
Este tutorial lo guiará a través de un proceso simple de dar un efecto de zoom a sus ilustraciones. Esto se puede utilizar de muchas formas, pero principalmente para diseñar material visual instructivo.
Avance

Configurar el documento de Photoshop
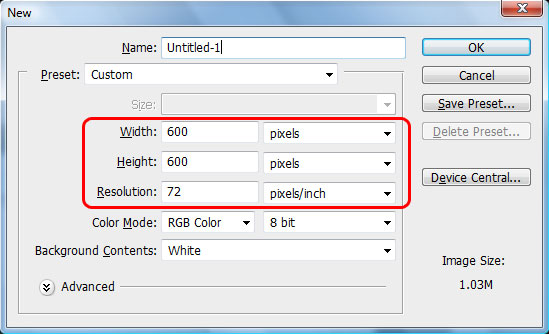
1 Primero, vamos a abrir Photoshop y crear un nuevo documento (Ctrl + N). En el cuadro de diálogo Nuevo documento, establezca las unidades de Ancho y Alto en píxeles (si aún no lo está). Estamos creando un lienzo cuadrado; establezca el ancho y la altura en 600 píxeles. Estamos creando un gráfico con resolución web, así que configure la Resolución en 72 píxeles / pulgada.

Agregar gráficos al lienzo
2 Elija un gráfico de buena resolución (500 x 500 px) que tiene suficiente resolución y detalle para mostrarse como la parte ampliada. Los gráficos vectoriales siempre son excelentes porque puede cambiar su escala sin perder calidad. Aquí estoy usando el icono de sobre de la versión gratuita. Conjunto de iconos de plástico Six Revisions. Pegue (Ctrl + V) el gráfico en el escenario y nombre la nueva capa Zoom.

3 Duplique la capa de Zoom haciendo clic derecho sobre ella en el Panel de Capas y eligiendo Duplicar capa (Ctrl + J). Nombra la capa duplicada Gráfico pequeño.

4 Vaya a Editar> Transformar> Escalar y reduzca esta capa a 40% y colóquelo alrededor del centro superior del escenario. Oculte la visibilidad de la capa Zoom.

Creando el efecto de zoom
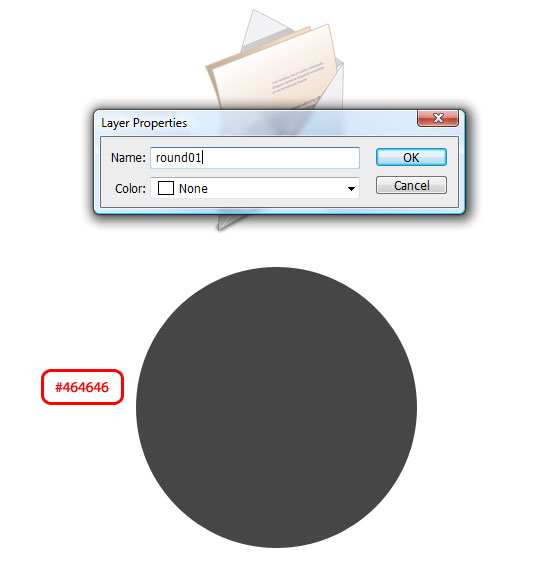
5 Elija un color gris oscuro (# 464646), mantén presionada la tecla Shift y usa la herramienta Elipse (U) para crear una forma circular perfecta (y grande). Nombra esta capa round01.

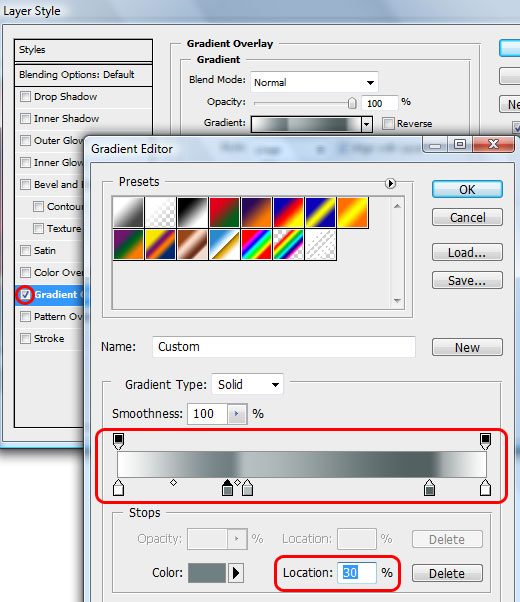
6 Duplique la capa round01, cambie el nombre de la nueva capa round02 y escale a 90%. Establezca el color de la forma de elipse en # 707070.
7 Del mismo modo, duplique round02 y cree un round03 con 96% reducir la escala y establecer el color en #ffffff.

8 Seleccione round01 y vaya a Capa> Estilo de capa> Superposición de degradado. Haga clic en el degradado y en el Editor de degradado, agregue paradas de color en este orden: #ffffff en una ubicación del 2%, # 707f82 al 30%, # b5bfc1 al 35%, # 536162 al 85% y #ffffff al 95% de la ubicación.

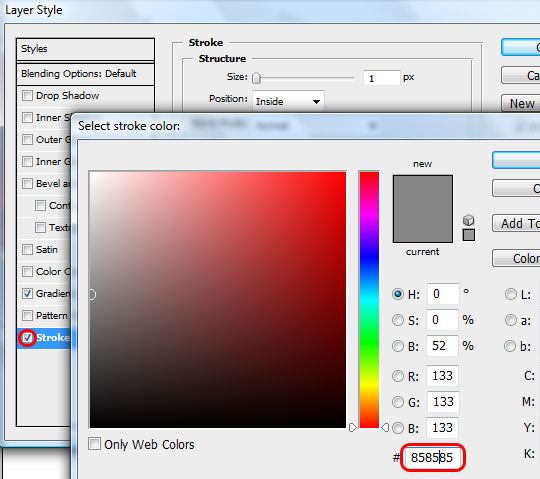
9 Agreguemos un esquema. Vaya a Estilo de capa> Trazo. La opción Tamaño debe establecerse en 1 px, Posición: Adentro y color: # 858585.

10 Del mismo modo, seleccione round02 y agregue una superposición de degradado en este orden: # e3e8eb en 0% de ubicación, #ffffff al 15% de la ubicación, # 6b797c en un 40% de ubicación, # b4bebf al 50% de la ubicación, y # 576264 al 100% de la ubicación.
Creando el mango
11 Elija la capa de Gráfico Pequeño en el Panel de Capas, agregue una nueva capa encima de ella (Shift + Ctrl + N) y nombre la nueva capa resolver. Use la herramienta Elipse (U) y dibuje otro círculo redondo (recuerde mantener presionada la tecla Mayús para que sea un círculo perfecto) cubriendo el detalle principal de su pequeño gráfico.
12 Capa de forma de asa duplicada, asígnele un nombre manejary reducirlo a 95%.

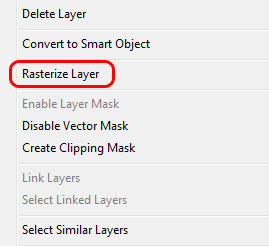
13 Rasterice el controlador y maneje las capas haciendo clic con el botón derecho en la capa respectiva en el Panel de capas y luego eligiendo Rasterizar capa.
14 Cree una selección de marquesina alrededor de la forma presionando Ctrl + clic en la miniatura de la capa del mango en el Panel de capas. Elija la capa de control en el Panel de capas con la selección de marquesina aún activa, y luego presione la tecla Eliminar para eliminar el área debajo de la selección.

15 Seleccione> Deseleccionar (Ctrl + D) para deseleccionar la selección y eliminar la capa de control (ya no necesitamos esta capa).
dieciséis Con la herramienta Rectángulo (U), cree un rectángulo delgado con cada extremo tocando el mango y haga zoom (alternativamente, puede usar la herramienta Línea).

17 Rasterice la capa del rectángulo delgado y combínela con la capa de control seleccionando ambas capas en el Panel de capas y luego yendo a Capa> Combinar capas (Ctrl + E).
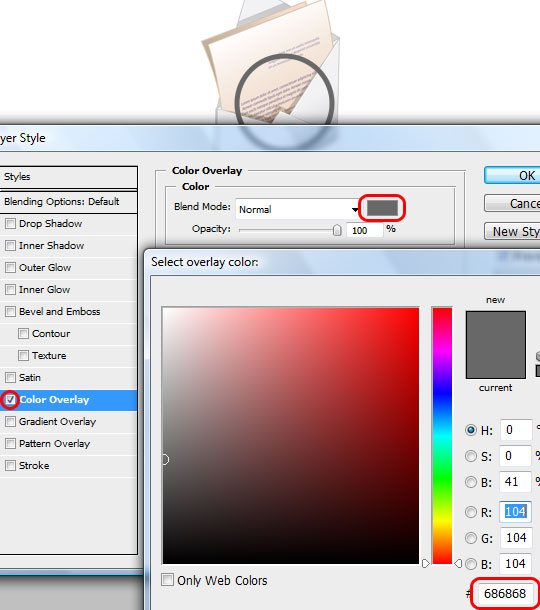
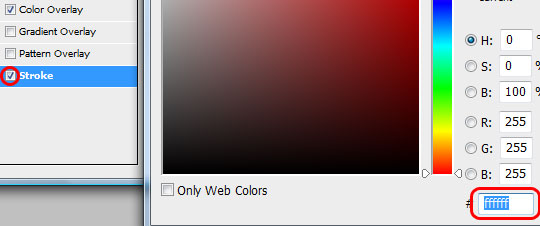
18 Agregue un poco de color y contornos al mango. Para cambiar el color, vaya a Capa> Estilo de capa> Superposición de color y establezca la superposición de color en # 686868. Para el trazo, vaya a Capa> Estilo de capa> Trazo y elija 2px y un color de #ffffff.


Agregar el detalle del zoom
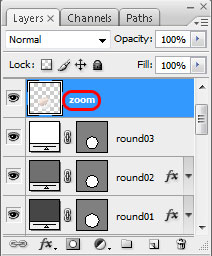
19 Muestra la capa de zoom y muévela a la parte superior de la capa round03, en el Panel de capas.

20 Cree una selección de marquesina alrededor de la forma round03 presionando Ctrl + clic en la miniatura de la capa round03 en el Panel de capas. Invierta la selección yendo a Seleccionar> Invertir (Mayús + Ctrl + I). Seleccione la capa de zoom y presione la tecla Suprimir.

21 Mantenga activa la selección de marquesina, no la anule todavía. Agregue un contorno con un trazo de 3px y color # 323232 haciendo para Editar> Trazo. Luego agregue un estilo de capa de sombra interior (Capa> Estilo de capa> Sombra interior): establezca la opción Distancia en 0px y opción de tamaño para 25px.

22 Crea una nueva capa debajo round01. Ctrl + clic en la miniatura de round02 para crear otra selección de marquesina. Mueva la selección verticalmente usando la tecla de flecha para que su punta inferior toque la punta inferior de round01. Rellena el color con negro (# 000000) haciendo clic derecho en la selección en el lienzo y seleccionando Llenar. Deseleccione (Ctrl + D) y agregue un desenfoque gaussiano (Filtro> Desenfocar> Desenfoque gaussiano) con la opción Radio establecida en 15px.
¡Terminado!

Espero que disfrutes este tutorial. Muéstrenos su propio trabajo incluyéndolo en el grupo de Flickr Six Revisions.