Los datos no tienen por qué ser aburridos, que es donde entra en juego esta lista de herramientas gratuitas de visualización de datos.
Agregar un toque de atractivo visual a los datos sin procesar puede hacerlos fácilmente comprensibles y atractivos al instante.
Con el fin de hacer que sus datos sean más fáciles de usar y no aburrir los ojos de cualquiera que vea su trabajo, elija un sitio confiable en línea herramienta de visualización de datos es un deber.
Con tantas herramientas disponibles, elegir la adecuada que se adapte a sus necesidades específicas puede ser una tarea tediosa. Como primer paso, lea esta guía detallada sobre los factores a considerar al elegir su herramienta de visualización de datos perfecta.
Hemos estudiado las herramientas de visualización de datos gratuitas más populares disponibles en el mercado, y en esta publicación hablaremos sobre algunas de las mejores opciones.
13 herramientas gratuitas de visualización de datos que te dejarán boquiabierto
1. D3.js
D3.js: muchas veces, simplemente se llama D3 – es la biblioteca de visualización de datos más conocida en la actualidad.
D3 brinda a los desarrolladores la capacidad de crear incluso los cuadros y gráficos más complejos. Utiliza tecnologías web abiertas, HTML, SVG y CSS, lo cual es excelente si le importa el soporte multiplataforma (porque las aplicaciones iOS / Android, las aplicaciones de escritorio, los navegadores web y otras plataformas similares pueden ejecutar estas tecnologías web).
Tenga en cuenta que D3 está diseñado para navegadores modernos. No funcionará con navegadores antiguos, nada antes de IE9, y es posible que tenga problemas de compatibilidad con el navegador. Otra cosa a considerar es que trabajar con D3 requerirá que inviertas algo de tiempo en aprender la API de D3. Sin embargo, una vez que aprenda a usarlo, D3 puede ser una herramienta de visualización de datos increíblemente poderosa.
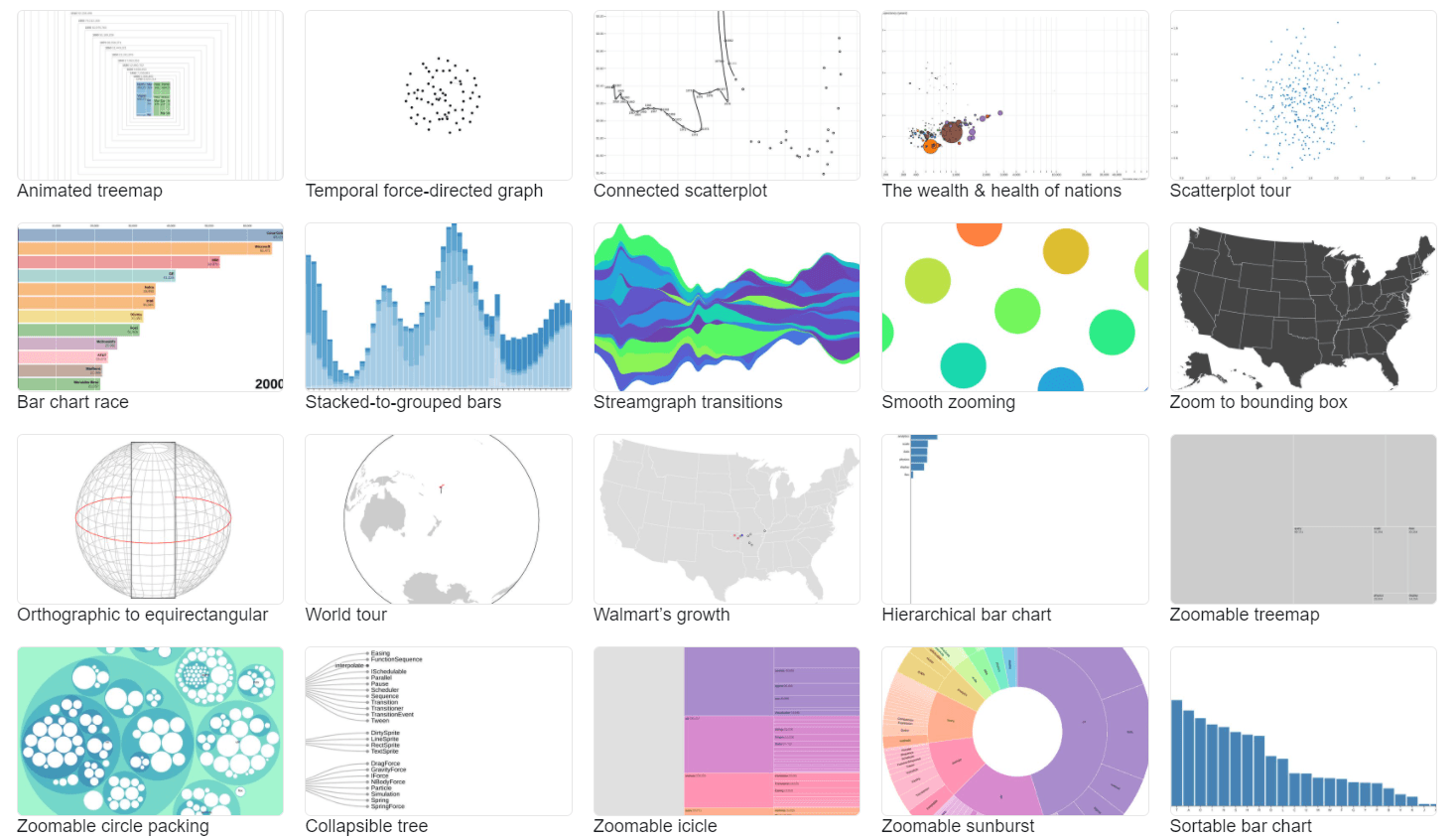
D3 es un proyecto de código abierto. Asegúrese de consultar esta galería de ejemplos de D3.

2. FusionCharts
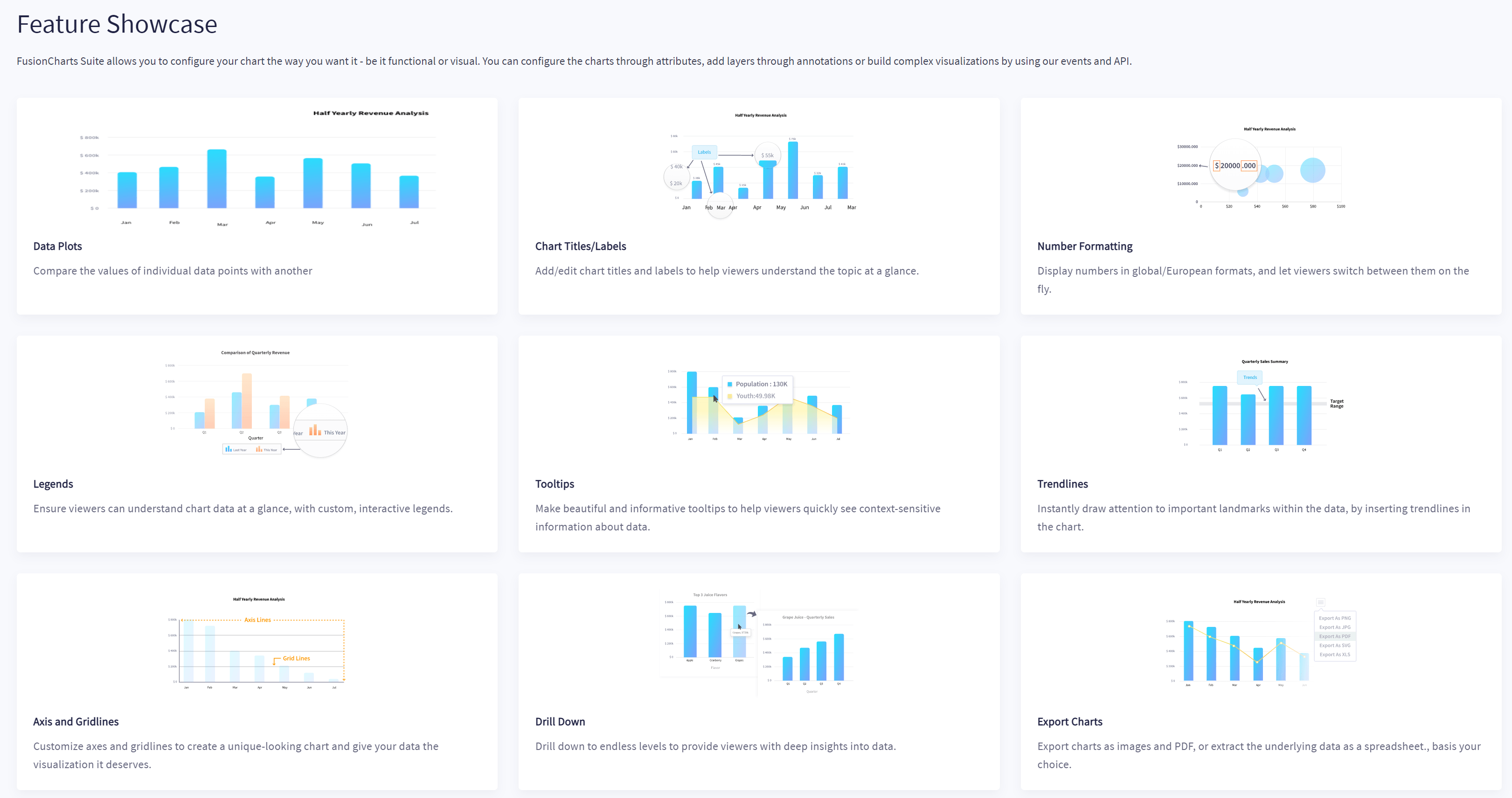
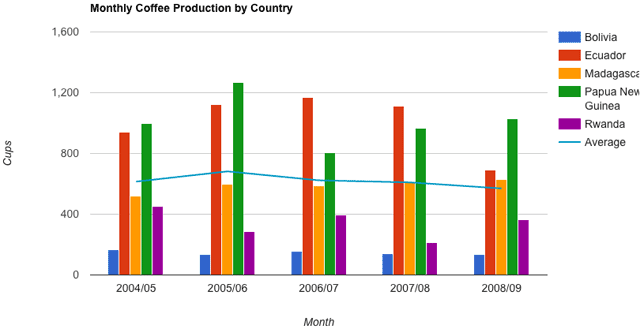
FusionCharts es una herramienta de visualización de datos gratuita que tiene una colección de más de 90 gráficos y más de 960 mapas que pueden satisfacer la gama completa de necesidades de los desarrolladores y expertos profesionales en visualización de datos. Con su soporte que se remonta al antiguo IE6, la compatibilidad del navegador no es un problema.
FusionCharts es independiente del dispositivo / plataforma y funciona fácilmente con formatos de datos JSON y XML. Aquí hay una muestra de sus capacidades de visualización de datos. Si bien FusionCharts es un poco más pesado en el bolsillo en comparación con algunas de las otras herramientas de esta lista, le permite prueba todos los gráficos gratis antes de que decida comprarlo.
Consulte también su agradable tabla de comparación de las principales bibliotecas de gráficos de JavaScript en su sitio web.

3. Tableau Public
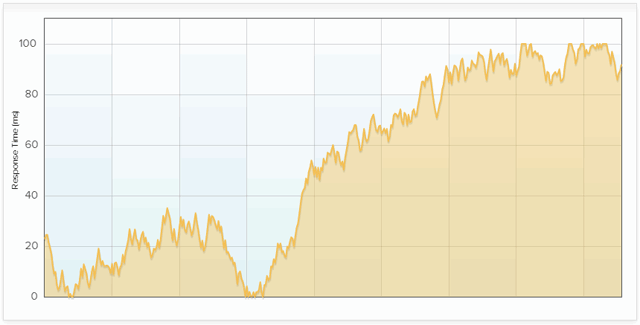
Tableau Public es una herramienta gratuita que permite una fácil visualización de datos. Que mas puedes querer? Con un enorme arsenal de mapas, gráficos y tablas, es un firme favorito para el público que no es desarrollador.
La versión gratuita de Tableau adjunta un gran pie de página de la marca de Tableau en los gráficos que genera; Los clientes no comerciales pueden estar de acuerdo con eso, pero si usted no lo está, puede pagar para obtener versiones más limpias y sin marca de los mismos gráficos.
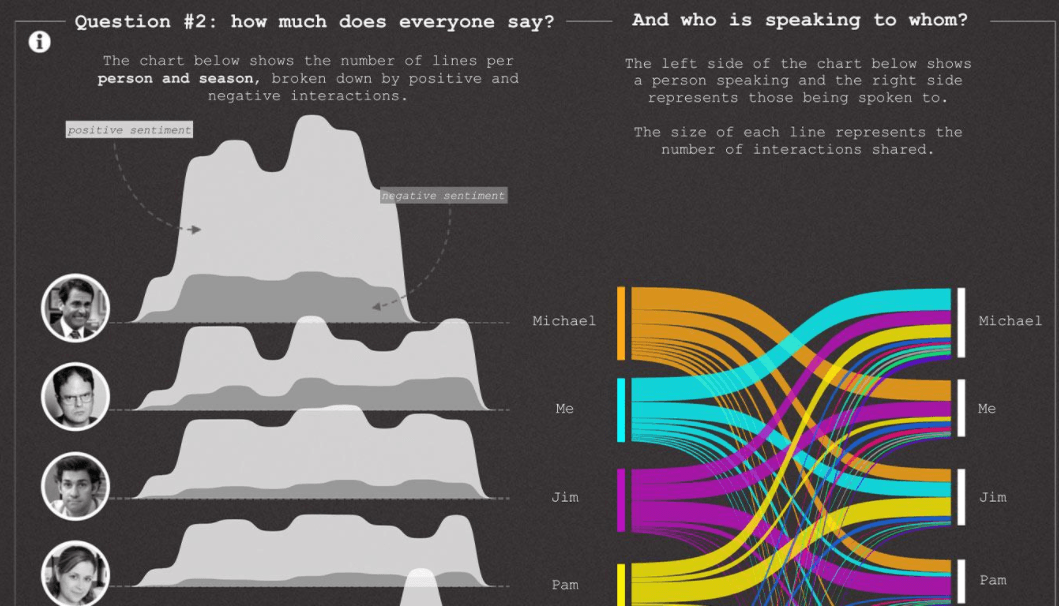
Eche un vistazo a su galería para tener una idea de lo que Tableau puede hacer por sus proyectos de visualización de datos.

4. Google Data Studio
Si utiliza las propiedades de Google para su empresa, como Google Analytics, Hojas de cálculo de Google o Google Ads, puede conectar esos datos y convertirlos en paneles de control fáciles de leer dentro de Google Data Studio.
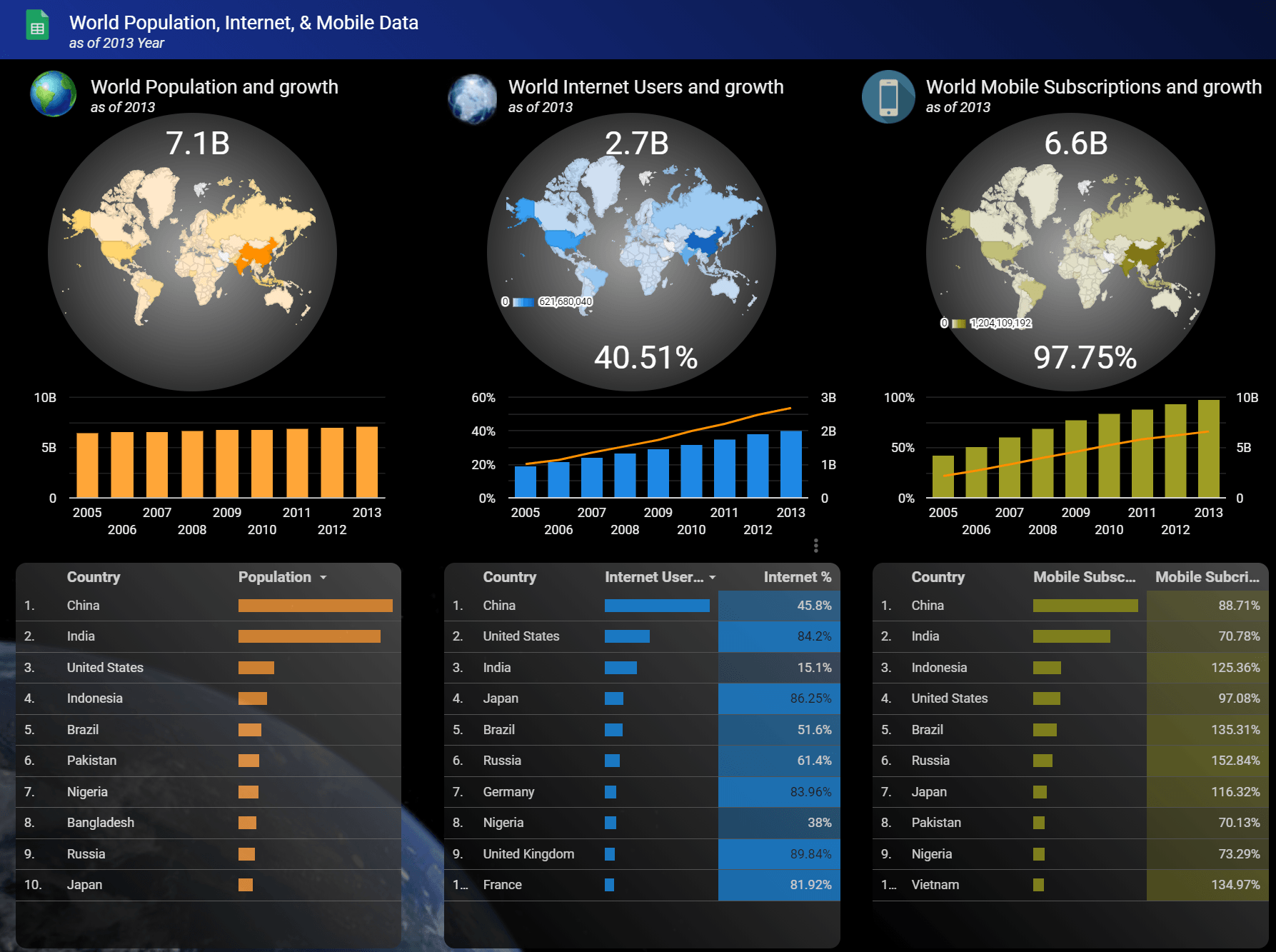
Con esta herramienta gratuita de visualización de datos, Google ofrece una gran galería de plantillas para ayudarlo a comenzar con su panel de datos.

5. Gráficos de Google
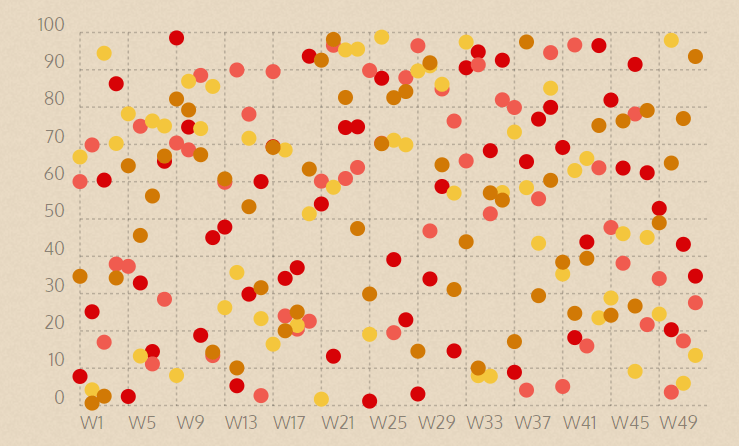
Google Charts es fácil de usar y compatible con todos los navegadores y plataformas. Cubre una amplia gama de tipos de visualización de datos, desde simples gráficos de líneas y barras hasta complejos mapas de árboles jerárquicos, lo que hace que los gráficos de Google sean adecuados para casi cualquier proyecto.
Consulte la galería que muestra los distintos gráficos y visualizaciones que ofrece Google Charts.

6. Flot
Flot es una biblioteca de gráficos fácil de usar que proporciona cuadros y gráficos muy elegantes. Permite interacciones avanzadas del usuario como desplazarse, hacer zoom, cambiar el tamaño, activar y desactivar una serie de datos, y más.
Flot tiene una amplia variedad de otros complementos creados por el usuario disponibles en la comunidad para todo, desde nuevos tipos de parcelas hasta etiquetas avanzadas.

7. Chartist.js
Si está haciendo la transición de Excel y está buscando algo que no parezca tan anticuado, debe echarle un vistazo a Chartist. Creada, como todos los buenos productos, por frustración con el status quo, esta herramienta de visualización de datos en línea incluye una gran variedad de gráficos que responden, se animan y se representan de manera hermosa.
A diferencia de otras aplicaciones infladas, Chartist es una pequeña biblioteca JS que pesa 10kb sin dependencias. Ah, y también es gratis. Puedes ver algunos buenos ejemplos aquí.

8. Highcharts
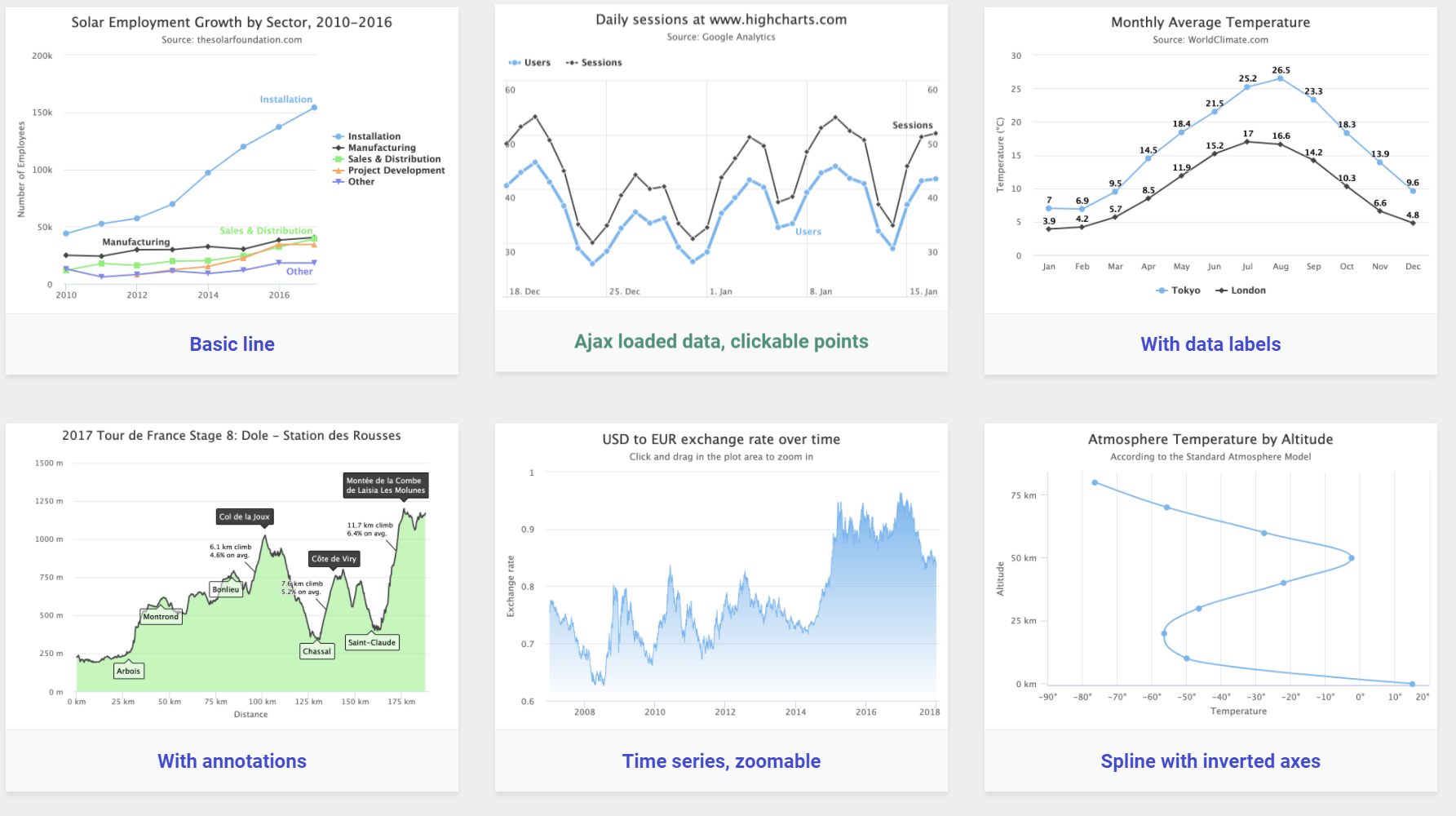
Highcharts, otro gran nombre en el dominio de la visualización de datos, le ofrece una amplia selección de gráficos y mapas. Ofrecen muchos complementos que le permiten experimentar todas sus potentes funciones sin necesidad de utilizar JavaScript.
Highcharts es gratis para fines no comerciales.

9. Envoltorio de datos
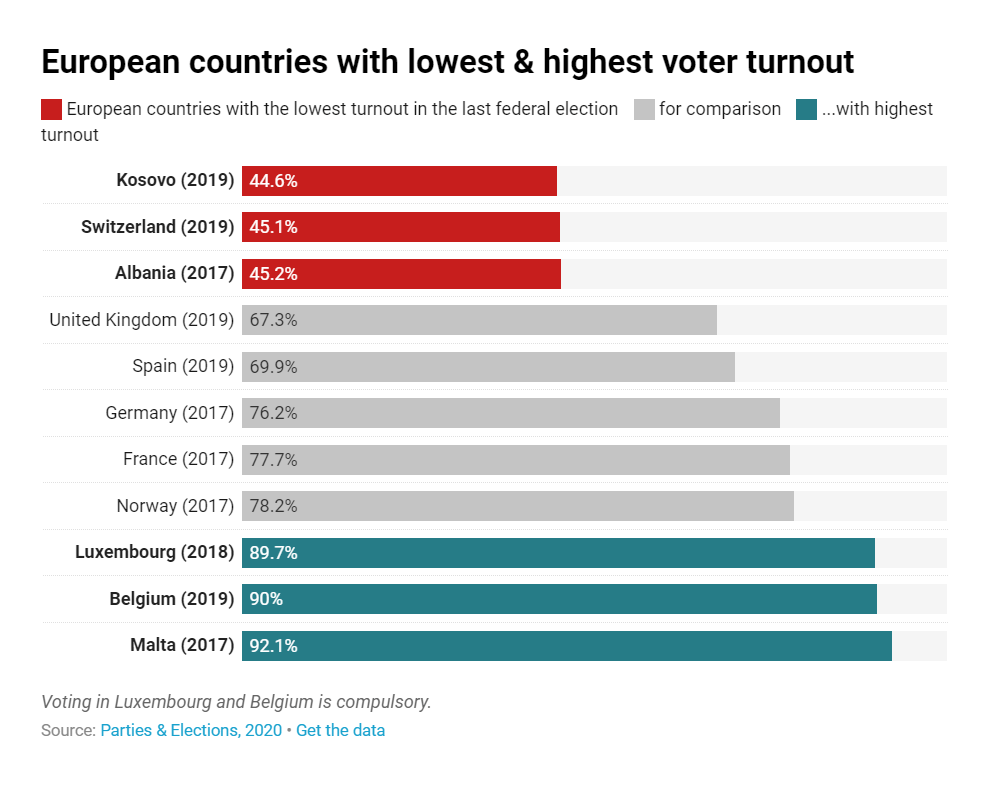
Datawrapper es una herramienta de visualización de datos extremadamente fácil de usar para trazar gráficos interactivos. Todo lo que necesita hacer es cargar sus datos a través de un archivo CSV, elegir el gráfico que desea trazar, y eso es básicamente todo, ¡listo! Es una herramienta muy popular entre los periodistas, que a menudo utilizan Datawrapper para insertar gráficos en vivo en sus artículos de noticias.
El hecho de que sea una herramienta gratuita de visualización de datos elegida por la mayoría de las personas que no son expertos en tecnología le indica lo fácil que es usar Datawrapper.

10. dígrafos
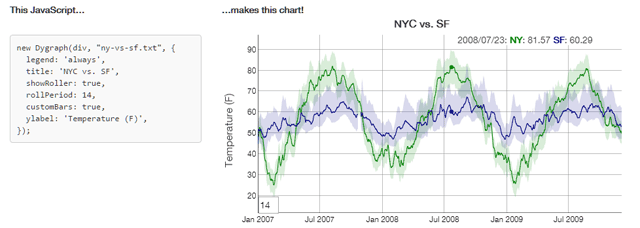
dygraphs es una biblioteca de gráficos de JavaScript que permite realizar acciones de desplazamiento, zoom y desplazamiento del mouse. Maneja e interpreta conjuntos de datos densos de manera muy eficaz. dygraphs puede admitir navegadores desde IE8 sin ningún problema de compatibilidad con el navegador.
Mire la galería de demostración de dygraphs para ver las posibles variaciones al usar esta maravillosa herramienta de visualización de datos.

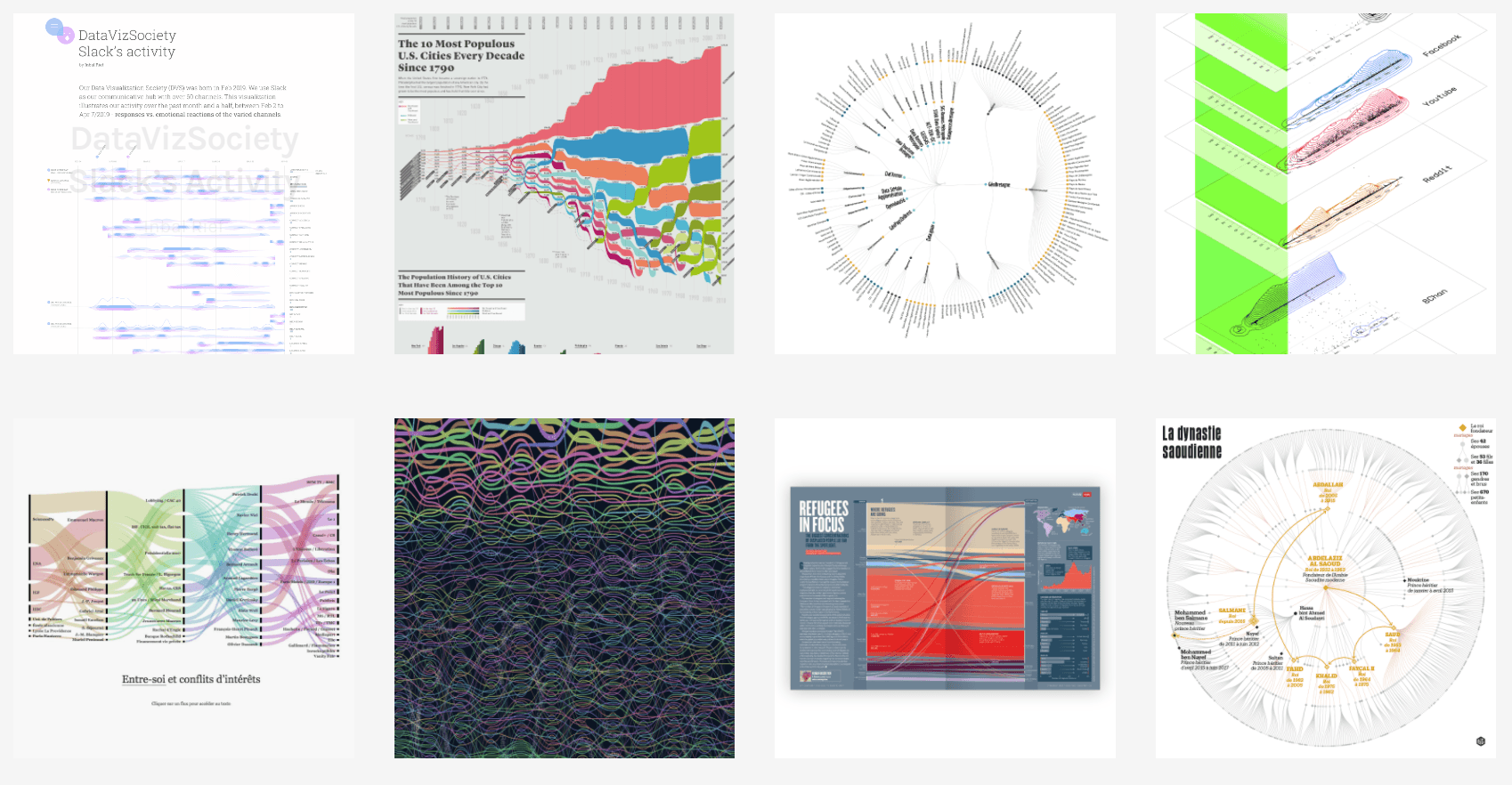
11. RAWGraphs
RAWGraphs cierra la brecha entre las hojas de cálculo y los gráficos vectoriales. Está construido sobre la plataforma D3.js. Si no es un programador, RAWGraphs podría ser la herramienta de visualización de datos en línea perfecta para usted.
RAWGraphs proporciona una selección de 16 tipos de gráficos listos para usar. La personalización es uno de los mayores aspectos positivos de RAW, ya que le permite utilizar sus propios diseños personalizados.

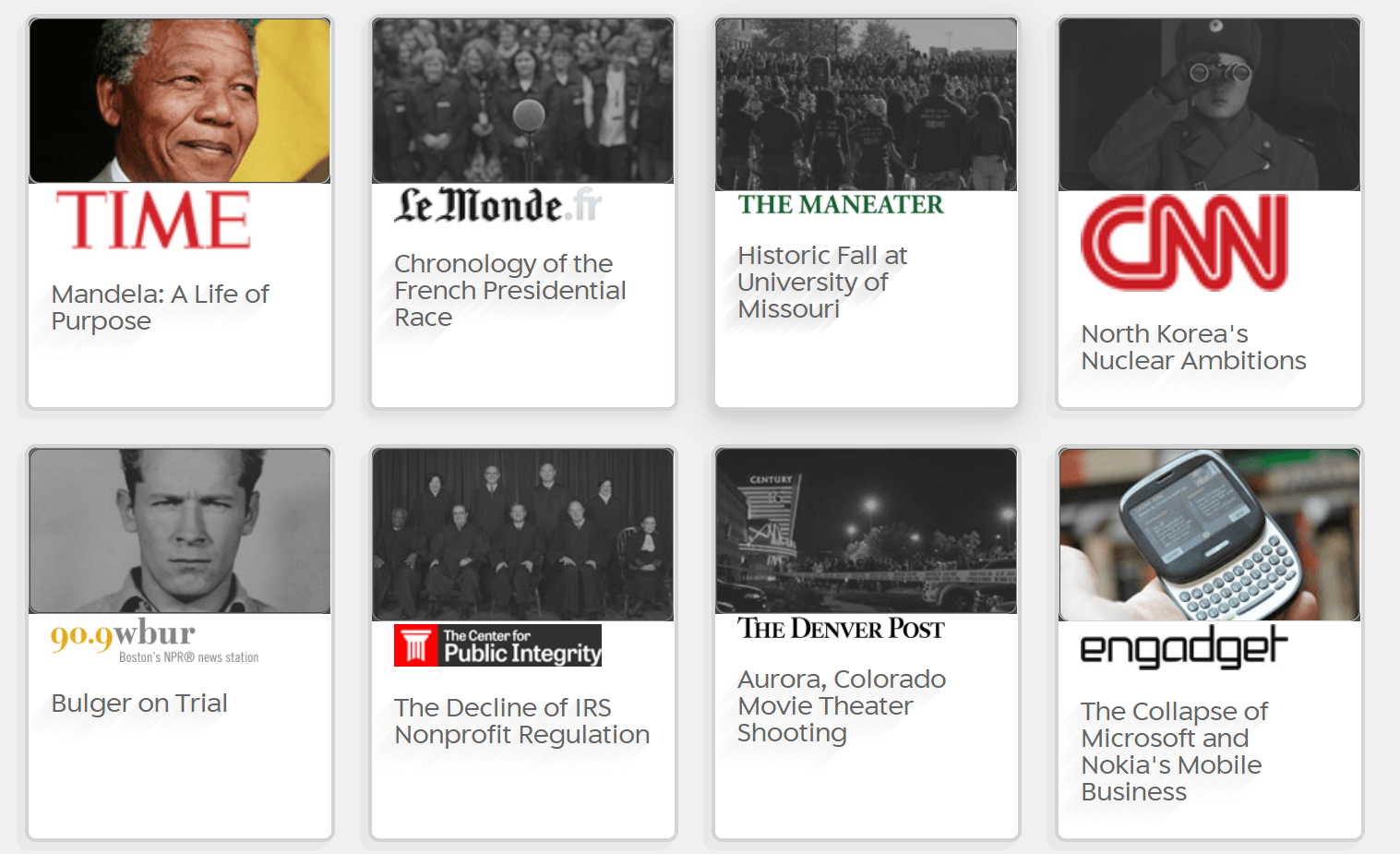
12. TimelineJS
TimelineJS es una gran herramienta para crear líneas de tiempo interactivas y visualmente ricas sin tener que escribir código. Los sitios populares como TIME y Radiolab lo usan con frecuencia para crear líneas de tiempo que muestran una gran cantidad de información en un área pequeña.
TimelineJS tiene soporte API integrado para una variedad de fuentes de datos como Wikipedia, Twitter, SoundCloud, Vine, Google Maps y YouTube.
Aquí hay un ejemplo de una línea de tiempo desarrollada con TimelineJS.

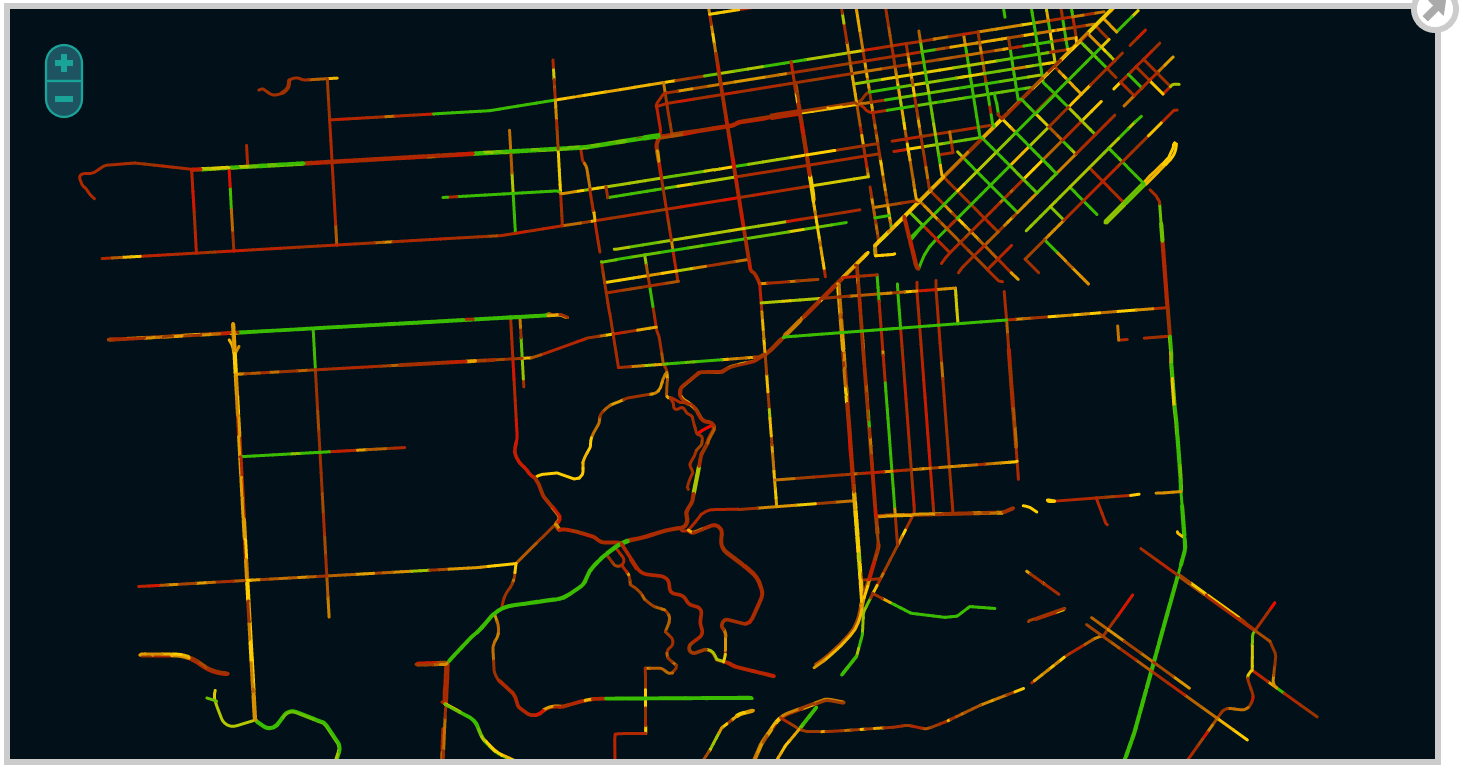
13. Polymaps
Como sugiere su nombre, Polymaps sirve para crear visualizaciones de datos catográficos. Obtiene datos de OpenStreetMap, Bing y otros proveedores de imágenes de mapas, al mismo tiempo que genera sus propias representaciones. Tanto sus mapas basados en imágenes como en vectores se ven impresionantes, como puede ver en su amplia gama de ejemplos.

¿Tiene en mente una herramienta gratuita de visualización de datos?
Ya sea que esté buscando una solución liviana como Chartist, algo extremadamente detallado y capaz como FusionCharts, tiene una amplia gama de recursos gratuitos disponibles.
Como mínimo, le recomendamos que juegue con una o dos herramientas nuevas que se ajusten a la factura de su proyecto actual de visualización de datos en línea.
¿Quiere contratar un equipo de diseñadores para una visualización de datos realmente sencilla?
Nuestro equipo de profesionales creativos estará encantado de colaborar con usted para crear gráficos personalizados.
