Avance

Paso 1: crea la forma de referencia del sombrero
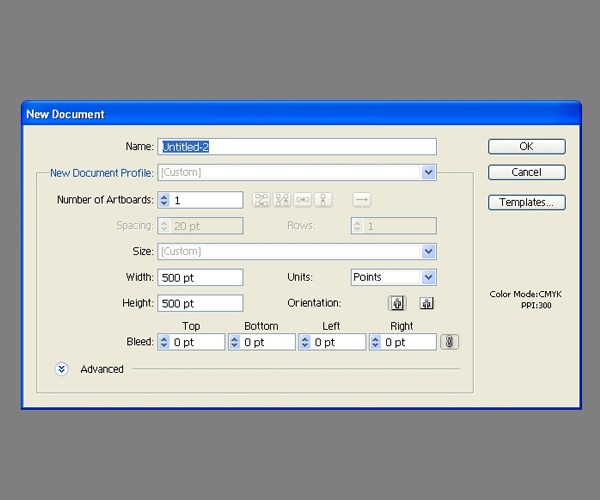
Inicie Illustrator, cree un nuevo documento (Ctrl / Cmd + N) y configuremos la mesa de trabajo en un tamaño de 500x500px.

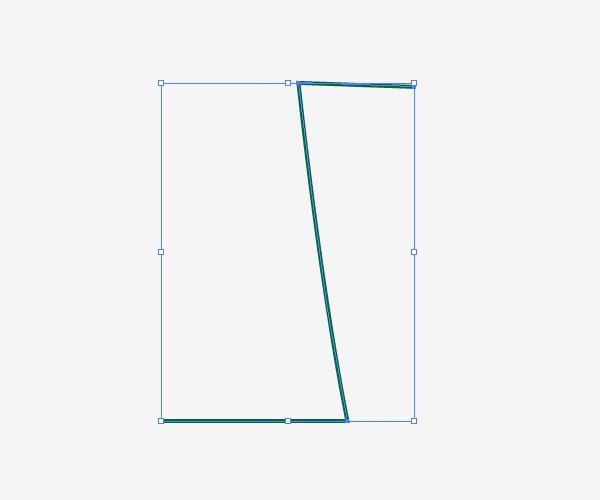
Primero, necesitamos crear una ruta vectorial que usaremos para el efecto Revolución 3D. Coge la herramienta Pluma (P) y dibuja la ruta que se muestra a continuación.

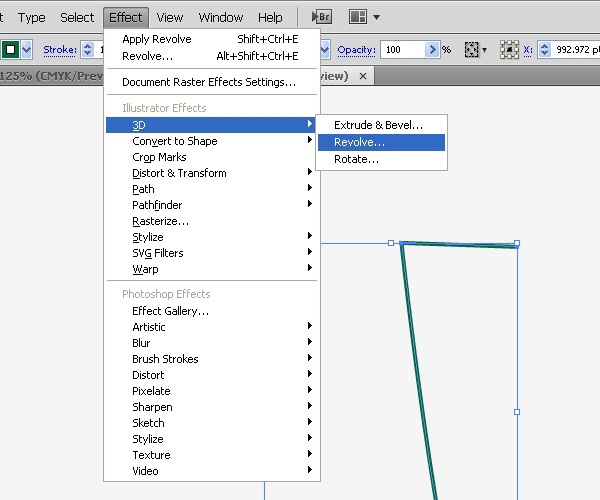
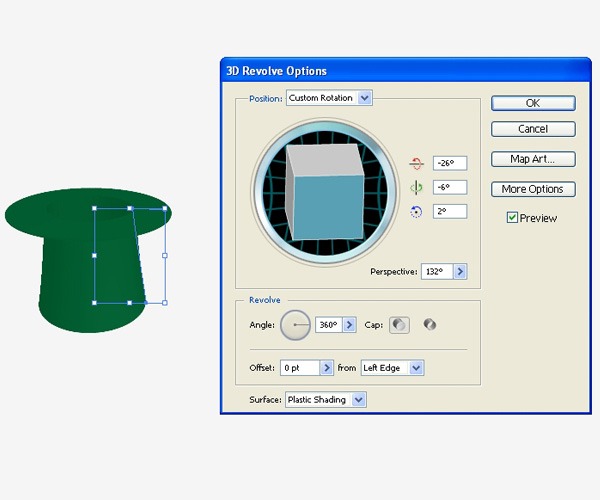
Vaya a Efecto> 3D> Revolución. En la ventana de la opción Revolución, podemos ajustar la configuración de la forma del sombrero.

Juega con la configuración hasta que estés satisfecho con el resultado. Una vez satisfecho, presione OK para aplicar el efecto.

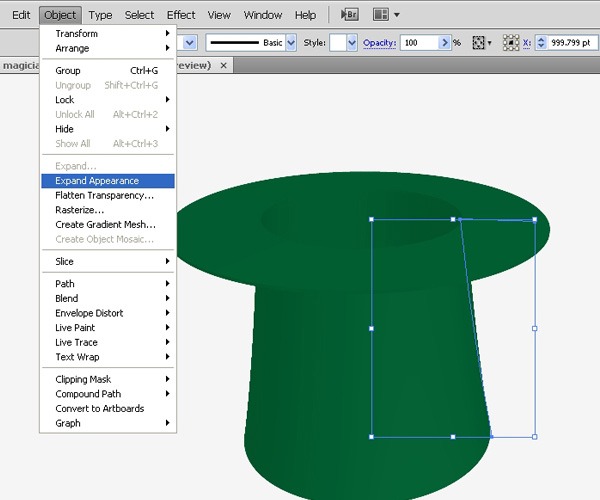
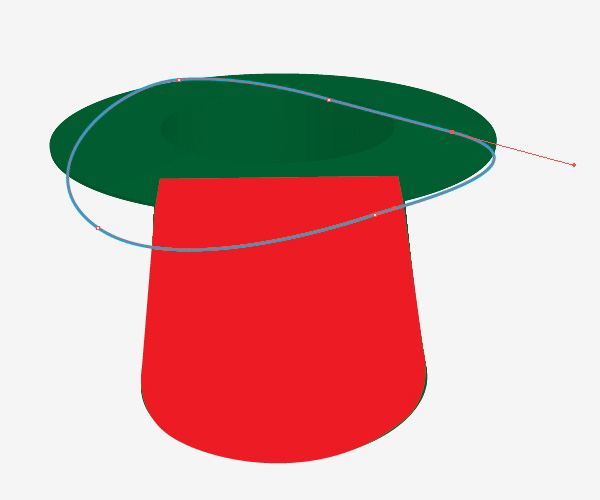
Necesitamos hacer ediciones en la forma, así que ve a Objeto> Expandir apariencia.

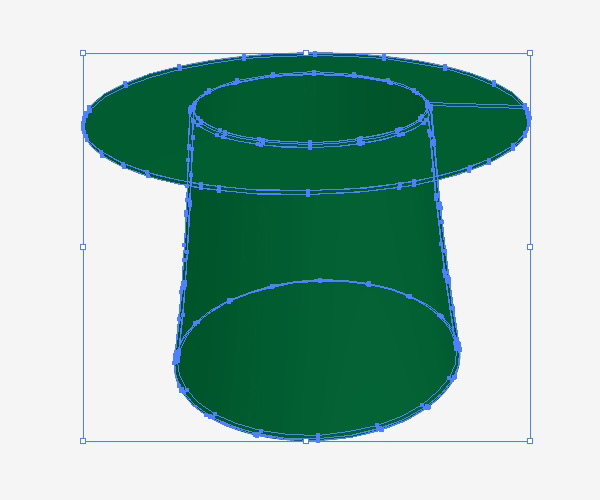
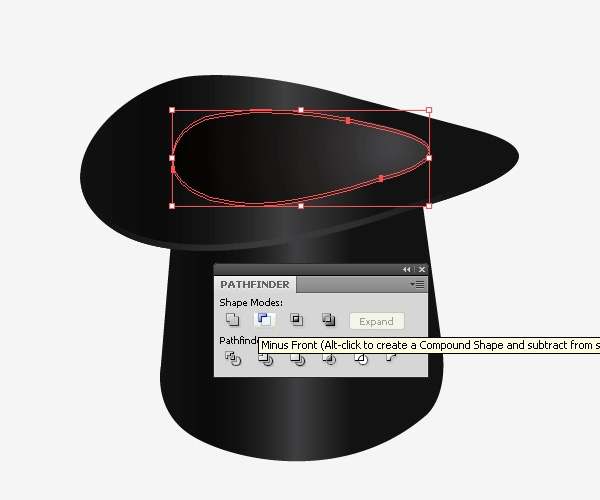
De hecho, usaremos esta forma como referencia; necesitamos rastrearlo con la herramienta Pluma. Si echas un vistazo a nuestro objeto de referencia, notarás muchos puntos de ancla y áreas que en realidad no necesitamos.

En lugar de limpiarlo, será mucho más fácil crear una nueva forma basada en él. Esto también nos da más control con nuestra ilustración; podemos hacer cambios sobre la marcha y dejar que nuestra creatividad impulse el proceso.
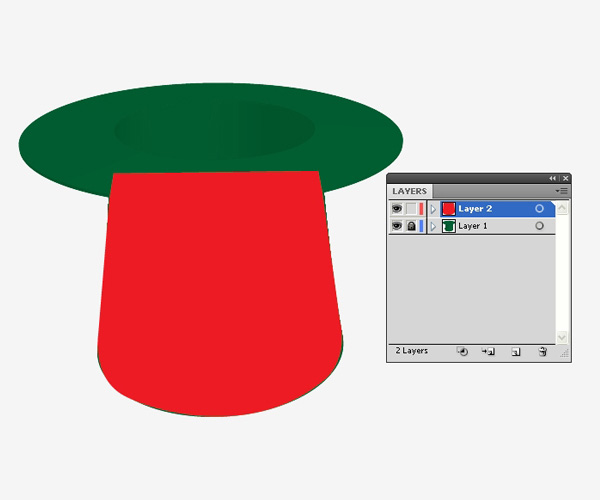
Paso 2: Bloquear la forma de referencia
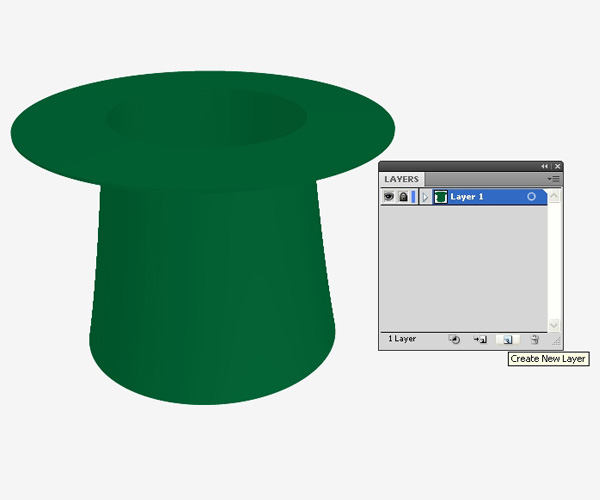
En el Panel de Capas, bloquee la capa con el sombrero 3D de referencia para que no la movamos accidentalmente.
Luego, crea una nueva capa encima de ella. Esta capa es donde dibujaremos el sombrero real.

Paso 3: dibuja la parte inferior del sombrero
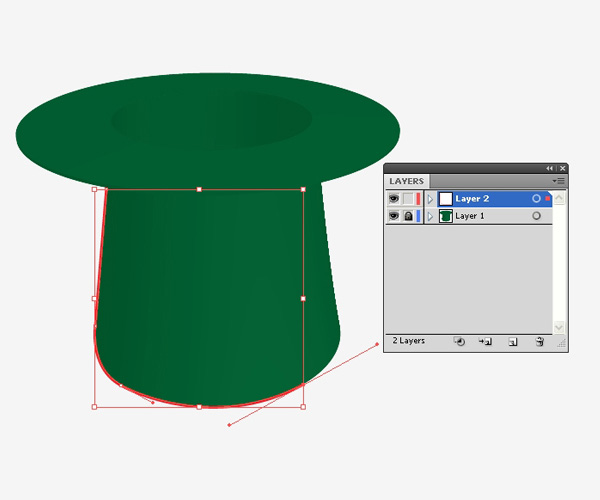
Toma la herramienta Pluma (P) del Panel de herramientas y comienza a dibujar la parte inferior del sombrero (esta parte de un sombrero a menudo se llama corona).


Como puede ver arriba, no fui perfecto con el trazado. Eso está bien.
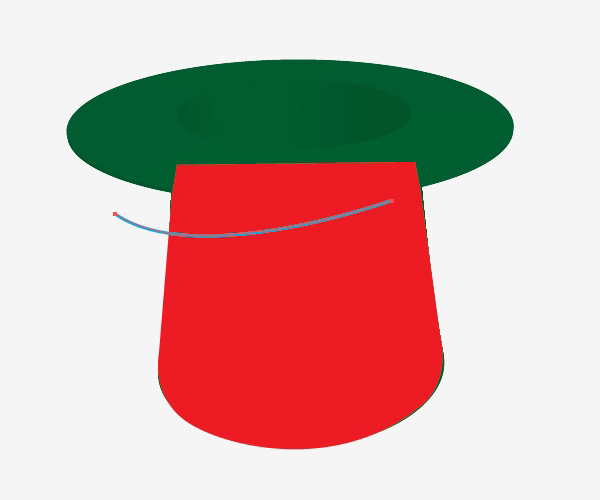
Paso 4: dibuja la parte superior del sombrero
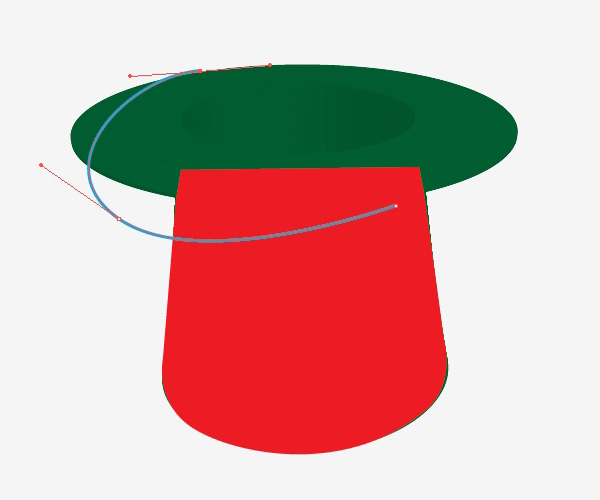
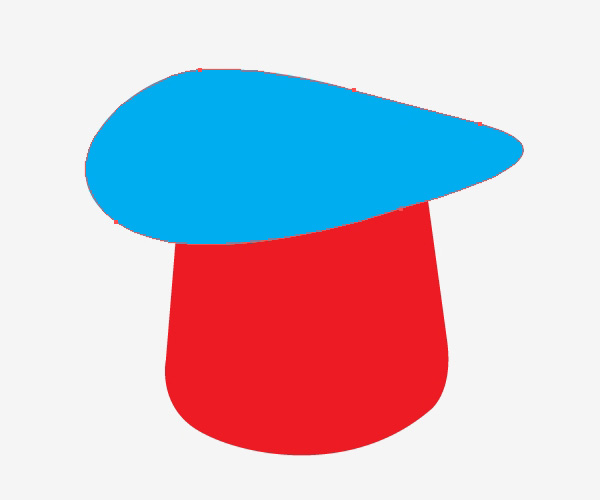
Ahora crearemos la parte superior del sombrero (en la jerga del sombrero, se llama borde). Haremos algunos cambios para crear la perspectiva adecuada. Con la herramienta Pluma (P), crea la forma del ala del sombrero. Mientras dibuja esta forma, no olvide que el ángulo con respecto a la perspectiva del espectador es muy importante.




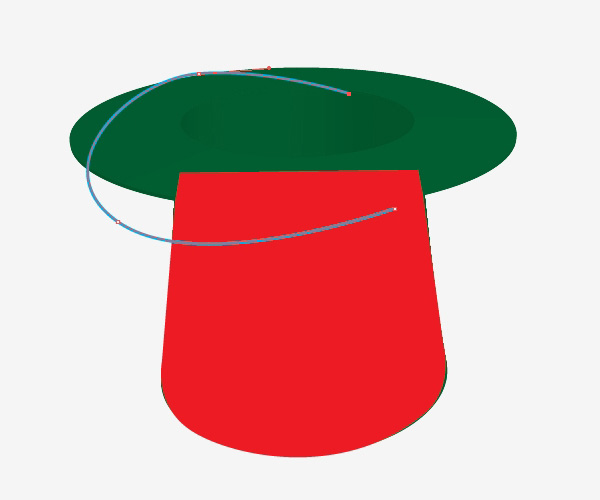
Elija la Herramienta de selección directa (A) y ajuste manualmente los puntos de anclaje del borde hasta que logre bordes que se vean suaves.

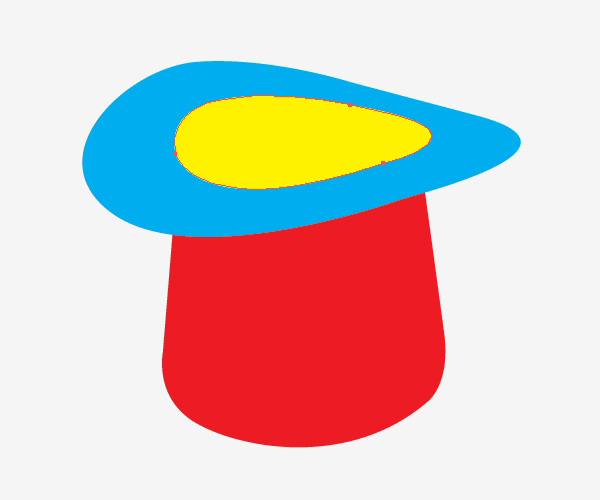
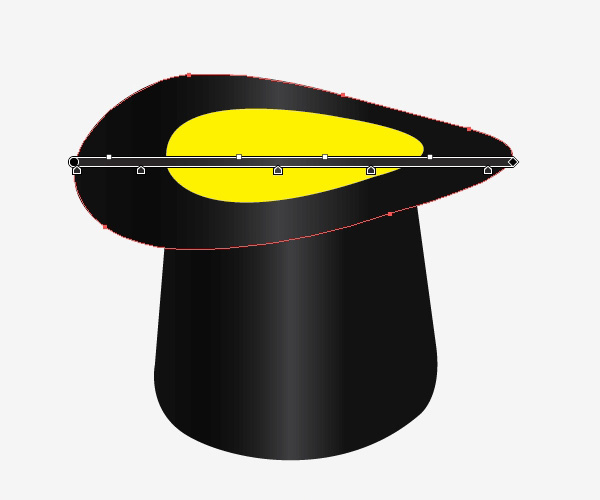
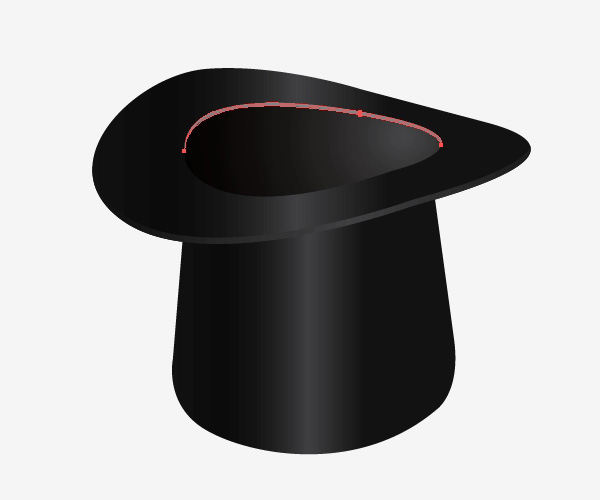
¡También necesitamos un agujero para que el mago pueda usar el sombrero! Dibuja una forma amarilla en la parte superior del ala. Elegí el amarillo solo para que sea más fácil de ver (pero cambiaremos este color más adelante).

En este punto, puede eliminar el objeto de referencia que hemos creado en el Paso 1. Nuestra imaginación y creatividad nos permitieron crear una forma que es más interesante.
Paso 5: aplicar degradados de color
Es hora de darle color a nuestro sombrero de mago. Los degradados de color nos ayudarán a lograrlo. Para comenzar, asegúrese de que su Panel de degradado esté abierto (Ventana> Degradado).
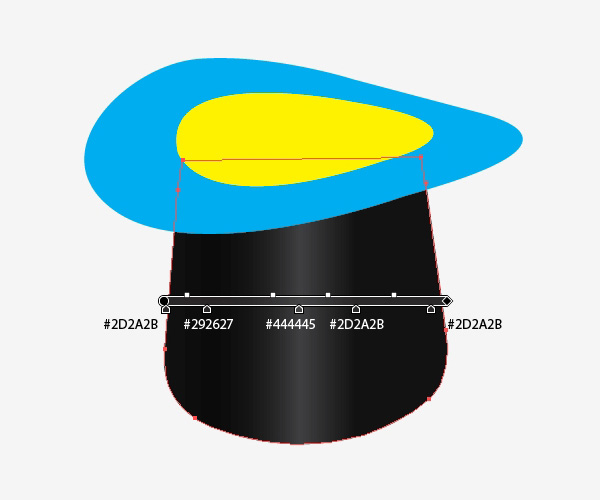
Dado que los sombreros de mago a menudo están forrados con tela de fieltro, tenemos que intentar simular el aspecto de la superficie de una tela de fieltro. En la parte inferior del sombrero, aplicaremos un degradado lineal oscuro.

Para el ala del sombrero, use el mismo degradado lineal oscuro. El resaltado del ala debería estar casi en el mismo lugar que en la parte inferior del sombrero (lo compensamos un poco para darle una sensación de realismo).

Para el agujero usaremos un degradado radial. La parte gris claro del degradado simulará el efecto de la luz reflejada en la superficie sedosa de la tela.

Paso 6: crea un borde en el borde
El sombrero de nuestro mago avanza muy bien, pero se ve bastante plano. No hay profundidad y parece bastante aburrido. Nos ocuparemos de eso en los próximos pasos.
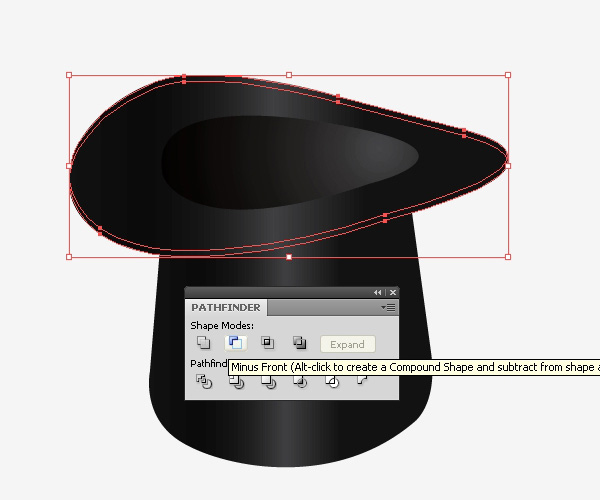
Primero, creemos el borde en el ala del sombrero. Duplique (Ctrl / Cmd + C, Ctrl / Cmd + F) el borde dos veces y empuje una de las copias hacia arriba un píxel o dos. Seleccione ambas copias y, en el panel Buscatrazos, presione el Menos frente botón.

Aplica el degradado lineal a la forma resultante.

Paso 7: agregue un degradado en el agujero
La luz está provocando un toque de luz en casi todos los bordes. Esta es la razón por la que debemos repetir el paso anterior (Paso 6) para la parte interior del sombrero.
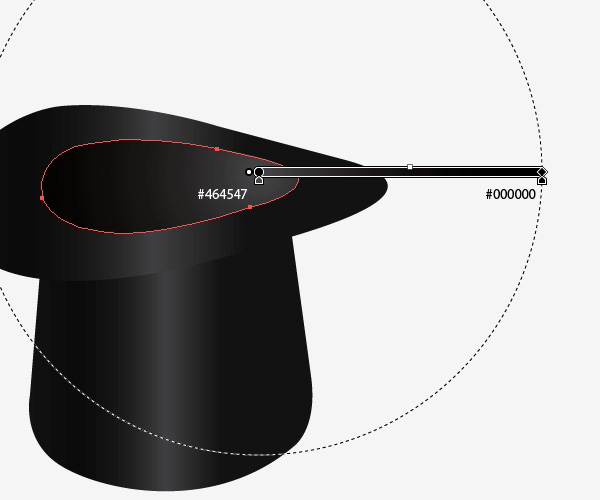
Seleccione el agujero del sombrero con la herramienta de selección (V) y duplíquelo (Ctrl / Cmd + C, Ctrl / Cmd + F) dos veces. Mueva una de las copias hacia abajo uno o dos píxeles. Seleccione ambas copias y, en el panel Buscatrazos, presione el Menos frente botón.

Establezca el color de relleno para el resaltado interior en un color gris (# 666666).

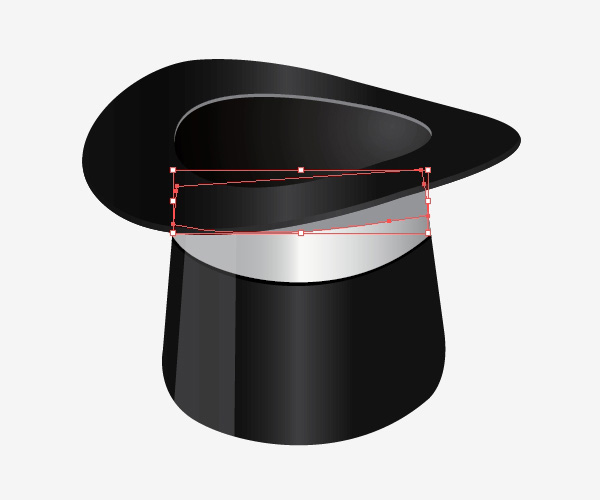
Paso 8: creación de la cinta
Este elemento realzará la complejidad de nuestra ilustración. También es bastante sencillo de hacer. Todo lo que tenemos que hacer es crear una forma de la cinta y aplicarle un degradado. En este tutorial, aplicaremos un degradado de color gris, pero siéntase libre de usar cualquier otro color (púrpura, azul, rojo, el que desee).
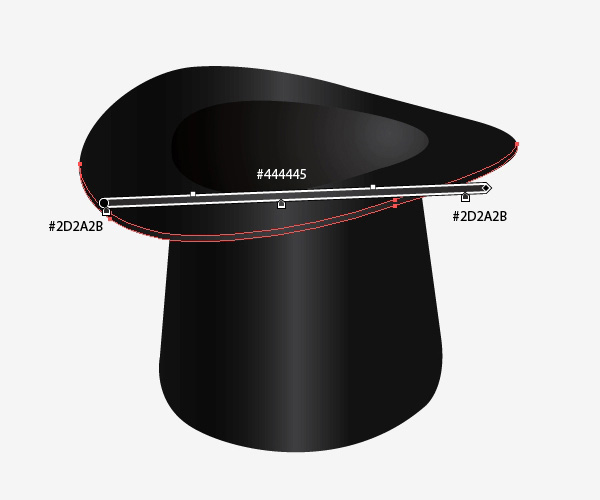
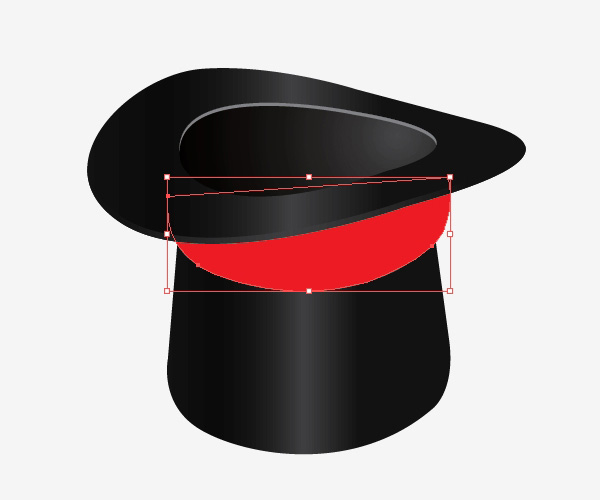
Coge la herramienta Pluma (P) del Panel de herramientas. Trate de seguir el borde inferior del sombrero mientras dibuja la forma de la cinta. No se preocupe, puede dibujarlo más grande de lo que realmente necesita porque lo recortaremos para que se ajuste a nuestro sombrero. Deberías terminar con algo como esto:

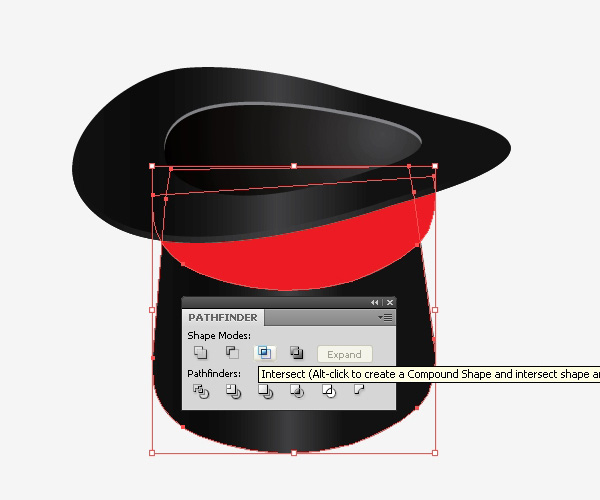
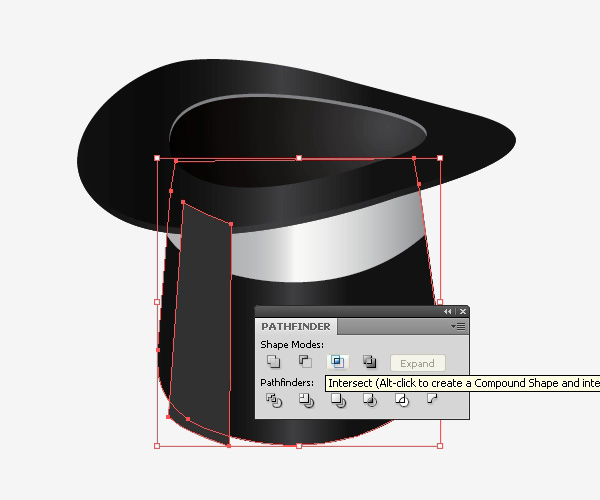
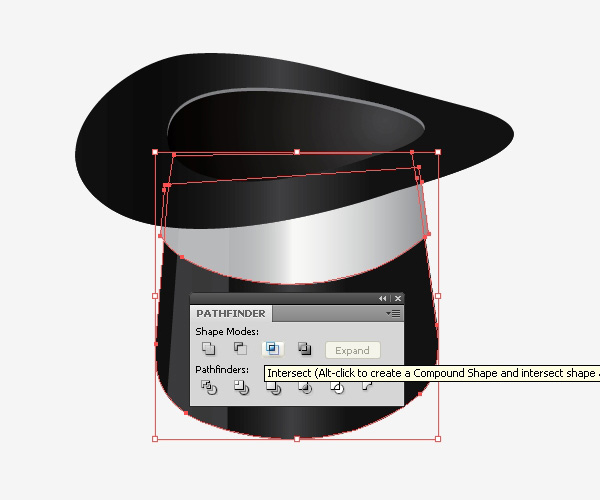
Duplica la parte inferior del sombrero (la corona). Seleccione el duplicado y la forma roja que dibujamos. Debajo del panel Buscatrazos, presiona el Intersecarse botón.

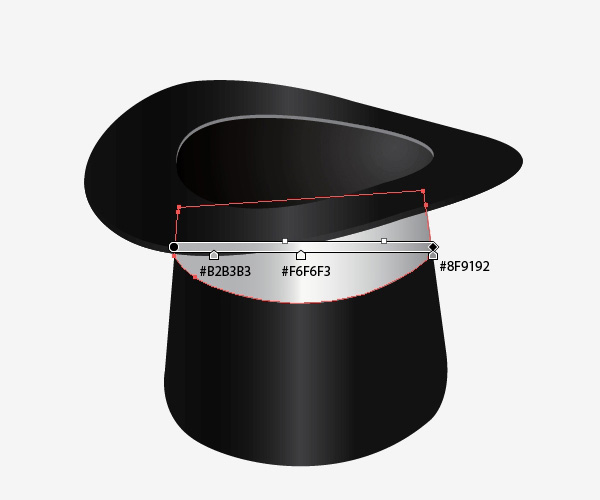
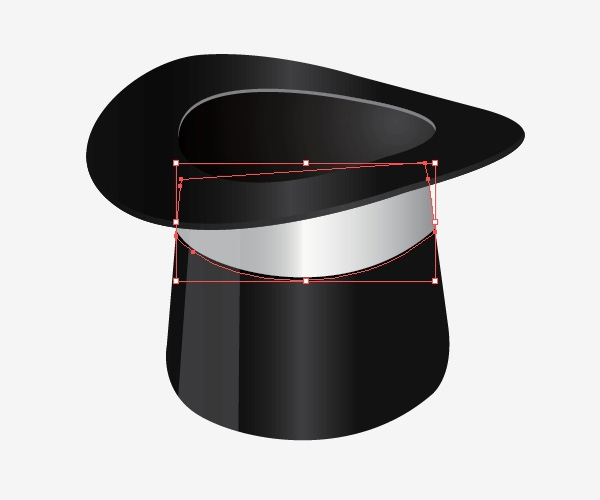
Aplicar un degradado lineal (en este caso, es un degradado gris). Si desea usar cualquier otro color, está bien, pero no olvide crear un resaltado en el medio (el resaltado debe corresponder al resaltado en la parte inferior del sombrero).

Paso 9: cree reflejos de luz en el sombrero
Hay algunas cosas más que podríamos agregar para hacer nuestra ilustración más interesante. Uno de ellos es un reflejo de luz en el sombrero. Hay muchas técnicas para hacer esto; Te mostraré uno de ellos.
Seleccione la herramienta Pluma (P) de un Panel de herramientas y cree la forma que se muestra a continuación.

Duplica la parte inferior del sombrero. Seleccione la copia y la forma que dibujamos y, debajo del Panel Buscatrazos, presione el Intersecarse botón.

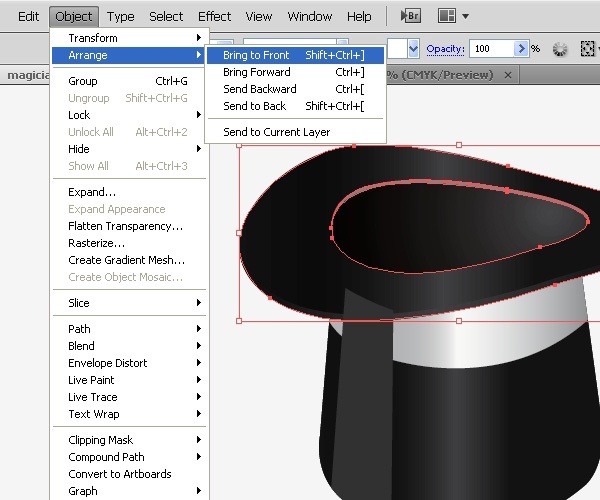
Seleccione todas las partes del borde y luego vaya a Objeto> Organizar> Traer al frente (Shift + Ctrl / Cmd +]).

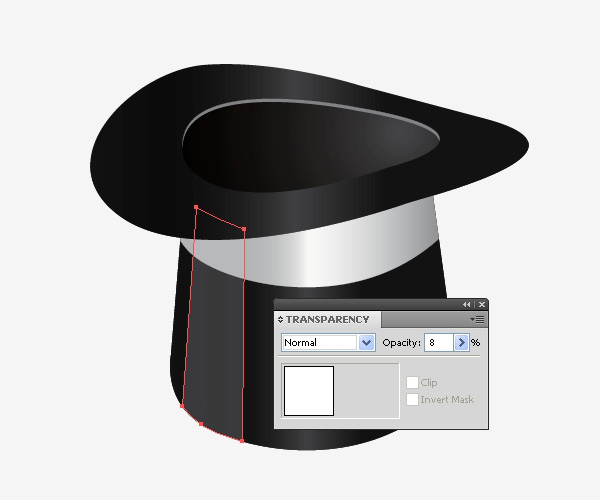
Establezca el color de Relleno para el reflejo en blanco y baje la Opacidad a 8.

Paso 10: crea sombras para el sombrero
Duplica tanto la cinta como la parte inferior del sombrero. Empuje la copia de la cinta 1px hacia abajo y escale ligeramente. Seleccione ambas copias y, en el panel Buscatrazos, presione el Intersecarse botón.

Establezca el color de relleno de la sombra en negro. Elija Objeto> Organizar> Enviar hacia atrás (Ctrl / Cmd +[)[)

Dado que el borde también debería estar proyectando una sombra, necesitaremos crear una sombra más.
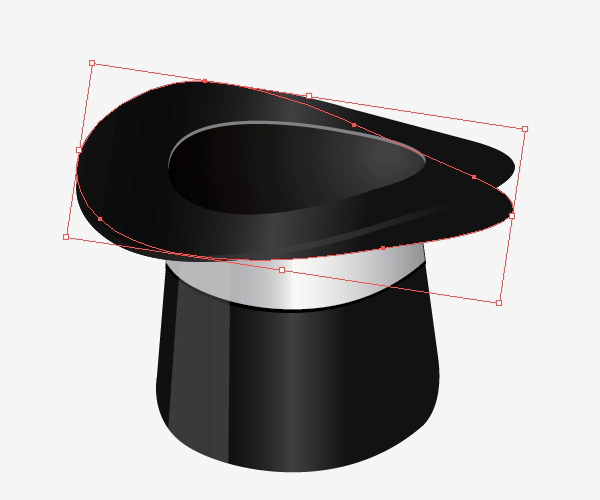
Seleccione el ala del sombrero, duplíquelo y gire el duplicado.

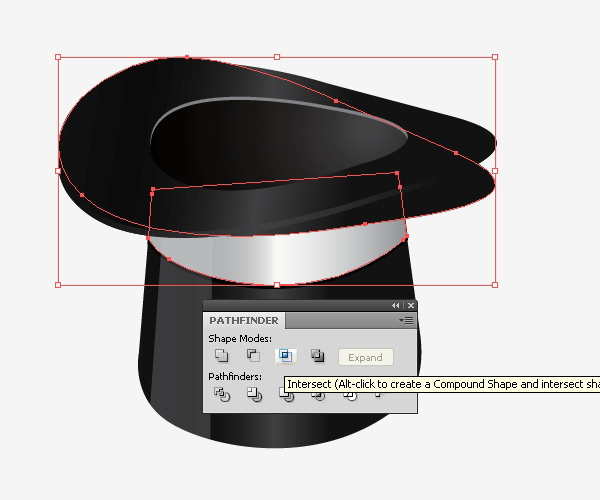
Duplica la cinta gris. Seleccione la copia de la cinta y la copia del borde que acabamos de rotar y, debajo del Panel Buscatrazos, presione el Intersecarse botón.

Establezca el color de relleno de la sombra en # 808080.

Paso 11: Creación de una varilla mágica
Terminamos con ese sombrero. Pero el sombrero de un mago no está realmente completo sin una varita mágica (después de todo, esto es algo que todo mago necesita).
Seleccione la herramienta Rectángulo redondeado del Panel de herramientas y cree la forma de la varita mágica.

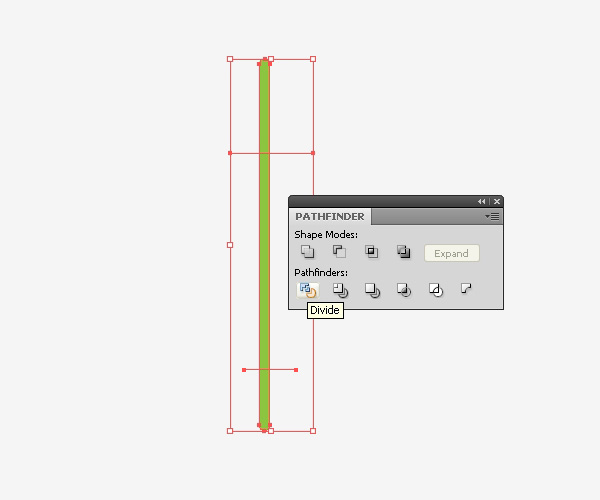
Cambie a la herramienta Línea (/) y cree dos líneas horizontales que usaremos para dividir la forma que acabamos de crear. Utilizar el Dividir comando en el panel Buscatrazos para dividir la forma de la varita mágica.

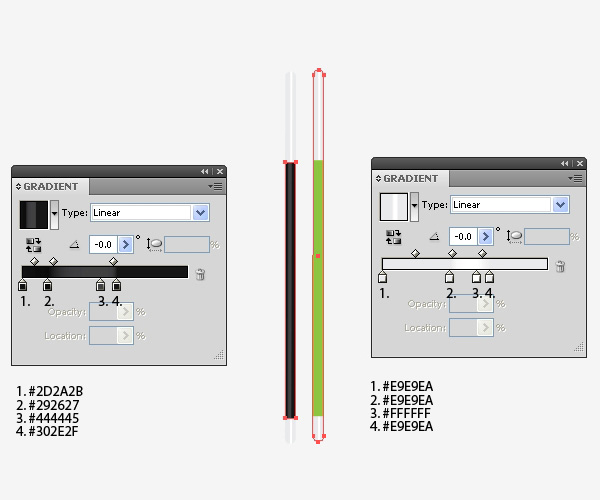
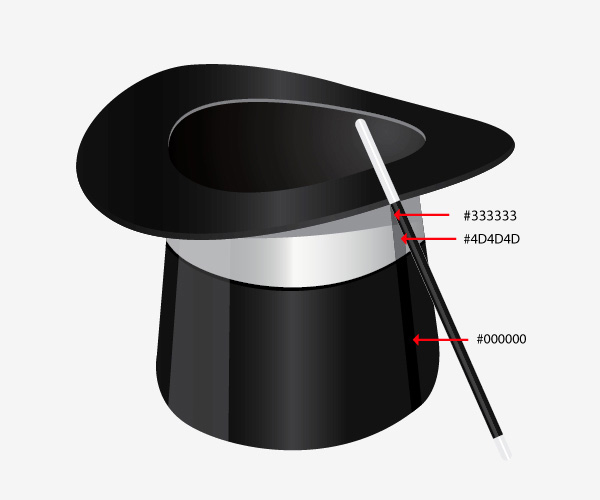
Desagrupe (Mayús + Ctrl / Cmd + G) la forma y luego aplique degradados lineales a cada parte.

Después de aplicar los degradados, seleccione todas las partes de la varilla mágica y agrúpelas nuevamente (Ctrl / Cmd + G). Gire un poco la varilla mágica y luego colóquela como si estuviera apoyada contra el sombrero.

Démosle también una sombra a la varita mágica. Duplica la varita mágica. Desagrupa la copia del palo y, debajo del Panel Buscatrazos, presiona el Unir botón. Coloque la forma de tal manera que parezca la sombra de la varita mágica.

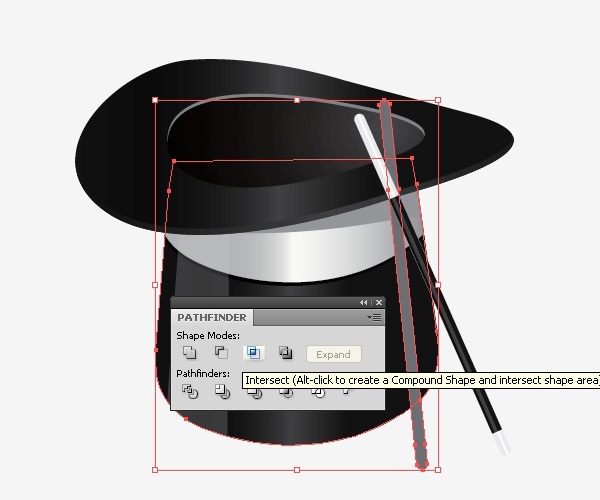
Duplica la parte inferior del sombrero. Seleccione la copia de la parte inferior y la forma de la sombra y, debajo del Panel Buscatrazos, presione el Intersecarse botón.

Deberías terminar con algo como esto:

La sombra cae sobre diferentes colores. Esa es la razón por la que necesitamos crear una parte de la sombra para cada uno de esos colores. Duplique la sombra y combine esas copias con otras partes del sombrero con el Intersecarse comando en el panel Buscatrazos.

Coge la herramienta Pluma (P) y dibuja la sombra en el suelo.

Paso 12: crea una sombra en el suelo
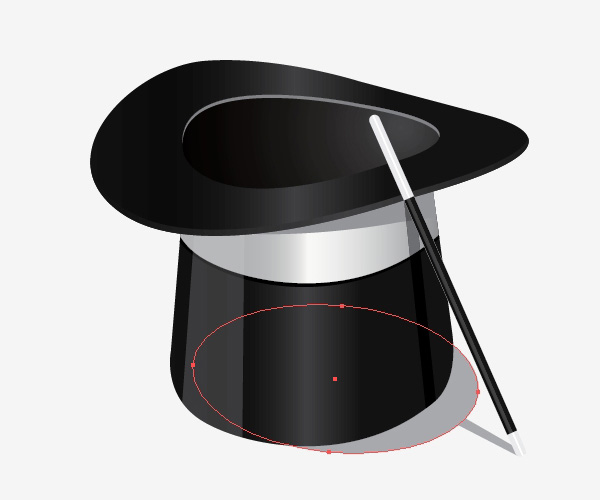
Hay una cosa más que hacer: dibujar una sombra en el suelo de la composición. Selecciona la Herramienta Elipse (L) y luego dibuja un círculo. Establezca el color de Relleno del círculo en un color gris (# 999999) y colóquelo debajo del sombrero.

¡Y hemos terminado! ¡Bien hecho! Se ve bastante bien, ¿no crees?
Resumen del tutorial
En este tutorial de Illustrator, tuvimos la oportunidad de jugar con el efecto Revolución 3D. Los efectos 3D son una buena forma de crear objetos 3D, pero también son buenos para crear objetos de referencia si es del tipo al que le gusta dibujar objetos manualmente en Illustrator. A veces es mucho más fácil dibujar objetos con la herramienta Pluma, pero solo necesitamos una idea de cómo debería verse algo. Los efectos 3D pueden ayudarnos con eso.
Además de los efectos 3D, practicamos un poco con el panel Pathfinder, que es una de las mejores características de Adobe Illustrator.
Te animo a experimentar con colores y degradados. Es muy divertido.
¡No olvide publicar algunos de sus resultados e ideas en los comentarios! Gracias por seguirme.