muestra arriba, usar una buena pila de fuentes nos asegura que estamos degradando con gracia nuestro texto HTML en caso de que nuestra fuente elegida no pueda cargarse por alguna razón.
Por qué todavía necesitamos una pila de fuentes segura para la Web
Las fuentes seguras para la Web y las pilas de fuentes CSS parecen prácticas obsoletas de diseño web, especialmente porque @font-face tiene un gran apoyo.
Ahora mismo cerca de 90% de los usuarios de Internet use un navegador que admita @font-face[2].
Pero si alguna vez ha considerado eliminar sus pilas de fuentes CSS, a continuación encontrará algunas razones por las que podría cambiar de opinión.
Fuentes incompletas
Si ciertos caracteres de su fuente no están disponibles, el navegador intentará representar esos caracteres no disponibles utilizando la siguiente fuente de la pila. Pero si no tiene una pila de fuentes, utilizará la fuente estándar predeterminada del navegador.
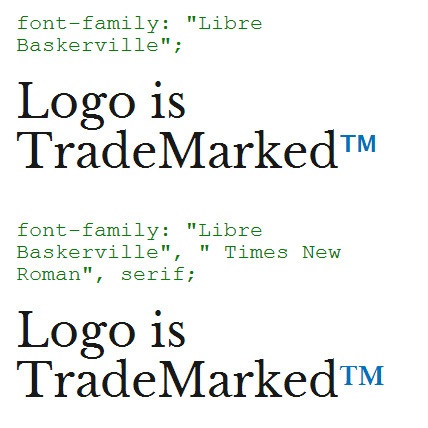
Por ejemplo, la fuente Libre Baskerville no tiene el carácter ™.
El primer ejemplo a continuación muestra cómo el carácter faltante se representa en Chrome sin una pila de fuentes, mientras que el segundo ejemplo acumula «Times New Roman» y serif en la regla de estilo:

Al menos con una buena pila de fuentes, el carácter ™ se parece a la fuente preferida de Libre Baskerville.
Problemas de red
Cargando una fuente remota usando @font-face requiere una conexión a Internet. Si el servidor web responsable de servir la fuente no está disponible o está inactivo por mantenimiento, el navegador utilizará su texto estándar predeterminado, a menos que especifique una fuente compatible con la Web en su pila de fuentes CSS.
Para Google Chrome, el texto estándar (en Windows) es «Times New Roman». Esto puede ser una mala noticia si estuviéramos usando una fuente sans-serif y el servidor web o la red de entrega de contenido donde se encuentra el archivo de la fuente no funciona.
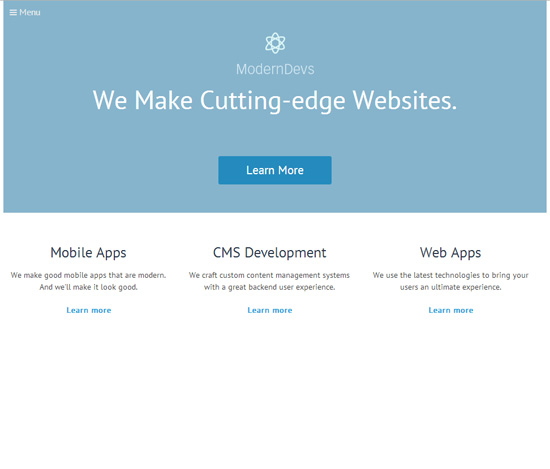
Por ejemplo, consulte esta maqueta de un diseño web que utiliza la fuente PT Sans:

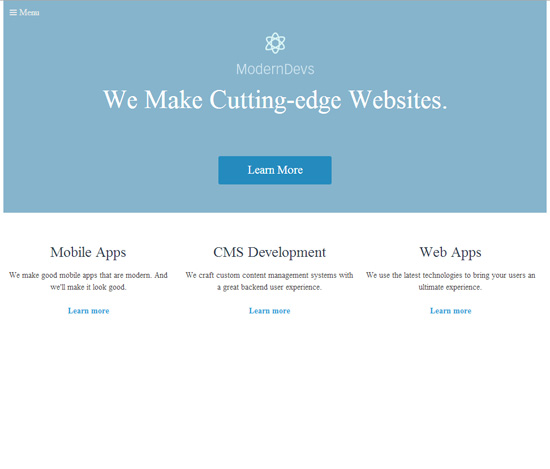
Si nuestra pila de fuentes no tuviera fuentes compatibles con la Web en la pila y se produjera una interrupción de la red, nuestra página web se mostraría así (en Chrome):

La página web se ve completamente diferente porque Times New Roman afecta en gran medida el mensaje visual del diseño.
Pero si usamos una pila de fuentes que incluye fuentes compatibles con la Web, podemos mitigar algunos de los problemas estéticos que surgen con los problemas de red.
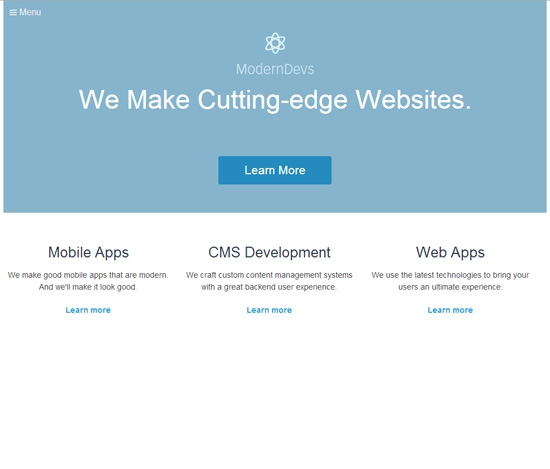
Usando la pila de fuentes:
font-family: "PT Sans", "Helvetica", "Arial", sans-serif;
Podemos reducir el impacto visual causado por una interrupción de la red:

@ font-face se puede desactivar en el lado del cliente
Algunos navegadores web ofrecen la opción de desactivar la descarga de archivos de fuentes.
En la mayoría de los casos, la desactivación de archivos de fuentes remotos en un navegador web está ofuscada, pero es posible. Aquí hay una publicación en el foro para desactivar la descarga remota de fuentes en Firefox y Chrome, y aquí hay una para Opera.
¿Por qué alguien querría deshabilitar las fuentes remotas? Para acelerar los tiempos de carga de las páginas web, lo que es especialmente deseable para los usuarios de Internet que tienen conexiones lentas a Internet.
Para ilustrar cómo las fuentes web impactan en el rendimiento web, usemos una fuente de visualización como «Lobster Two».
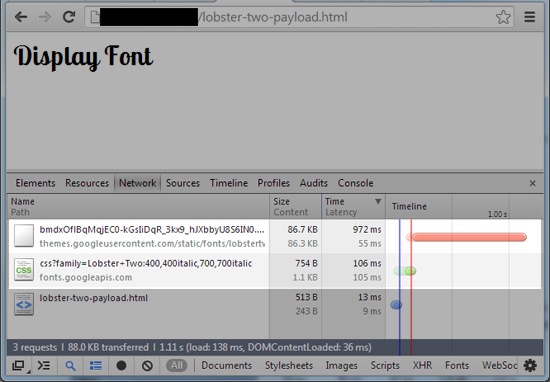
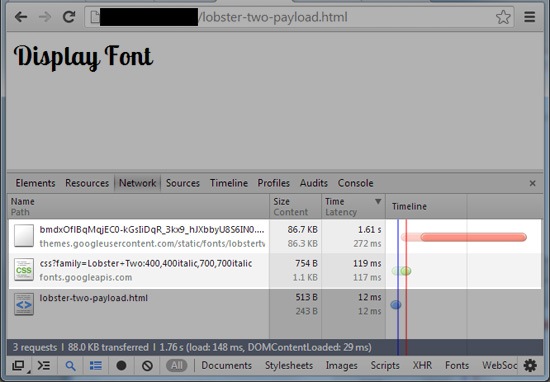
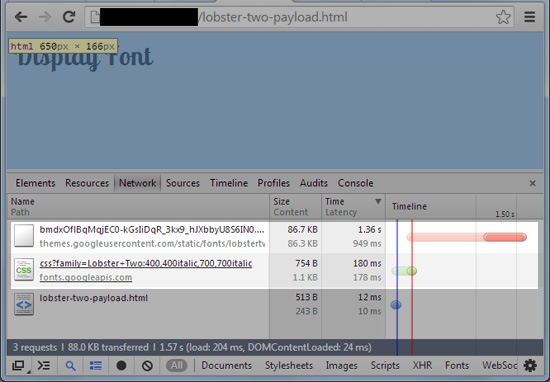
El siguiente marcado se utilizó para probar la carga útil de Lobster Two localmente mediante un documento HTML llamado «lobster-two-payload.html»:
<html>
<head>
<link href="http://fonts.googleapis.com/css?family=Lobster+Two:400,400italic,700,700italic" rel="stylesheet" type="text/css">
<style>
body { font-family:"Lobster Two"; }
</style>
</head>
<h1>Display Font</h1>
</html>
Las condiciones de la prueba son una conexión a Internet de banda ancha y una caché sin cebar (lo que significa que la caché del navegador se borró para cada prueba).
# 1 resultado. Tiempo total: 972ms

# 2 resultado. Tiempo total: 1,61 s

# 3 resultado. Tiempo total: 1,36 s

En la condición probada, se necesitaría un promedio de 1.3 segundos para hacer el <h1> etiqueta completamente para alguien que tiene una caché sin cebar.
Esto significa mirar una página en blanco durante 1,3 segundos antes de que el usuario pueda leer el texto, porque el comportamiento predeterminado de Chrome es no mostrar texto mientras la fuente aún se está cargando.[3].
Considere que 1.3 segundos es el tiempo de carga promedio usando un Conexión de banda ancha para descargar los archivos de fuentes de Servidores de Google. Imagínese cuánto tiempo tomaría en situaciones menos que ideales, como redes móviles lentas y el uso de un servidor de alojamiento compartido para servir la fuente.
Sin la fuente web, el mismo documento terminaría de renderizarse en un promedio de solo 0.012 segundos, lo que significa que la fuente aumentó el tiempo de carga en un 10,733%. Ese es un alto precio a pagar por renderizar una fuente de visualización novedosa que no es lo suficientemente funcional como para ser utilizada para contenido crítico del sitio web. Es por eso que algunos usuarios optan por desactivar la carga de archivos de fuentes remotos.
Si queremos degradar con gracia nuestro diseño web en situaciones en las que el usuario ha optado por deshabilitar los archivos de fuentes remotos, deberíamos utilizar fuentes compatibles con la Web en nuestra pila de fuentes.
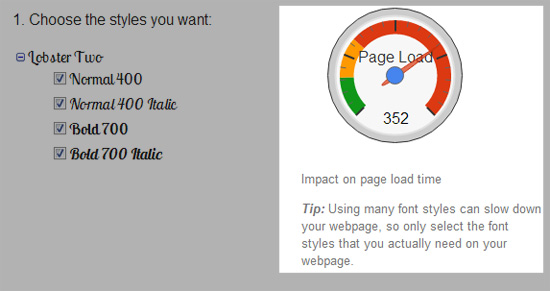
Debe tenerse en cuenta aquí que no es necesario cargar toda la familia de fuentes. Y si utiliza el servicio de fuentes de Google, puede cargar de forma selectiva solo las variaciones de fuente que necesita.

Fuentes seguras para la Web = Degradación sencilla y económica
Aunque es raro @font-face no es compatible con algunos navegadores web, especialmente los antiguos.
Anteriormente, mencioné que el 90% de los usuarios de Internet usan un navegador que admite @font-face.
No tener una pila de fuentes que incluya fuentes compatibles con la Web y una familia de fuentes genéricas significa que no estamos controlando cómo se degrada nuestro diseño web para al menos el 10% de los usuarios de Internet.
El tiempo y el esfuerzo necesarios para utilizar una pila de fuentes CSS simple que incluye fuentes compatibles con la Web es muy pequeño, por lo que hay pocas razones para no seguir haciéndolo.
Referencias
- La referencia CSS de SitePoint para @ font-face tiene una tabla que muestra que @ font-face es compatible con Internet Explorer 5.5+.
- Según la tabla de compatibilidad de fuentes web ¿Puedo usar @ font-face, el 89,84% de la población de Internet utiliza un navegador que tiene
@font-faceapoyo. Estos datos son de StatCounter Global Stats, noviembre de 2013. - Consulte la descripción de los comportamientos de representación de fuentes web específicos del navegador en el Desarrolladores de Google sitio. Esto está desactualizado porque a partir de Firefox 4 (lanzado oficialmente en marzo de 2011), la carga de fuentes web ahora se comporta de manera similar a los navegadores basados en WebKit.