En este tutorial, le mostraremos cómo crear un menú para compartir en las redes sociales usando CSS y jQuery. Vamos a crear el menú usando CSS básicos como CSS background-position propiedad y un poco de jQuery para animar los enlaces.
Resultado final
Haga clic en la imagen de abajo para ver la demostración en vivo.

Crea el HTML
1 Primero creemos el HTML. Aquí está nuestro marcado.
<div id="social_nav_horizontal">
<h3> Bookmark or Share This Post </h3>
<ul>
<li><a class="delicious" href="http://del.icio.us/post?url=Your website title" title="Bookmark on del.icio.us">Delicious</a>
<li><a class="facebook" href="http://www.facebook.com/sharer.php?u=http://yourwebsite.com" title="Share this on Facebook" >Facebook</a></li>
<li><a class="stumbleupon" href="http://www.stumbleupon.com/submit? url=http://www.yoursite.com/" title="Stumble This Page" > Stumble</a></li>
<li><a class="twitter" href="http://twitter.com/home?status=Your Website Title- http://yourwebsite.com@TwitterUserName" title="Tweet This Page" >Twitter</a></li>
</ul>
</div>
Diseñe el HTML con CSS
Así es como se ve nuestro menú sin CSS.

Observe que hay una clase CSS agregada a cada enlace en nuestro HTML. Por ejemplo: delicious, facebook, y así. Usamos diferentes clases para que podamos dar a los enlaces sus propios íconos a la izquierda (más sobre esto más adelante).
2 Haremos que los elementos de la lista se muestren uno al lado del otro usando el float propiedad. Además, hemos agregado algo de relleno a los elementos del enlace (#social_nav_horizontal ul li a), incluido un relleno de 28px a la izquierda para que cuando agreguemos el fondo, haya suficiente espacio para los íconos de las redes sociales.
#social_nav_horizontal {
margin-left: 100px;
font-family: Futura, Verdana, Sans-Serif;
font-size: 18px;
color: #8e9090;
}
#social_nav_horizontal h3 {
display:inline;
padding: 0px 10px;
border-bottom:dashed 1px #ccc;
}
#social_nav_horizontal ul {
margin: 0;
padding: 0;
margin-top:20px;
}
#social_nav_horizontal ul li {
float: left;
padding: 5px 0 0 5px;
margin-left: 5px;
list-style-type: none;
}
#social_nav_horizontal ul li a {
padding: 4px 0 0 28px;
height: 32px;
color: #999;
text-decoration: none;
line-height: 1.45em;
}
Así es como se ve nuestro menú con las declaraciones de estilo CSS anteriores.

3 Después de eso, agregamos el fondo CSS a cada clase. Puede utilizar sus propios conjuntos de iconos de redes sociales o consultar la sección de obsequios aquí en Six Revisions para encontrar iconos de redes sociales gratuitos. Tenga en cuenta que tendrá que ajustar el background-position y el relleno izquierdo de #social_nav_horizontal ul li a dependiendo de los tamaños de los íconos de redes sociales que utilice.
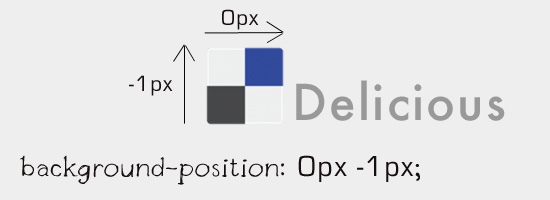
Aquí está el CSS para el primer enlace de redes sociales (Delicious).
.delicious {
background:url(images/delicious.png) no-repeat;
background-position:0px-1px;
}
Aquí está la representación visual de este código:

Así es como debería mostrarse el icono de Delicious:

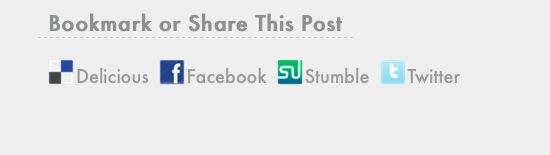
4 Agregamos una declaración CSS para cada uno de los enlaces de redes sociales.
.delicious {
background:url(images/delicious.png) no-repeat;
background-position:0px -1px;
}
.facebook {
background:url(images/facebook.png) no-repeat;
background-position:0px -1px;
}
.stumbleupon {
background:url(images/stumbleupon.png) no-repeat;
background-position:0px -1px;
}
.twitter {
background:url(images/twitter.png) no-repeat;
background-position:0px -1px;
}
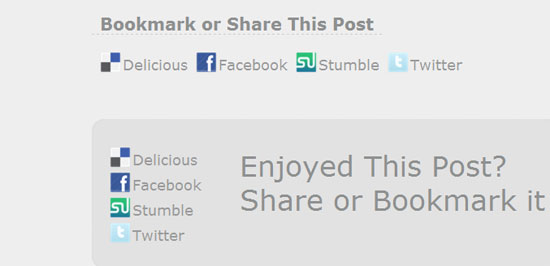
Si todo está bien, así es como debería verse.

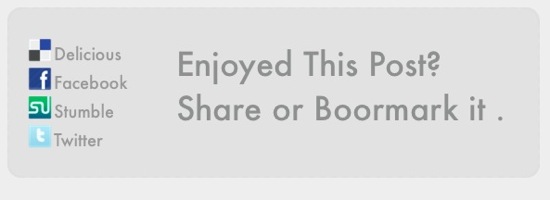
Otra versión: menú vertical
Entonces, si desea crear un menú solo CSS, ya está.
Pero ahora, vamos a agregar un poco de jQuery y cambiar la orientación del menú para darle un poco de sabor. Este será un menú vertical.
5 Acabo de quitar el CSS float propiedad de la declaración del elemento de lista (#social_nav_horizontal ul li) para convertirlo en un menú vertical.

Agrega efectos de animación con jQuery
Es hora de agregar algo de jQuery. Primero, no olvide agregar la biblioteca jQuery a su página HTML (aquí hay una guía para eso, si no está familiarizado con jQuery).
Agregaremos un efecto que empuja el enlace hacia la derecha cuando el usuario pasa el mouse sobre él.
6 En la primera línea de nuestro script jQuery, seleccionamos los elementos a los que queremos aplicar el efecto: #social_nav_horizontal ul li a.
Aplicamos un método de escucha de eventos, .hover, que escuchará el evento en el que el usuario se desplaza sobre (y fuera) de un elemento de enlace. Alimentamos el .hover método las funciones que queremos ejecutar cuando el usuario se desplaza sobre un elemento de enlace (primera función), y también cuando se desplaza fuera del enlace (segunda función).
Usamos el .animate método en el elemento flotante para moverlos a la derecha modificando su margin-left Propiedad CSS.
También usamos el .stop método antes del .animate método para evitar que la animación lo ponga en cola. Básicamente, el .stop El método detendrá cualquier otro evento de animación en curso en $(this) elemento.
$(document).ready(function() {
$('#social_nav_vertical li a').hover(
// on mouse over move to left
function() {
$(this).stop().animate({ marginLeft: '20px' },300);
},
// on mouse out, move back to original position
function() {
$(this).stop().animate({ marginLeft: '0px' }, 300);
});
});

Así es como se ve cuando alguien pasa el mouse sobre un enlace.
Puede consultar la demostración para ver cómo funciona.

Envolver
¡Eso es! No dude en agregar sugerencias para mejorar esto en los comentarios.